1.1 callback 지옥 실습
setTimeout(() => {
document.body.style.backgroundColor = 'yellow';
}, 1000)
setTimeout(() => {
document.body.style.backgroundColor = 'red';
}, 2000)
/*
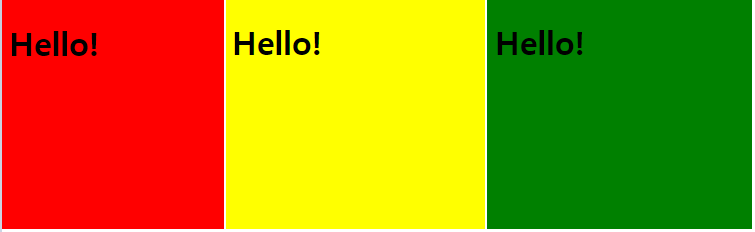
setTimeout 함수를 이용해서 배경색상을 1초후에 노란색, 2초후에는 빨강색으로 변경
이 방식은, 첫 번째 콜백함수의 시간보다 이후의 콜백함수들이 길어야 작동하므로 이후의 콜백함수
의 시간을 계속 합산해야 하기에 좋은방식이 아닙니다.
*//* 중첩함수 사용 */
setTimeout(() => {
document.body.style.backgroundColor = 'yellow';
setTimeout(() => {
document.body.style.backgroundColor = 'red';
setTimeout(() => {
document.body.style.backgroundColor = 'green';
}, 1000)
}, 1000)
}, 1000)
/*
중첩함수를 사용하면 다음 콜백함수를 호출할 떄 시간합산을 할 필요 없이
첫 함수가 실행되고 나서 1초가 지나면 다음 함수, 다음 함수가 실행되고 나서 다시 1초가
지나면 다다음 함수가 실행되는 방식이다.
*//* 함수를 이용해서 콜백함수 적용 */
function dealyChangeColor(color, delay, nextColor) {
setTimeout(() => {
document.body.style.backgroundColor = color;
nextColor();
}, delay)
}
dealyChangeColor('red', 1000, () => {
setTimeout(() => {
document.body.style.backgroundColor = 'yellow';
setTimeout(() => {
document.body.style.backgroundColor = 'green';
}, 1000)
}, 1000)
});
/*
dealyChangeColor 함수를 처음 호출할 때 3개의 인수를 전달합니다.
색상과 딜레이 그리고 setTimeOut 콜백함수를 전달합니다.
콜백 함수 내부에선 중첩함수로 setTimeOut 함수를 사용자가 원하는 만큼 전달합니다.
dealyChangeColor 함수 내부에선 콜백함수로 색상을 추가하고, dealy 지연시간 이후에
매개변수로 받은 콜백함수를 호출합니다.
*/1초 간격으로 다음 콜백함수가 실행되어, body 부분의 색상이 변경됩니다.
다수의 콜백함수를 사용해서 코드를 구현할 수 있지만, 작동하거나 작동하지 않는 경우가
생긴다면 콜백지옥에 빠질 수 있습니다. 이를 방지하기 위해 비동기 함수를 사용할 수 있다.
1.2 콜백 지옥 실습 - 2
function fakeRequestCallback(url, success, failure) {
const delay = Math.floor(Math.random() * 5000);
setTimeout(() => {
if (delay > 3000) {
failure('접속에 실패하였습니다.');
} else {
success(`${url} 접속에 성공하였습니다`);
}
}, delay)
}
fakeRequestCallback('books.com', function (respone) {
console.log('IT WORK!');
console.log(respone);
}, function (respone) {
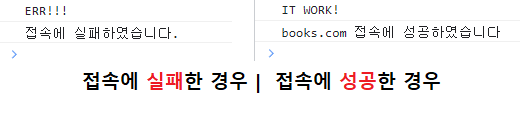
console.log('ERR!!!')
console.log(respone)
})
/*
fakeRequestCallback( ) 호출 시점
1. 3개의 인자를 전달
2. 인자로 전달된 익명함수 내부에선 익명함수를 호출한 곳에서 인수를 전달할 경우
respone 매개변수로, 콘솔로그에 출력합니다.
fakeRequestCallback 함수
1. delay 함수는 0부터 4999 까지의 난수를 출력해서 콜백함수(setTimeout)의 지연시간
으로 사용하는 변수
2. 콜백함수를 통해서 조건문을 비교한다. delay 변수가 3000보다 크다면 콘솔로그에
에러가 포함된 함수를 호출하고, 접속에 실패했다는 문자열을 전달한다.
3. 3000보다 작거나 같다면 콘솔로그에 작동한다는 함수를 호출하고, 접속에 성공했다는
문자열을 전달한다.
*/
fakeRequestCallback함수는 접속에 성공한 경우와 실패한 경우에 대한 콜백함수가 존재
1.3 콜백 지옥 실습 (중첩 콜백)
function fakeRequestCallback(url, success, failure) {
const delay = Math.floor(Math.random() * 5000);
setTimeout(() => {
if (delay > 3000) {
failure('접속에 실패하였습니다.');
} else {
success(`${url} 접속에 성공하였습니다`);
}
}, delay)
}
fakeRequestCallback('books.com',
function (respone) {
console.log('IT WORK!');
console.log(respone);
fakeRequestCallback('books.com/page2',
function (respone) {
console.log('IT WORK!!! (2ND)')
console.log(respone)
fakeRequestCallback('books.com/page3',
function (respone) {
console.log('FINAL!!! 최종 접속 성공')
console.log(respone)
},
function (respone) {
console.log('ERR!!! Server Down')
console.log(respone)
})
},
function (respone) {
console.log('ERR!!! (2ND)')
console.log(respone)
})
}, function (respone) {
console.log('ERR!!!')
console.log(respone)
})
/*
fakeRequestCallback
1. 해당 함수는 성공과 실패에 관한 인수를 전달한다.
2. 해당 함수는 성공을 하더라도, 성공과 실패를 총 2번 질문합니다.
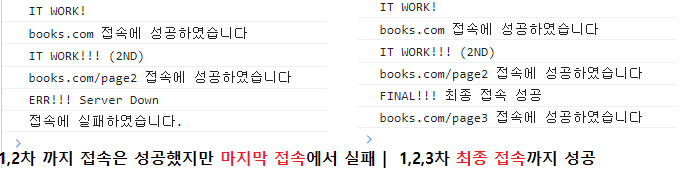
1,2,3차 모든 조건이 만족해야 최종적으로 성공하고, 도중에 2차나 3차 함수 호출에서
실패한다면 결과적으로 최종 서버에 접속할 수 없습니다. (콜백 지옥의 문제점)
*/콜백 함수를 중첩으로 사용해서, 첫 번째 함수의 조건이 성공해도 2차 혹은 3차의
콜백함수에 조건이 실패한다면 이후에는 실패처리가 됩니다.
이러한 이유로promises를 사용해서 함수가 1차라도 성공을 하면 갈림길을 제공해서
다음 성공에 관한 함수를 호출하고, 오류가 발생한다면 오류를 처리하기 위한 다른 길을
제공해줄 수 있습니다.