
Apend
-
JS로 DOM 모델에 생성한 객체를HTML문서에 요소로 삽입할 수 있습니다. -
요소의 마지막 부분에 삽입됩니다.
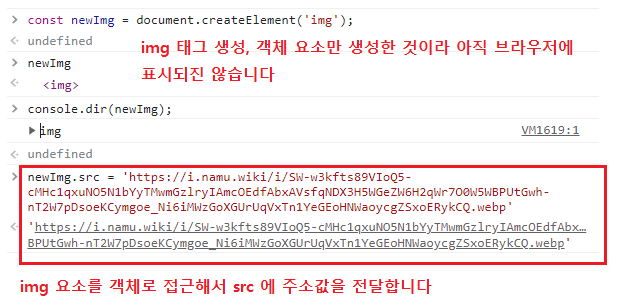
1.1 documnet.createElement()
- 생성하고 싶은 요소의 타입을 전달하면 요소가 생성 됩니다.

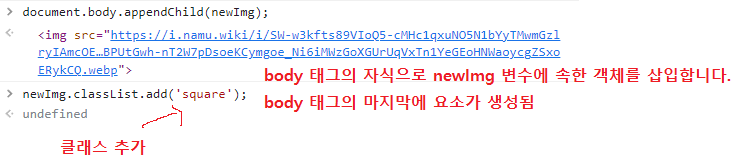
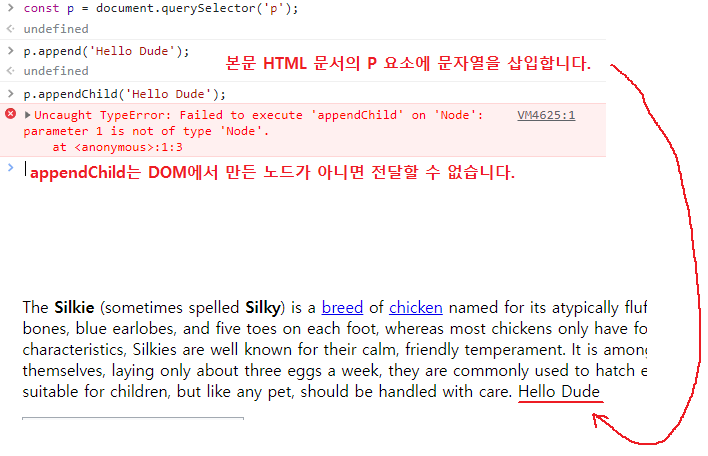
1.2 appendChild()
- 객체모델에 존재하는 객체요소를
HTML요소의 자식으로 삽입합니다.

1.3 append()
-
한 번에 한 개 이상의 요소를 삽입할 수 있기에 appendChild() 보다 유연적이다.
-
요소 뿐만 아니라 텍스트 문자열도 전달할 수 있습니다.
-
IE환경에선 지원하지 않습니다.

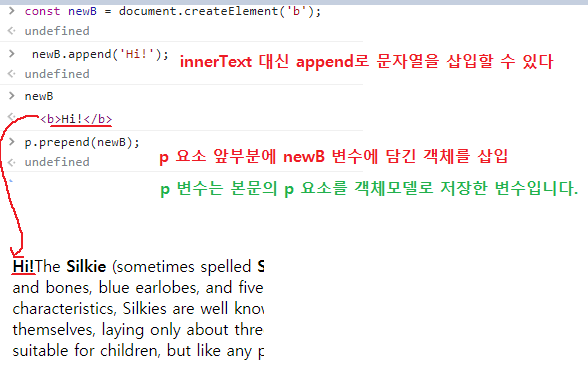
1.4 prepend()
append()요소와 동일합니다. 한 가지 차이점은 요소의 맨 앞에 새로운 요소를 삽입합니다.

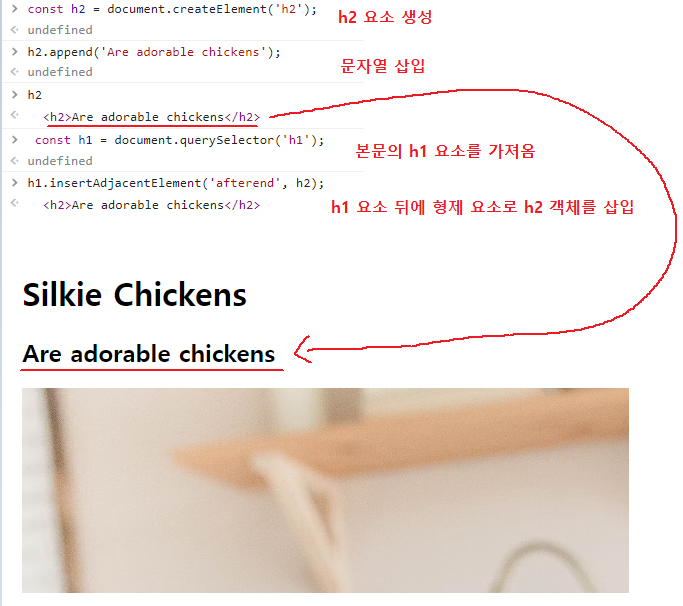
1.5 insertAdjacentElement()
-
이전 메서드와 달리 위치를 정해서 요소를 삽입할 수 있습니다.
-
첫 번째 인수가 타겟이 되고, 두 번째 인수가 타겟을 대상으로 어느 위치에 삽입할 지
결정할 수 있습니다.
| 인수 | 내용 |
|---|---|
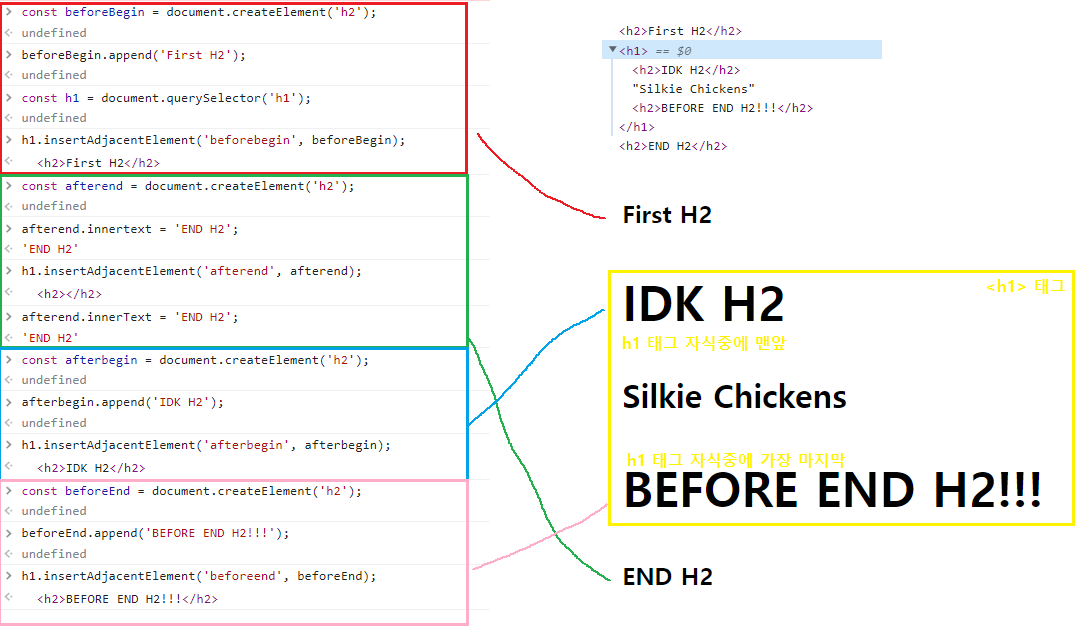
| beforebegin | targetElement의 앞 |
| afterbegin | targetElement 자식 요소의 첫 번째 위치 |
| beforeend | targetElement 자식요소의 마지막 위치 |
| afterend | targetElement의 뒤 |

1.5.1 insertAdjacentElement() 4가지 위치

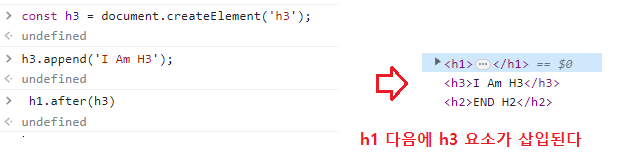
1.6 after()
- 요소를 다른 요소 다음에 삽입합니다.