Try / Catch
-
함께 사용하며, 자바스크립트에서 오류 및 예외를 처리합니다.
-
오류를 잡아내서 코드 실행이 정지되거나 중단되지 않도록 하는 역할을 수행한다.
-
Catch란 뭔가가 잘못되어try안에서 예외나 오류가 나왔을 때 실행하는 코드블럭
hello.toUpperCase();
/* .js:1 Uncaught ReferenceError: hello is not defined
at js.js:1:1
- 존재하지 않는 변수에 대한 메서드 사용으로 오류 발생
*/1.1 Try & Catch 사용
try {
hello.toUpperCase();
} catch {
console.log('ERROR!')
}
// 오류 대신에 Catch 절에 ERROR 출력/* catch 이후에 코드라인도 정상적으로 실행된다 */
try {
hello.toUpperCase();
} catch {
console.log('ERROR!')
}
console.log('AFTER');
// ERROR , AFTER 출력 ( 오류가 발생해도 실행 흐름이 중단되지 않는다 )🔔 Try & Catch 사용은 중요하다
오류가 API로 연결되고 인터넷으로 연결되면서 다양한 원인으로 발생한 오류로 인해서
인터넷이 다운되거나 API 요청이 손실될 수 있기 떄문에 오류가 발생하면 실행흐름
중단없이 오류를 파악하고 해결할 수 있게 도와준다.
1.2 함수 예외 처리
function yell(msg) {
console.log(msg.toUpperCase().repeat(3));
}
yell('hello'); // HELLOHELLOHELLO
yell(1234); // 오류, 숫자를 대문자로 변경할 수 없기에
/* msg 매개변수가 문자열이 아닌 경우에 대한 예외 처리 */
function yell(msg) {
try{
console.log(msg.toUpperCase().repeat(3));
} catch {
// console.log(e);
console.log('문자열만 입력해주세요');
}
}
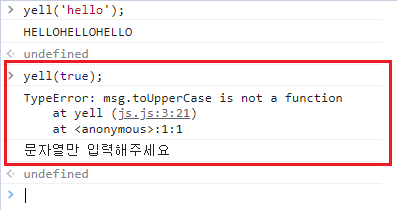
yell('hello'); // HELLO HELLO HELLO
yell(true); // 문자열만 입력해주세요 ( 예외처리 )🔔 catch( ) 괄호?
괄호안에 변수를 넣어서 어떤 오류가 발생했는지에 대한 오류를 저장할 수 있습니다.