setTimeout & setinterval
-
배열 메서드는 아닌 함수지만 콜백 함수를 전달 해야 합니다.
-
두 함수들은 실행을 연기, 대기, 중단하거나 추후의 날짜로 실행을 연기할 수 있으며
기본적인 작업 일정을 정하는 함수입니다.
1.1 setTimeout
- 콜백 함수를 ~초 이후에 실행시키는 함수
console.log('Hello');
setTimeout( () => {
console.log("3초뒤에 실행됩니다.");
}, 3000)
// 익명의 콜백 함수 전달
console.log('goodbye');
/*
출력 :
Hello
goodbye
3초뒤에 실행됩니다
setTimeout() 함수에서 첫 번째 인자로는 콜백함수(익명)이 전달되고, 3000(3초)뒤에
익명함수의 표현식에 대한 내용이 출력됩니다.
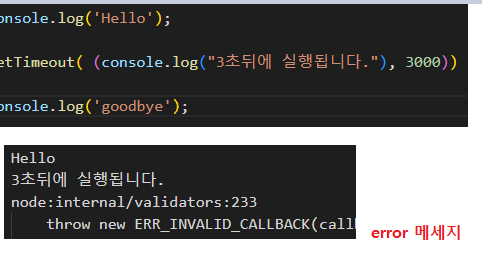
*/콜백함수를 인자로 전달하지 않는다면 오류가 발생합니다.
콜백함수를 인자로 전달하라는 오류 문구
1.2 setinterval
-
콜백함수를 ~초 간격으로 지속적으로 호출하는 함수
-
함수에 대한 반환값을 지정해주지 않으면 계속해서 호출하므로, 호출할 때 마다
설정해놓은 인터벌에 해당되는 ID를 반환합니다. -
따라서 서로 다른 인터벌로 실행되는 함수를 여러 개 호출할 수 있다.
-
인터벌에 해당되는 ID로 함수를 중단시킬 수 있다.
setInterval( () => {
console.log(Math.random())
}, 2000);
/*
2초마다 난수를 계속해서 출력
*/// 변수에 저장해서, 변수의 이름으로 인터벌 함수 중단시키기
const num = setInterval( () => {
console.log(Math.random())
}, 2000);
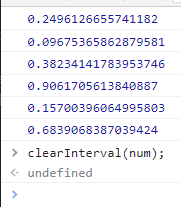
clearInterval(num); // 인터벌 함수에 해당되는 변수값을 인자로 넘기면 인터벌 함수가 중단된다.브라우저 환경에서 확인해보기
clearInterval()함수를 사용한 이후부터는 더이상 인터벌 함수가 작동하지 않습니다.