Call Stack
-
Javascript 해석기가 사용하는 매커니즘으로 여러 함수를 호출하는 스크립트에서 해당
위치를 추적합니다. -
Javascript는 단일 스레드 프로그래밍 언어로 단일 호출스택이 있습니다.
단일 호출 스택은 한 번의 호출에 한 가지 일만 처리할 수 있습니다. -
호출 스택이란 우리가 어디에 있는지 위치를 기록하는 데이터 입니다.
⭐ 호출 스택 동작 방식
함수를 실행하면 해당 함수의 기록을 스택의 맨 위에 추가(PUSH)하고, 함수를 반환하면
스택에 쌓여있던 함수는 제거(POP)가 됩니다.
스크립트가 함수를 호출하면 해석기는 콜 스택에 추가하고, 그 후에 함수를 실행합니다.
첫 번째 함수가 호출한 다른 함수도 콜 스택에 추가되고, 호출되면 실행됩니다.
그렇게 반복하다가 모든 함수가 호출되면, 반환값을 가지고 콜스택에서 함수를 하나씩
삭제하며 처음 함수를 호출한 곳으로 반환값을 가지고 돌아갑니다.
1.1 Call Stack 원리 확인하기
const multiply = (x, y) => x * y;
// 3*3, 4*4, 5*5 인자의 제곱을 구하는 함수
const square = (x) => multiply(x, x);
const isRightTriangle = (a, b, c) => {
return square(a) + square(b) === square(c);
}
console.log(isRightTriangle(3,4,5)); // true (9+16 === 25)
/*
isRightTriangle
첫 번째로 호출되는 함수
세 개의 인수를 인자로 받고, 각 인자를 square 함수를 호출하면서 전달해 반환 값을 비교한다.
square
두 번째로 호출되는 함수
이전 함수로 부터 전달받은 인자를 multiply 함수에 2개의 인수로 전달한다.
multiply
마지막 호출 함수
이전 함수로 부터 전달받은 2개의 인자를 곱한 다음 결과값을 반환한다.
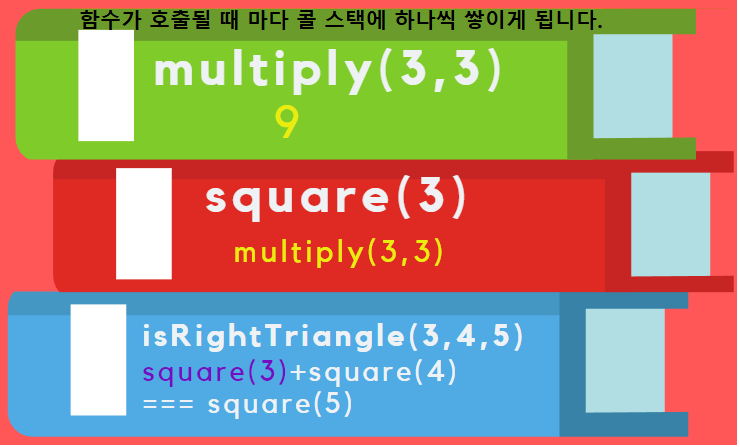
*/🔔 콜스택에 함수가 쌓이는 과정
🔔 콜스택에서 함수가 삭제되는 과정
1.2 크롬 브라우저에서 콜스택 확인하기
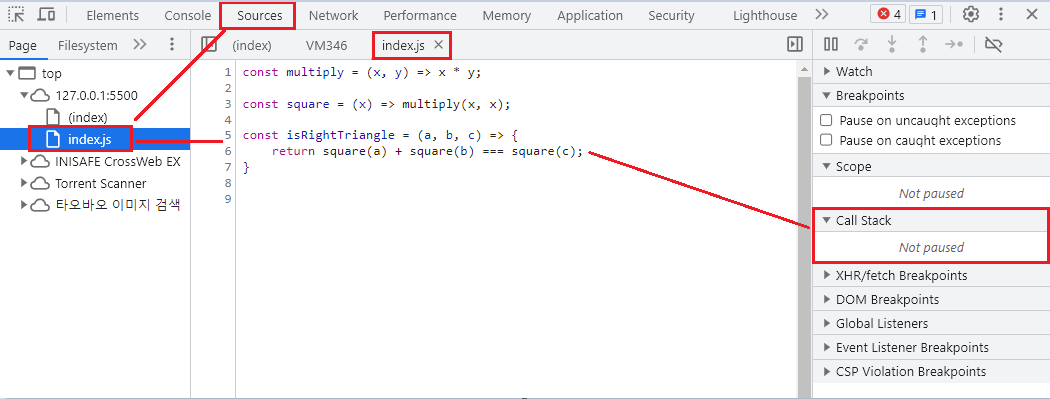
🔔 크롬 개발자 도구에서 콜스택 확인
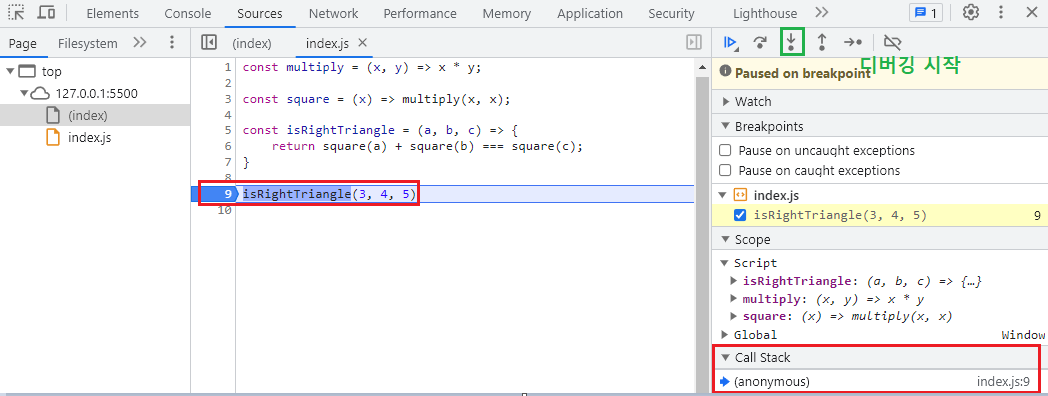
콜스택을 확인하고 싶은 코드의 번호를 클릭하면 중단점(breakPoint)가 설정되고, 이후에
새로고침을 하면 코드 실행이 중단점에서 멈추게 되며 초록색 버튼을 통해서 함수가 호출
되는 과정이 콜스택에 하나 씩 쌓이는 것을 확인할 수 있습니다.
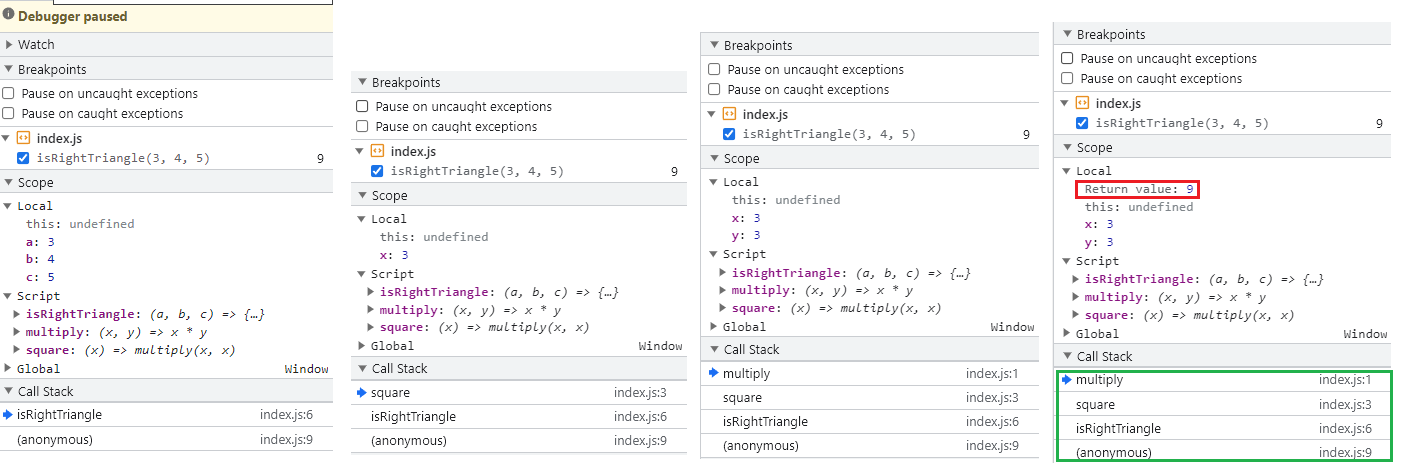
함수를 하나 씩 호출하면서 콜스택에 한 개씩 쌓이게 되며 마지막에는 함수의 반환값을
가지고 처음 실행한 함수로 되돌아가게 됩니다.