🔮 1. 마진(Margin) ?
-
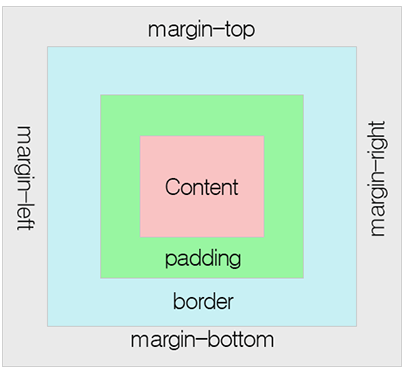
내용(content), 패딩(padding), 보더(border)를 모두 감싸는 영역
-
테두리 간의 간격을 정하는 박스모델 입니다.

1.1 마진 속성
| margin | 속성 | 정보 |
|---|---|---|
| top | 마진의 상단 부분을 정의 | |
| right | 마진의 우측 부분을 정의 | |
| bottom | 마진의 바닥 부분을 정의 | |
| left | 마진의 좌측 부분을 정의 |
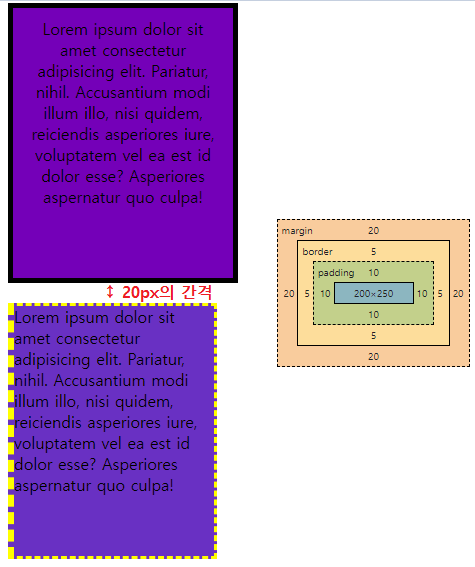
1.2 마진 사용
<div id="box1">lorem 텍스트 더미</div>
<div id="box2">lorem 텍스트 더미2</div>div {
width: 200px;
height: 250px;
color: black;
margin: 20px;
/* 상하좌우 테두리 간격의 영역을 조정 */
/*
margin-bottom: 0px; 하단의 마진 영역 조정
margin-top: 0px; 상단의 마진 영역 조정
margin-left: 0px; 좌측의 마진 조정
margin-right: 0px; 우측의 마진 조정
*/
}
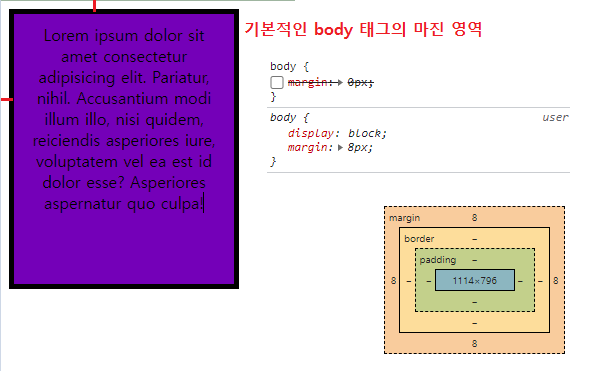
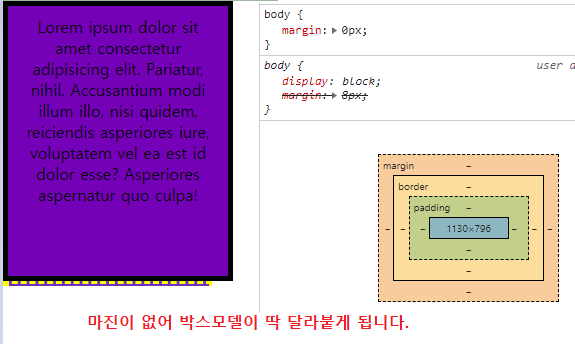
1.3 마진 값을 기본적으로 갖는 요소

body {
margin: 0px;
/* body 태그는 기본적으로 마진값을 갖고 있습니다.
웹 페이지를 제작할 때, 보통 이 값을 지우고 시작 합니다. */
}
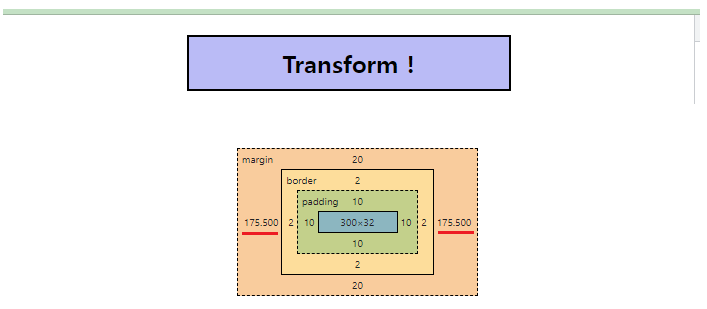
1.4 margin auto
<section>
<h1>Transform !</h1>
</section>h1 {
width: 300px;
padding: 10px;
margin: 20px auto;
/* 마진의 상하 여백은 20px, 좌우 여백은 브라우저 크기에 맞게 자동으로 계산한다.
요소가 브라우저 중앙에 위치하게 됩니다. */
text-align: center;
font-size: 1.5em;
border: solid 2px black;
}
h1:nth-of-type(1) {
background-color: #babbf6;
}