1. Flex.item order
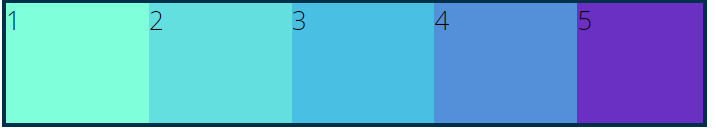
<body>
<section id="container">
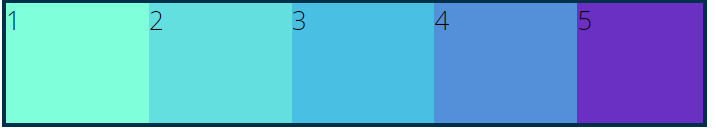
<div style="background-color: #80ffdb">1</div>
<div style="background-color: #64dfdf">2</div>
<div style="background-color: #48bfe3">3</div>
<div style="background-color: #5390d9">4</div>
<div style="background-color: #6930c3">5</div>
</section>
</body>
body {
font-family: 'Open Sans', sans-serif;
}
#container {
background-color: #003049;
width: 90%;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
justify-content: center;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
}

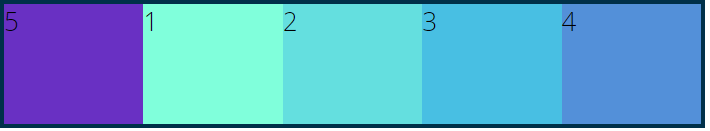
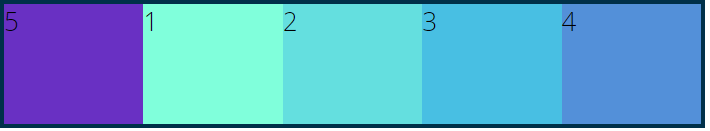
1.1 Order 사용
#container>div:nth-of-type(5) {
order: -1;
}

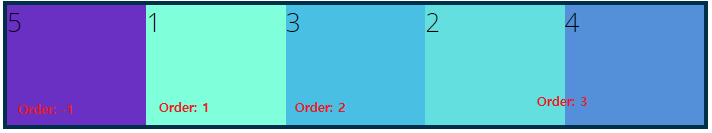
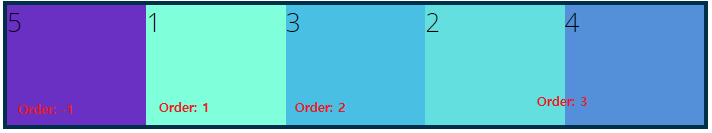
1.1.1 순서 재배치
#container>div:nth-of-type(1) {
order: 1;
}
#container>div:nth-of-type(2) {
order: 3;
}
#container>div:nth-of-type(3) {
order: 2;
}
#container>div:nth-of-type(4) {
order: 3;
}
#container>div:nth-of-type(5) {
order: -1;
}