
코딩스타일
코드를 작성할 때, 몇 가지 규칙을 정해서 규칙대로 코딩을 작성하면 가독성이 좋아지고
타인이 자신의 코드를 봤을때도 수월하게 이해할 수 있습니다.

중괄호
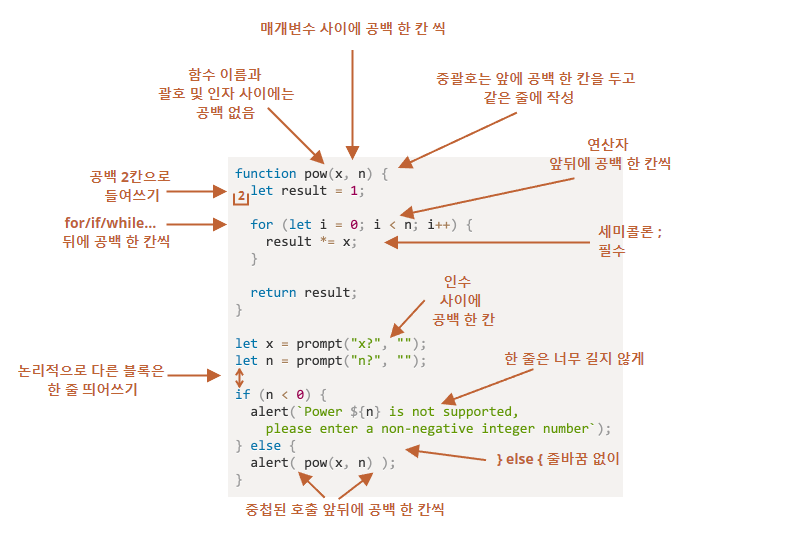
중괄호를 사용할 때는, 중괄호가 필요한 구문과 같은 라인에서 시작하는 것이 좋다.
if (condition) { <== 중괄호가 필요한 조건문과 같은 라인에서 시작
//내용
//내용
}중괄호가 필요 없는 경우
if ( n < 0 ) { alert('Hello'); } // 권장하지 않음
if ( n < 0 ) alert('Hello'); // 권장함
/* */
한줄에서 코드 작성이 끝나는 경우는 중괄호를 사용하지 않아도 됩니다.문자열 여러 줄로 사용
변수에 문자열을 할당할 때, 따옴표들은 같은 라인만 인식합니다. ', "
`하지만 역따옴표(백틱)을 사용하면, 문자열을 여러 줄로 사용할 수 있습니다.
let str = `
ECMA International's TC39 is a group of JavaScript developers,
implementers, academics, and more, collaborating with the community
to maintain and evolve the definition of JavaScript.
`;if 문에서 여러 줄 사용
if (
id === 123 &&
moonPhase === 'Waning Gibbous' &&
zodiacSign === 'Libra'
) {
letTheSorceryBegin();
}
/* */
if 문의 조건(condition)은 백틱이 없어도 여러 줄로 사용할 수 있다.들여쓰기
들여 쓰기에는 두 가지 종류가 있습니다.
-
가로 들여쓰기 : 스페이스 두 개 또는 네 개를 사용합니다
스페이스 대신에,TAB키를 사용해서 들여쓰기를 하곤 합니다.
요즘 추세는 유연하게 들여쓰기를 정할 수 있는 스페이스가 더 유용하게 쓰입니다. -
세로 들여쓰기 : 코드 블럭간의 간격을 유지하기 위해서 위 아래 블럭을 구분합니다.
함수 하나에는 여러가지 코드 블럭이 존재할 수 있습니다. 변수 선언, 반복문, 리턴문등
각 블럭 사이에 간격을 유지해서 가독성에 효과를 줍니다.
가로 들여쓰기
show(parameters,
aligned, // 스페이스 다섯 개를 이용해 들여쓰기 함 ( 또는 TAB 1번 + 스페이스 1번 )
one,
after,
another
) {
// ...
}세로 들여쓰기
function pow(x, n) {
let result = 1;
// <--
for (let i = 0; i < n; i++) {
result *= x;
}
// <--
return result;
}세미 콜론
자바스크립트 엔진에 의해서 세미클론을 무시해도 오류가 나지 않는 예외상황들이 있는데,
감안하더라도 구문의 끝에는 항상 세미콜론을 사용하는 것이 좋습니다.
중첩레벨
중첩은 많이 사용하면 가독성이 흐려집니다. 반복문을 사용할 때 중첩문이 많아지면 continue
지시자를 사용하는 것이 도움이 됩니다.
for (let i = 0; i < 10; i++) {
if (cond) {
... // <- 중첩 레벨이 하나 더 늘어났습니다.
}
}
for (let i = 0; i < 10; i++) {
if (!cond) continue;
... // <- 추가 중첩 레벨이 추가되지 않습니다.
}
/* */
if (!cond) continue;
cond가 참인 경우에만 if문의 본문을 수행합니다. continue; 현재 반복문을 스킵한다.
!cond 라는 것은, cond가 참이라면 거짓으로 변경해서 반복문을 스킵하지 않는다.
cond가 거짓이라면, 참으로 변경해서 반복문을 스킵합니다.
굳이 중첩을 사용하지 않아도, 조건이 참인 경우에만 반복문을 수행하게 하고 싶을 때
continue 지시자를 이용해서, 조건이 거짓인 경우에는 반복문을 스킵할 수 있습니다.사용 예시
function pow(x, n) {
if (n < 0) {
alert("'n'은 음수가 될 수 없습니다.");
} else {
let result = 1;
for (let i = 0; i < n; i++) {
result *= x;
}
return result;
}
}
/* */
n이 0보다 작은경우 else 절을 수행합니다.
else 절은 if문에 조건이 만족하지 않는 경우에만 수행됩니다.
즉, if문의 조건이 만족하지 않다면 else 절을 사용하지 않아도 다음 구문을 실행하게 되어 있습니다.
이 말은, else 절이 없더라도 다음 실행코드를 처리한다는 의미 입니다.function pow(x, n) { //x가 4고 n이 2라면
if (n < 0) {
alert("'n'은 음수가 될 수 없습니다.");
return; // 본문을 수행하고, if문 종료
}
let result = 1;
for (let i = 0; i < n; i++) {
result *= x;
}
return result;
}
/* */
특정 조건만 만족했을 때 if문을 수행하면 되므로, 조건이 만족하면 return; 지시자로 if문을 종료해서
다음 실행흐름을 처리하게 만들었습니다.
이렇게 코드를 구성하면 else절을 사용했을 때 보다 가독성이 높아지게 됩니다.
return; 지시자를 사용 하지 않아도, 어차피 if문에서 조건이 만족되면 메세지창을 출력하고
종료하므로 return이 없어도 정상적으로 작동합니다.함수의 위치
함수안에 함수를 호출하는 헬퍼함수를 여러 개 만들어서 사용하고 있다면, 헬퍼 함수만을
따로 모아서 정돈할 수 있습니다.
1) 헬퍼 함수 선언 후 코드 작성하기
// 함수 선언
function createElement() {
...
}
function setHandler(elem) {
...
}
function walkAround() {
...
}
// 헬퍼 함수를 사용하는 코드
let elem = createElement();
setHandler(elem);
walkAround();
/* */
헬퍼 함수를 사용하는 코드 위에서 헬퍼 함수들을 정돈해놓으면 가독성이 좋습니다.2) 코드 작성 후 헬퍼 함수 선언하기 (★)
// 헬퍼 함수를 사용하는 코드
let elem = createElement();
setHandler(elem);
walkAround();
// --- 헬퍼 함수 ---
function createElement() {
...
}
function setHandler(elem) {
...
}
function walkAround() {
...
}
/* */
대중적으로 이 방법을 선호합니다.스타일 가이드
코드를 작성할 때 어떤 규칙을 준수하고 사용할 것인지 가이드를 작성해서 팀원들과
프로젝트를 할 때 동일한 스타일로 코드를 작성할 수 있어서 가독성이 좋습니다.
대부분의 스타일 가이드는 오픈소스로 배포된 유명 가이드 라인을 참조 합니다.
유명 가이드 라인 참조
Linter
내가 작성한 코드 스타일이 가이드 라인을 준수하고 있는지 자동으로 확인할 수 있는 도구 툴
스타일 개선과 관련된 제안도 받을 수 있습니다.
문법적인 오류, 오타, 세미콜론 누락에 대한 오류도 자동으로 검출해내므로 자신도 모르게
발생한 오류들을 확인할 수 있습니다.
Linter 툴 추천
참조사이트 : ko.javascript
