
디버깅(debugging)
디버깅은, 스크립트 내부의 에러를 검출해서 제거하는 일련의 과정을 뜻합니다.
모던 브라우저(최신 브라우저)와 호스트 환경 대부분은 개발자 도구 안에 UI 형태로
디버깅 툴을 제공합니다.
디버깅 툴을 사용하면, 실행 단계마다 어떤 일이 일어나는지 코드 단위로 추적할 수 있다.
Chrome에 Sources 패널
1. 예시 페이지를 크롬으로 열어서 개발자도구 F12를 클릭합니다.
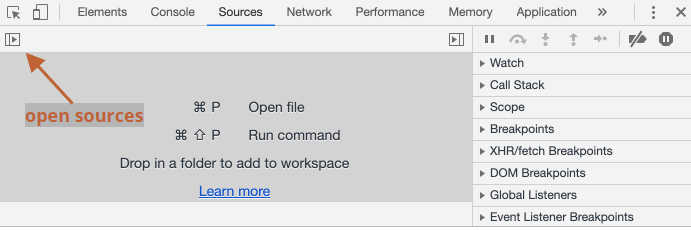
2. 개발자도구 툴에서 Sources를 클릭합니다.

Sources를 클릭하면 토글버튼이 출력됩니다. 화살표가 가르키는 토글버튼을 눌러봅시다.
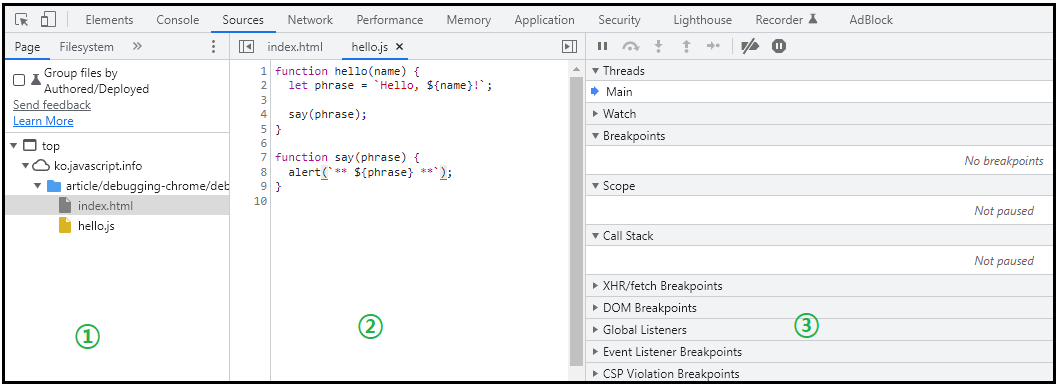
현재 사이트와 관련된 파일들이 나열됩니다.

① 파일 탐색 영역 :
페이지를 구성하는 데 사용된 모든 리소스(html, js, css, 이미지파일 등)을 트리형태로
보여줍니다. (chrome 익스텐션이 나타날 때도 있다)
② 코드 에디터 영역 :
리소스 영역(파일 탐색 영역)에서 선택한 파일의 소스코드를 보여줍니다. 이 공간에서
소스코드를 편집할 수도 있습니다.
③ 자바스크립트 디버깅 영역 :
디버깅에 관련된 기능을 제공합니다.
콘솔
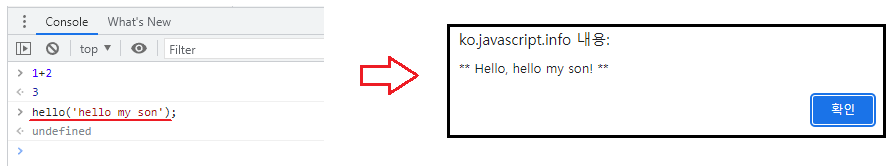
개발자 도구 툴에서 ESC를 입력하면 하단부에 콘솔창이 나옵니다.
여기서 명령어를 입력하고 ENTER를 누르면 명령어가 실행됩니다.

1. 1+2는 3
2. hello() 함수에 인수 값으로 'hello my son'을 전달해서 메세지로 호출합니다.
2번 같은 경우는 index.html 과 hello.js 파일을 보면 이해 됩니다.
반환 값으로 undefined을 반환하는 이유는 hello() 함수가 아무것도 반환하지 않기 때문이다.
중단점
중단점은 자바스크립트의 실행이 중단되는 코드 내부의 지점을 말합니다.
중단점을 이용하면 실행이 중지된 시점에 변수가 어떤 값을 갖고 있는지 알 수 있습니다.
또한 실행이 중지된 시점을 기준으로 명령어를 실행할 수 있습니다. 디버깅이 가능해진다.

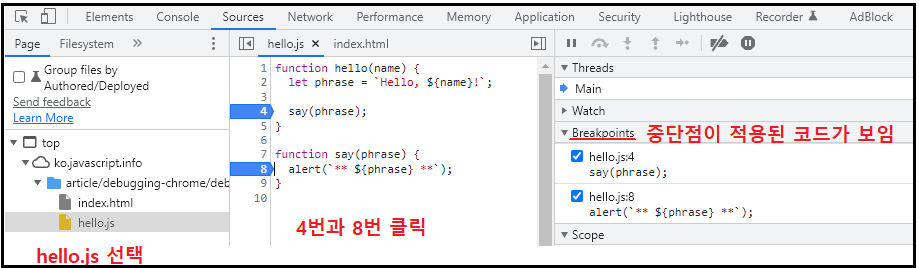
우측의 디버깅 영역에서 Breakpoints에는 중단점 목록을 확인할 수 있습니다.
Breakpoints 기능
- 항목을 클릭하면 중단점이 걸린 코드라인으로 바로이동이 가능하다.
- 체크 박스를 선택해제 하면 중단점을 비활성화 한다.
- 마우스 우클릭으로
remove break를 선택하면 중단점이 삭제된다. 등등
조건부 중단점
줄 번호에서 마우스 우클릭을 하면 조건부 중단점을 선택할 수 있는 기능이 보입니다.
(Add conditional breakpoint)
조건부 중단점을 선택하면, 작은 입력창이 나오는데 그곳에 표현식을 입력하면 표현식이
참인 경우에만 실행을 중지시킬 수 있습니다.
조건부 중단점은 변수에 특정 값이 할당 될 때나 함수의 매개변수에 특정 값이 들어올 때
만 실행을 중단시킬 수 있어서 디버깅시 유용합니다.
debugger 명령어
javascript에서도 중단점을 명령어를 통해 설정할 수 있습니다.
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // <-- 여기서 실행이 멈춥니다.
say(phrase);
}
/* */
debugger 명령어를 사용하면, 개발자도구에서 중단점을 따로 지정해줄 수고를 덜 수 있습니다.디버깅 하기
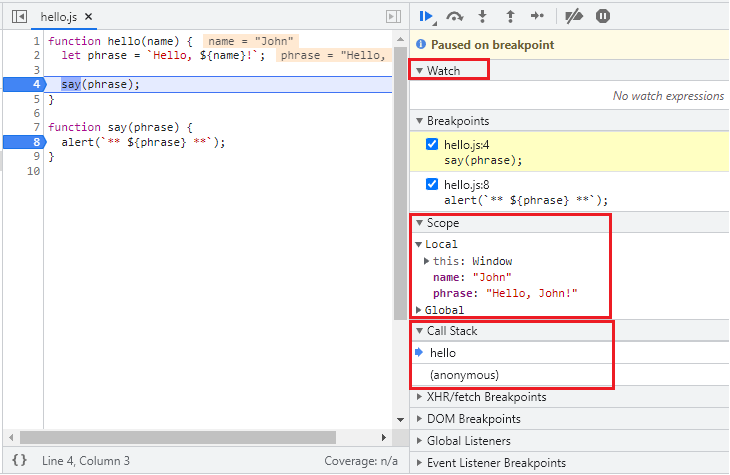
예시 페이지를 크롬으로 열면 hello() 함수가 자동호출 됩니다. 중단점이 제대로 설정되어
있는지 확인하고, 새로고침F5을 눌러서 중단점을 작동 해봅시다.
- 4번 라인과 8번 라인에 중단점 설정

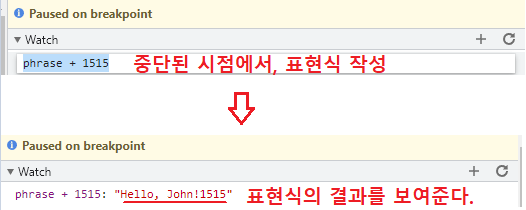
① Watch :
표현식을 평가하고 결과를 보여줍니다.
Watch에 +버튼을 클릭해서 표현식을 작성할 수 있습니다. 원하는 표현식을 입력하고
Enter를 누르면 중단 시점에서 표현식이 추가된 값을 보여줍니다.
입력한 표현식은 실행 과정 중에 계속해서 재평가됩니다.

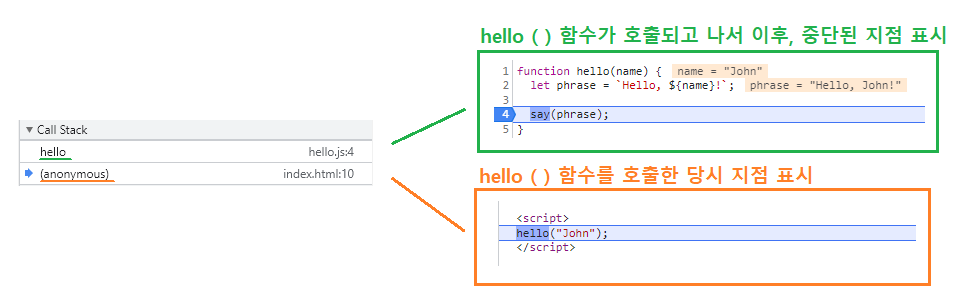
② Call Stack :
중단점에 위치한 코드는, 중단점에 오기 전 까지의 실행순서를 역순으로 표시합니다.
실행은 index.html 안에서 hello()를 호출하는 과정 중에 멈췄습니다. 함수 hello 내에
중단점을 설정했기 때문에, 콜 스택(Call Stack) 최상단엔 hello가 위치합니다.
index.html에서 함수 hello를 정의하지 않아서 콜 스택 하단엔 anonymous가 출력된다.
단지 함수를 호출만 했기 때문에, 익명(anonymous)이 출력됩니다.
콜 스택 내의 항목을 클릭하면 디버거가 해당 코드로 휙 움직이고, 변수 역시 재평가됩니다.
anonymous를 클릭해 직접 확인해 봅시다.

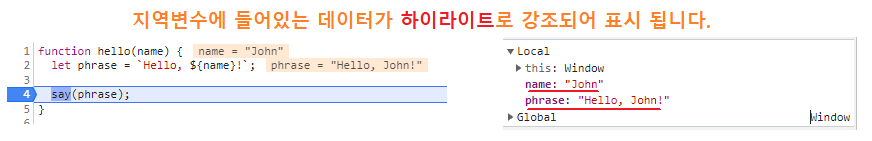
③ Scope :
현재 정의된 모든 변수를 표시
local : 함수의 지역 변수를 보여 줍니다.
Global : 함수 밖에 정의된 전역 변수를 보여줍니다.
this : 자신을 호출한 객체를 참조 ( 개발자 툴에서는 Window를 참조하네요 )

실행 추적하기
실행 단계마다 어떤 작업이 수행되었는지 추적 할 수 있습니다.
디버깅 영역에서 버튼들이 어떤 역할을 하는지와 같이 살펴보겠습니다.

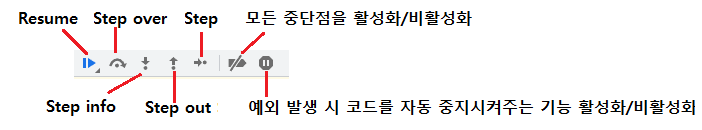
Resume :
스크립트 실행을 다시 시작한다. (단축키 F8)
실행을 재개합니다. 추가 중단점이 없는 경우엔 실행이 되고 디버거는 동작하지 않습니다.
이전에 4번 라인에서 중단점으로 인해 멈췃던 코드가 다시 실행됩니다.
실행중에 8번 라인에 중단점에서 멈추게 됩니다. 이 시점에서 콜 스택에 say라는 콜이 추가 되고
say( )함수를 호출하는 과정중에 내부에서 코드가 중단된 것을 확인할 수 있습니다.
Step :
다음 명령어를 실행 합니다. (단축키 F9)
다음 문을 실행합니다. Step 을 계속 진행하면, 스크립트 전체를 하나씩 확인할 수 있습니다.
Step over :
다음 명령어를 실행하되, 함수 안으로 접근하진 않습니다. (단축키 F10)
Step과 유사하지만, 다음 문이 함수를 호출하는 구문일 때 Step과는 다르게 동작합니다.
( alert 같은 내장함수에는 해당하지 않고, 직접 생성한 함수일 때만 동작이 다르다 )
Step은 함수 내부로 들어가서 함수 본문 첫 번째 줄에서 실행을 멈춥니다.
Step Over은 보이지 않는 곳에서 중첩 함수를 실행하지만 함수 내로 진입하진 않습니다.
Step over은 함수 호출 시 내부에서 어떤 일이 일어나는지 궁금하지 않을 때 유용합니다.
Step Info :
Step과 유사합니다. (단축키 F11) 차이점은 비동기 함수 호출에서 Step과는 다르게 동작.
Step은 setTime 같은 비동기 동작은 무시합니다. 반면 Step Info는 비동기 동작을
담당하는 코드로 진입하고, 필요하다면 비동기 동작이 완료될 때 까지 대기합니다.
Step out :
실행중인 함수의 실행이 끝날 때 까지 실행을 계속 한다. ( 단축키 Shift+F11 )
현재 실행중인 함수의 실행을 계속 진행하다가 함수 본문 마지막 줄에서 멈춥니다.
내부 동작을 알고 싶지 않은 중첩 함수로 진입했거나, 함수 실행을 빨리 끝내고 싶을 때
사용합니다.
모든 중단점을 활성화/비활성화 :
모든 중단점을 일시적으로 활성화/비활성화 합니다.
예외 발생 시 코드를 자동 중지시켜주는 기능을 활성화/비활성화
활성화되어 있고, 개발자 도구가 열려있는 상태에서 스크립트 실행 중에 에러가 발생하면
실행이 자동으로 멈춥니다. 실행이 중단되었기 때문에 변수 등을 조사해 어디서 에러가
발생했는지 찾을 수 있게 됩니다. 개발하다가 에러와 함께 스크립트가 죽었다면 디버거를
열고 이 옵션을 활성화한 후, 페이지를 새로 고침하면 에러가 발생한 곳과 에러 발생 시점의
컨텍스트를 확인할 수 있습니다.
정리
스크립트 실행이 중단되는 경우는 다음과 같습니다.
중단점을 만났을 때, debugger문을 만났을 때, 에러가 발생했을 때 (코드 자동중지 상태)
스크립트 실행이 중지되면 중단 시점을 기준으로 변수에 어떤 값이 들어가 있는지 확인할
수 있습니다. 또한 단계별로 코드를 실행해 가며, 어디서 문제가 발생했는지 추적할 수
있습니다. 디버깅은 이런식으로 진행됩니다.
