
ClassList
-
요소의 클래스를 제어하고, 검색하며 조작할 수 있는 객체.
-
CSS클래스를 만들어서 여러가지의 스타일 속성들을 한 번에 정의할 수 있습니다.
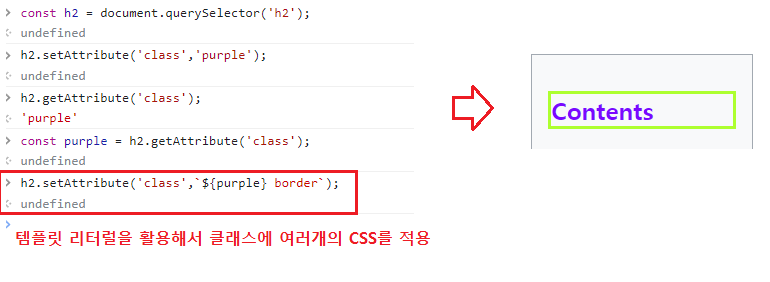
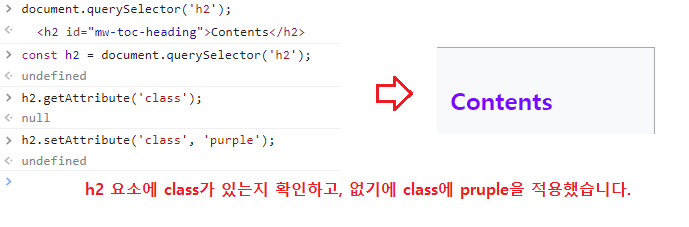
1.1 setAttribute()
/* JS에서 적용할 외부 스타일 시트 */
.purple {
color: #7b07ff;
}
.border {
border: 3px solid greenyellow;
}
이 방법은
class개수가 1개면 괜찮지만 그 이상이라면 요소가 너무 많아지기에
1개 이상이라면 권장하지 않습니다.
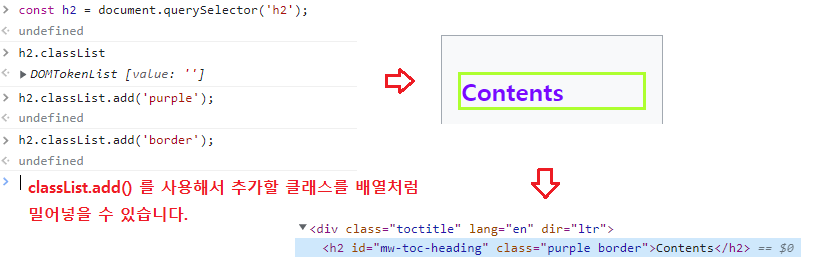
1.2 ClassList.add
- 클래스에 새로운 스타일을 추가할 수 있습니다.

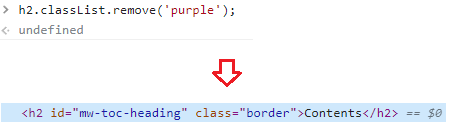
1.3 ClassList.remove
- 클래스에 스타일을 지울 수 있습니다.

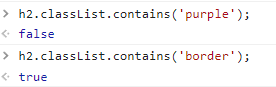
1.4 ClassList.contains
- 클래스에 속한 스타일의 유무를 확인해볼 수 있습니다.

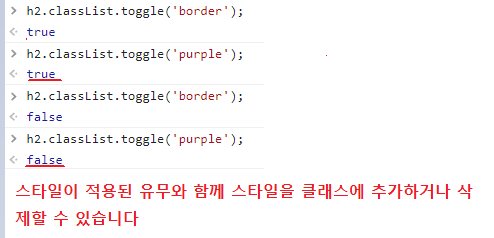
1.5 ClassList.toggle
- 해당 스타일을 클래스에
ON/OFF토글 형식으로 추가하거나 숨길 수 있습니다.