Axios
-
브라우저,
Node.js를 위한Promise API를 활용하는 HTTP 비동기 통신 라이브러리 -
HTTP 생성과 처리를 최대한 간소화할 목적으로 만들어졌습니다.
-
백그라운드 환경에선 동일하게 브라우저에
FETCH함수를 사용하지만,JS에서 제공하는
기본 함수가 아니기에 추가로 빌드해야 합니다.
AXIOS를 사용하면
FETCH함수와는 다르게JSON응답을 추가 메서드 사용 없이 한 번에
가져오기에 사용하기 편합니다
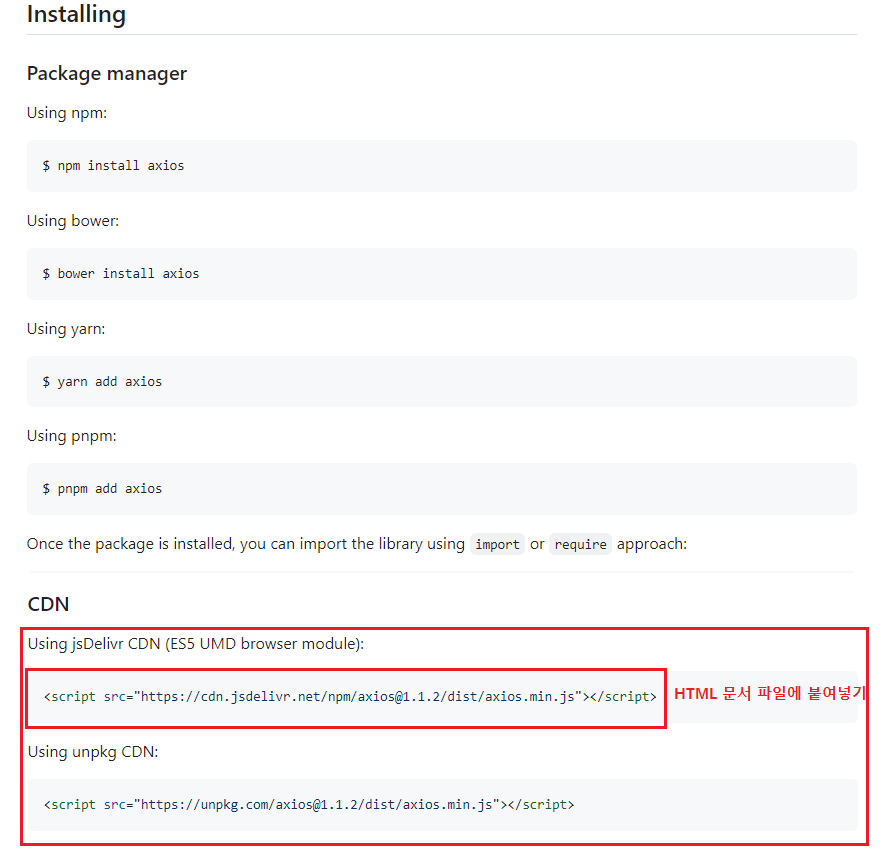
1.1 Axios 설치
1. 사이트 접속 이후 하단을 보면 Install에 관련된 문서가 있습니다. 사진 참조

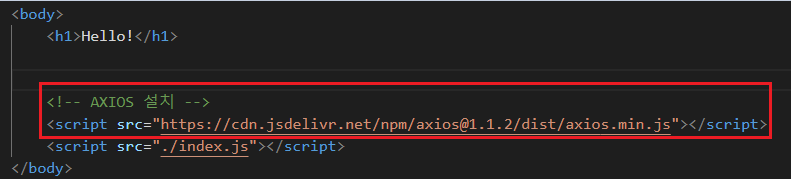
2. HTML 문서 파일에 CDN 링크 붙여넣기

1.2 Axios 사용법
👉 기본적인 GET 요청
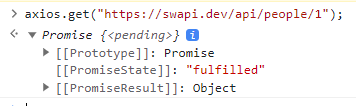
axios.get("https://swapi.dev/api/people/1");
// GET 방식으로 해당 API 사이트에 데이터를 요청합니다.
// Promise를 반환한다.프로미스를 확인할 수 있다.
👉 GET 요청 이후 본문 데이터 확인
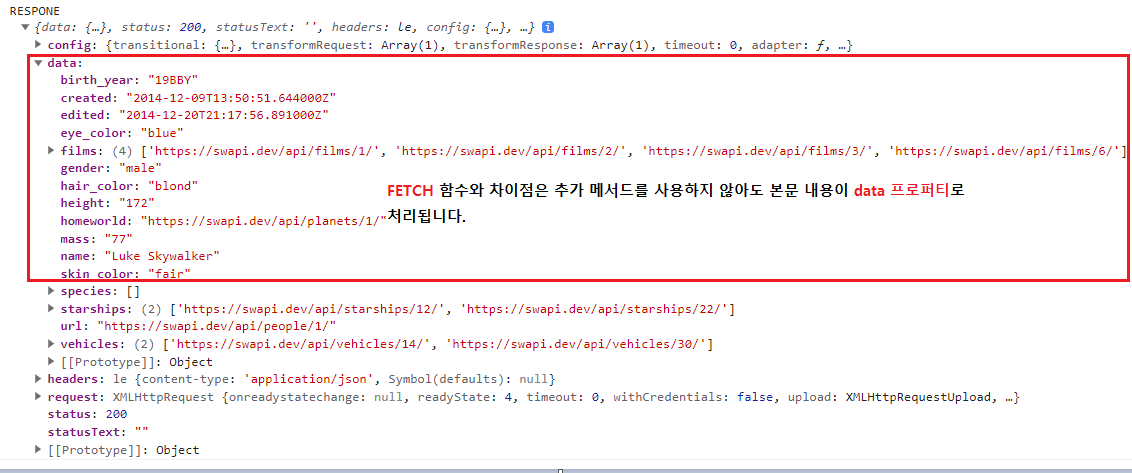
axios.get("https://swapi.dev/api/people/1")
.then((res) => {
console.log('RESPONE\n', res);
})
추가 메서드
json()text()를 사용하지 않아도 본문의 내용을 한 번에 가져 옵니다.
👉 비동기 함수 사용해서 요청하기
const getStarWarsPerson = async (id) => {
try {
const res = await axios.get(`https://swapi.dev/api/people/${id}`)
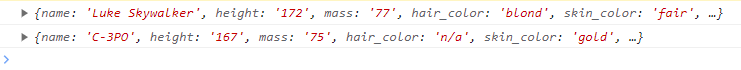
console.log(res.data);
}
catch (e) {
console.log('error :\n', e)
}
}
/* 함수룰 호출하고 인수로 숫자만 전달*/
getStarWarsPerson(1);
getStarWarsPerson(2);
/*
비동기 함수 내부에선 인수로 전달된 숫자를 매개변수 ID로 전달받고
템플릿 리터럴을 이용해 동일한 API 사이트에 여러 가지 요청을 전달할 수 있다.
*/추가 메서드 없이 정상적으로 본문의 데이터를 받아올 수 있었습니다.
👉 Aixos 에서 제공하는 매개변수 Params
const params = { userIds:[1, 2] };
axios.get("http://api.com", {params});
/*
AXIOS 에서 제공하는 params 를 이용해 URL에 쿼리스트링으로 매개변수를 전달할 수 있습니다.
http://api.com?userIds=1,2
*/
2.1 Axios 라이브러리로 헤더 요청하기
</* 아재개그 사이트에 API 요청 */
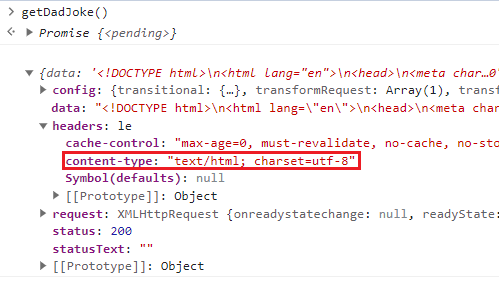
const getDadJoke = async () => {
const res = await axios.get('https://icanhazdadjoke.com/')
console.log(res);
}헤더를 사용하지 않아서 본문이
text/html기본값으로 요청되었기에 우리가 원하는
JSON타입의 응답으로 받지 못했습니다.
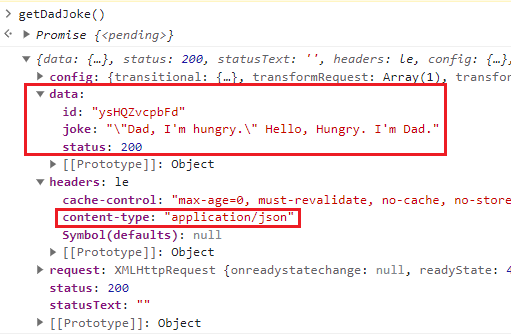
</* Header를 이용해서 API 사이트에 정보 요청 */
const getDadJoke = async () => {
const config = { headers: { Accept: 'application/json' } }
const res = await axios.get('https://icanhazdadjoke.com/?Accept=application/json', config)
console.log(res);
}
/*
API 사이트에 헤더 요청을 할 때, Header에 관한 객체를 변수에 저장해서 활용할 수 있습니다.
객체를 저장한 변수를 aixos로 API 사이트에 정보 요청을 할 때, 두 번째 인자로 전달하면 헤더 요청이
이루어진다.
*/정보를 요청할 때 헤더를 요청해서
JSON응답을 받을 수 있다.
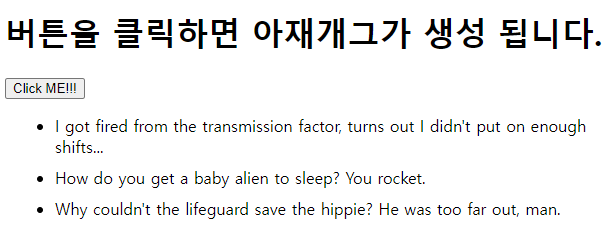
3.1 API 요청 정보를 HTML 문서에 로드하기
<!-- html -->
<body>
<h1>버튼을 클릭하면 아재개그가 생성 됩니다.</h1>
<button>Click ME!!!</button>
<ul id="jokes">
</ul>
<!-- AXIOS 설치 -->
<script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script>
<script src="./index.js"></script>
</body></* javascript */
const jokes = document.querySelector('ul');
const btn = document.querySelector('button')
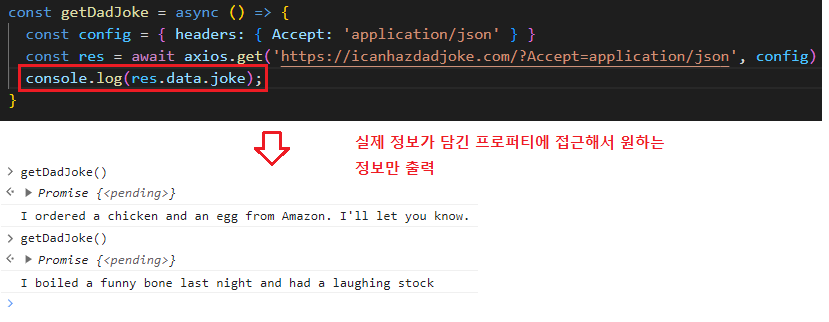
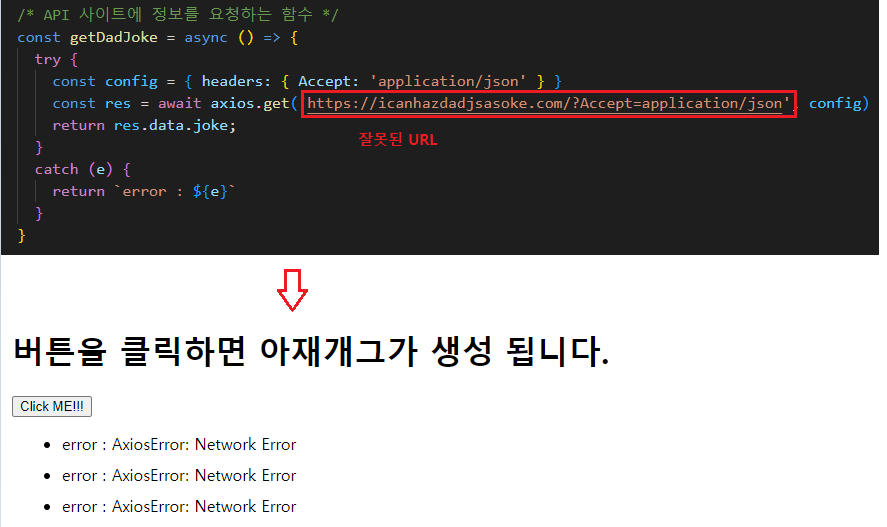
/* API 사이트에 정보를 요청하는 함수 */
const getDadJoke = async () => {
try {
const config = { headers: { Accept: 'application/json' } }
const res = await axios.get('https://icanhazdadjoke.com/', config)
return res.data.joke;
}
catch (e) {
return `error : ${e}`
}
}
/* API 사이트에서 받은 정보를 li 요소에 추가하는 함수 */
const elementCreate = async () => {
const data = await getDadJoke();
const li = document.createElement('li');
jokes.append(li);
li.append(data);
}
btn.addEventListener('click', elementCreate);버튼을 클릭할 때 마다 API 사이트에서 응답받은 정보를 li 요소에 추가 합니다.
오류가 발생하면
catch구문에 있는 값이 반환되어 출력됩니다.
Axios로 TV 프로그램 검색 앱 만들기
-
사용자로부터 입력한 값을 API 사이트의 쿼리스트링으로 전달 후 응답받은
데이터 중 이미지 사진을 가져오는 실습 진행!
👉 HTML
<body>
<h1>TV Show Search</h1>
<form id="searchForm">
<input type="text" placeholder="TV Show Title" name="query">
<button>Search</button>
</form>
<ul id="jokes">
</ul>
<!-- AXIOS 설치 -->
<script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script>
<script src="./index.js"></script>
</body>
👉 FORM을 이용해서 TV_API 사이트에 이미지 가져오기
const form = document.querySelector('#searchForm');
form.addEventListener('submit', async (e) => {
e.preventDefault(); // 1
const searchData = form.elements.query.value // 2
const res = await axios.get(`https://api.tvmaze.com/search/shows?q=${searchData}`); // 3
console.log(res.data) // 4
})
/*
1. 이벤트가 발생할 떄 생성되는 객체(e)를 통해서 form을 실행할때 발생하는 이벤트 기본동작 중단
2. 사용자가 input 필드에 입력한 값(value)을 변수에 저장
3. 사용자가 입력한 값을 API 사이트 검색에 관한 쿼리스트링으로 요청
4. API 사이트에서 응답받은 데이터 정보
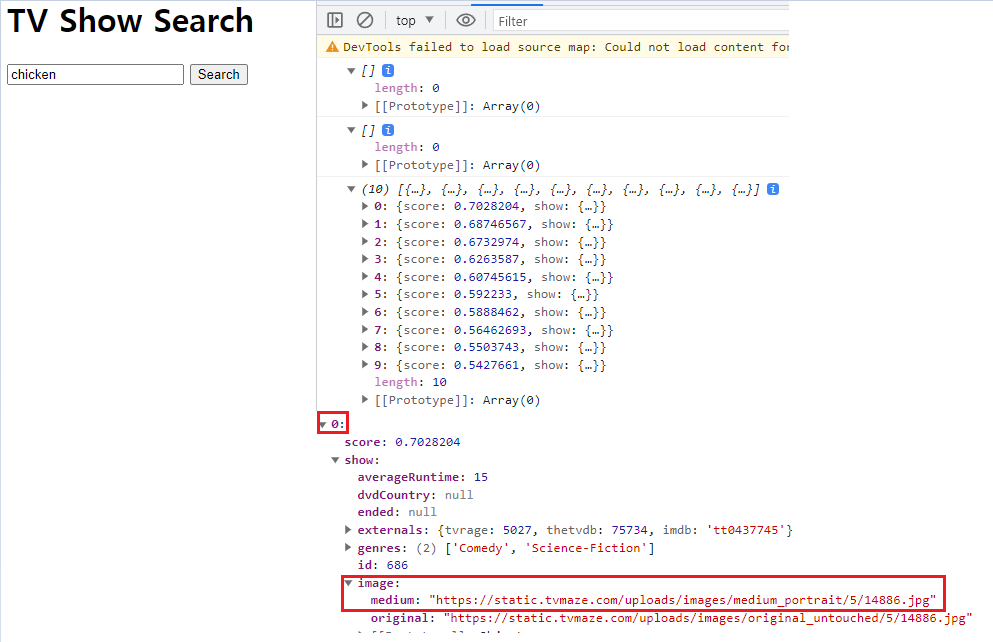
*/사용자가 입력한 값을 토대로 API 사이트에 정보를 요청해서 받아왔습니다. 총 10개의
프로그램을 가져왔고 프로그램에 해당하는 이미지를 가져오려면image.medium또는
image.original프로퍼티에 접근하면 됩니다.
👉 API 사이트에서 가져온 모든 프로그램에 대한 이미지 출력하기
const form = document.querySelector('#searchForm');
form.addEventListener('submit', async (e) => {
e.preventDefault();
const searchData = form.elements.query.value
const res = await axios.get(`https://api.tvmaze.com/search/shows?q=${searchData}`);
/* 프로그램 이미지 로드하는 함수 */
tvImgLoad(res.data);
})
const tvImgLoad = (shows) => { // 1
for (let array of shows) {
const img = document.createElement('img');
img.src = array.show.image.medium;
document.body.append(img);
}
}
/*
1. API 사이트에서 응답받은 프로그램들에 대한 모든 이미지를 출력하기 위해 for..of 문 사용
본문의 body 요소에 프로그램의이미지 개수만큼 반복해서 추가합니다.
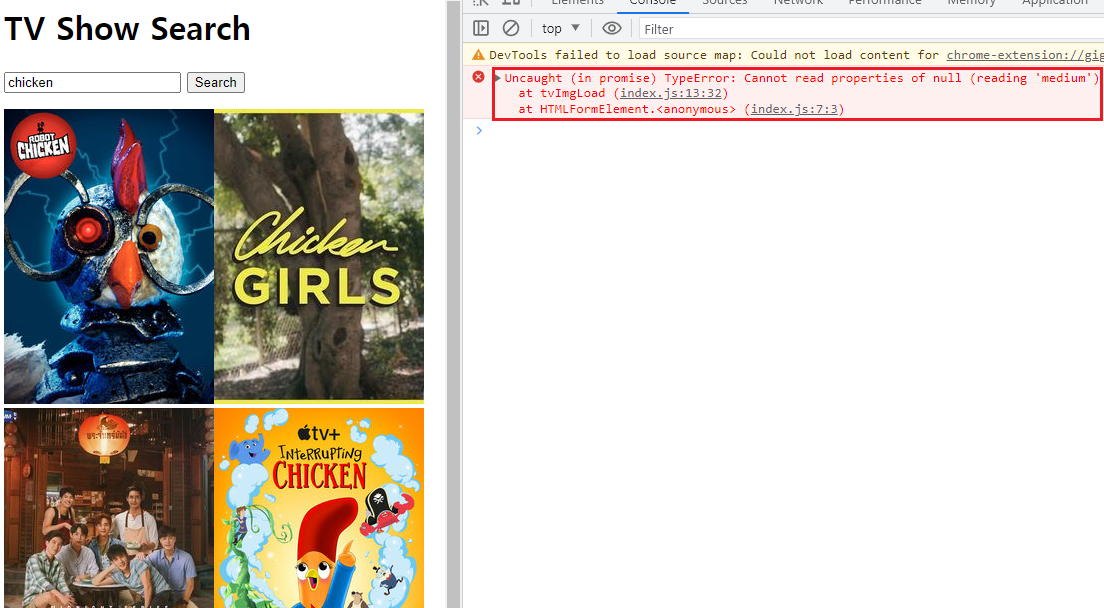
*/이미지를 가져오는 도중에 오류가 발생했습니다. 모든 프로그램에서 이미지가 존재하는
것이 아니기 때문에 프로퍼티에 접근할 수 없는 오류가 발생.
img프로퍼티가 존재하지 않는 경우null값이 반환되므로, 조건문을 통해서 이미지가
존재하는 프로그램만 프로퍼티에 접근할 수 있게 수정이 필요하다.
👉 API 사이트에서 가져온 데이터중 이미지가 존재하는 프로퍼티만 출력하기
const form = document.querySelector('#searchForm');
form.addEventListener('submit', async (e) => {
e.preventDefault();
const searchData = form.elements.query.value
const res = await axios.get(`https://api.tvmaze.com/search/shows?q=${searchData}`);
tvImgLoad(res.data);
})
const tvImgLoad = (shows) => {
console.log(shows);
for (let array of shows) {
if (array.show.image) { // 1
const img = document.createElement('img');
img.src = array.show.image.medium;
document.body.append(img);
} else {
console.log('이미지가 없는 프로그램', array)
}
}
}
/*
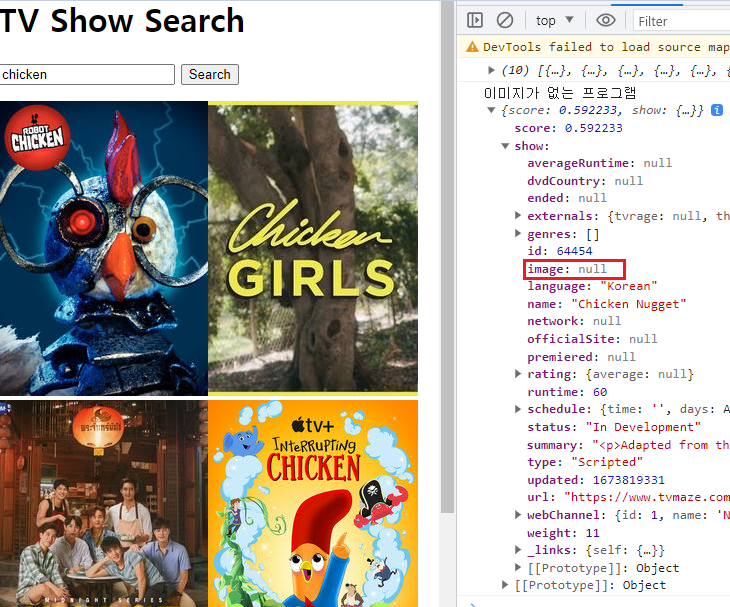
1. image 프로퍼티에 값이 있는 경우에만 본문에 이미지를 추가합니다.
이미지가 존재하지 않는 경우에는 null 값으로 if문 조건에 만족하지 않는다.
*/
img프로퍼티에 값이 없는 프로그램은 접근하지 않기에 오류가 발생하지 않는다.
👉 쿼리스트링 대신에 params 객체를 이용해서 axios 요청하기 (파라매터 전달)
const form = document.querySelector('#searchForm');
form.addEventListener('submit', async (e) => {
e.preventDefault();
const searchData = form.elements.query.value
const res = await axios.get(`https://api.tvmaze.com/search/shows`, { params: { q: searchData } });
// 1
tvImgLoad(res.data);
searchData = ''; // 2
})
const tvImgLoad = (shows) => {
for (let array of shows) {
if (array.show.image) {
const img = document.createElement('img');
img.src = array.show.image.medium;
document.body.append(img);
} else {
console.log('이미지가 없는 프로그램', array)
}
}
}
/*
1. API 사이트로 정보를 요청할 때, 쿼리스트링 대신에 Axios가 제공하는 params 객체를 이용해서
URL에 매개변수를 붙여 전송할 수 있습니다. 이 전송요청 방법은 쿼리스트링과 동일합니다.
( params 객체를 사용하면 URL 뒤에 q: searchData 프로퍼티가 붙게 된다 )
2. 이미지를 불러오는 함수 호출이 종료된 이후에는 입력필드를 빈 문자열로 초기화
* 파라매터는 필요한 경우 여러 개도 추가해서 전달할 수 있습니다.
{ params: { q: searchData, date: '2020-12-22', country: 'US'} }
* 파라매터를 전달하는 방식이 아닌 쿼리스트링을 사용하면 아래와 같습니다.
https://api.tvmaze.com/search/shows?q=searchData&date=2020-02-03&country:US
*/
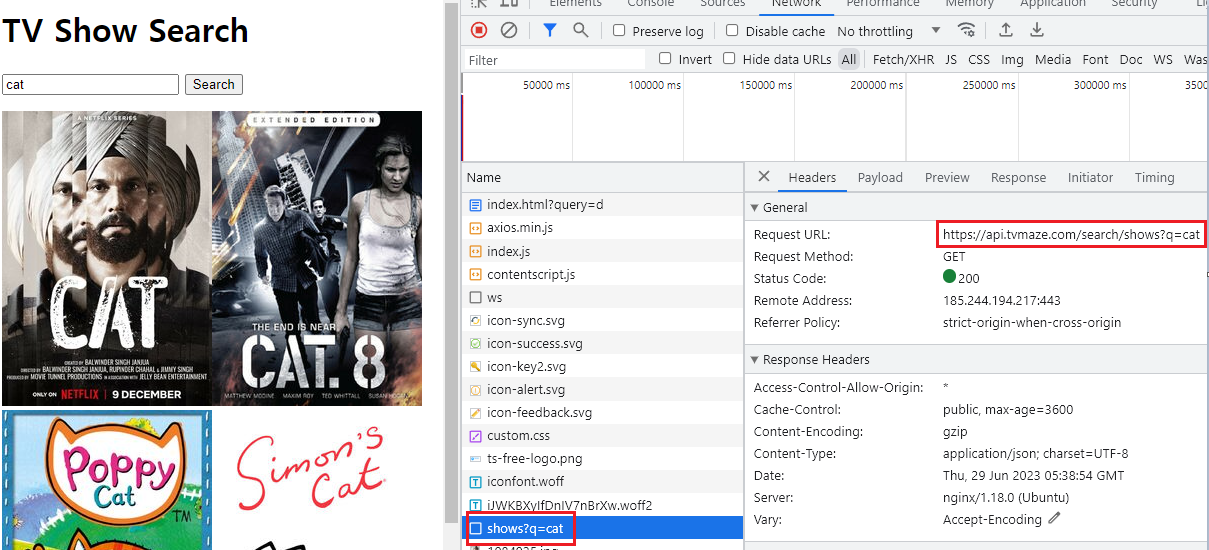
axios요청을 할 때, 두 번째 인수로 파라매터객체를 전달하면, URL에 매개변수로
전송된 것을 확인할 수 있습니다. (개발자 도구 네트워크 탭)
⭐ Axios에서 params 객체
Axios 가 제공하는params객체를 사용하면 공식 문서에도 나와 있듯이,
(get/post) 요청을 보낼 때URL에 매개변수를 붙여서 전송할 수 있습니다.