
다시 시작 🙆♀️
1차 프로젝트가 끝나고 바로 다음주부터 2차 프로젝트가 시작되었다. 1차 프로젝트가 끝나고 너무 피곤해서 금, 토요일은 나답지 않게 종일 쉬면서 뒹굴뒹굴거렸다. 직장을 다니고부터 한번도 해보지 않았던 패턴인데 내 나름대로 엄청나게 피곤했긴 했나보다.
2차 프로젝트 구성
이번 팀 구성이 발표되기 전에 이번엔 또 어떤 사람들과 함께 프로젝트를 진행할지 기대했다😏
오후에 조 발표가 나고 의외의 멤버 한명과 같이 조를 짜게되서 너무 웃겼다.😂 그분은 바로 사전스터디때 처음 만나서 절친이 된 프론트엔드 미영님.!ㅎ_ㅎ 우리가 너무 친하게 지내서 조 짤때 우린 같은 조 될일은 없겠수다~ 했는데 기대도 안한 조합이 구성되서 트러블 날일은 전혀 없겠네~ 하면서 조 발표 되자마자 열심히하자며..서로 다독여줬다
백엔드분은 사전스터디때 같은 조였던 승리님 그리고 얘기해볼 기회가 없던 송준님, 준영님과 함께 다섯명이서 한 조가 구성되었다. 1차 프로젝트때도 그렇지만 이번에도 프론트엔드 인원이 2명이어서 좀 아쉬운점은 있다.
인원이 적으면 다양하게 해볼순 있지만 하나를 깊게 해볼수 있는 시간이 좀 부족하다는 생각이 들어서 한명이 더 있었음 어땠을까 하는 생각을 했다🧐
DRIP
프로젝트를 해보고 싶은 사이트를 정할 때 내가 FRIP을 제출해서 적었는데, 이게 2차 프로젝트 대상으로 선정될 줄은 몰랐다. 컨텐츠가 생각보다 많은 사이트라서 구현할 수 있을까에 대한 의문이 있었기 때문이다. 우리의 팀명은 DRIP인데 미영님이 드립 어떠냐했을때 사람들이 별 의견없이 "좋은데요?"라고 해서 시간들이지 않고 팀명을 금방 정할수 있었다. 역시 드립 잘치는 사람은 팀명도 빨리 짓나보다😏
프로젝트 계획 및 기간
📆 2021.06.21 ~ 07.02
1st Sprint : 개발환경 초기세팅, 전체 레이아웃, 컴포넌트화
2nd Sprint : 컴포넌트 별 기능 구현, 프론트-백 통신, 코드 리팩토링, conflict 수정 작업
사용한 기술
Front-End






Back-End




Drip 유튜브 링크

내가 구현한 기능들
소셜 로그인 페이지

- 카카오 로그인 API를 활용한 구성
- 카카오를 통해 Token을 받고 Backend와의 통신이 완료되면 Backend로부터 Token을 받아 Localstorage에 저장
- 카카오 로그아웃 API를 통해 로그아웃을 실행하고 성공하면 Localstorage에 저장 된 Token 삭제
제품 상세 페이지

- 백엔드와의 통신을 통해 상품 데이터를 렌더링
- 카카오 지도 API를 활용하여 수신된 주소 값을 기반으로 지도 출력
- 상세페이지 내 찜하기 기능 활성화
찜 페이지

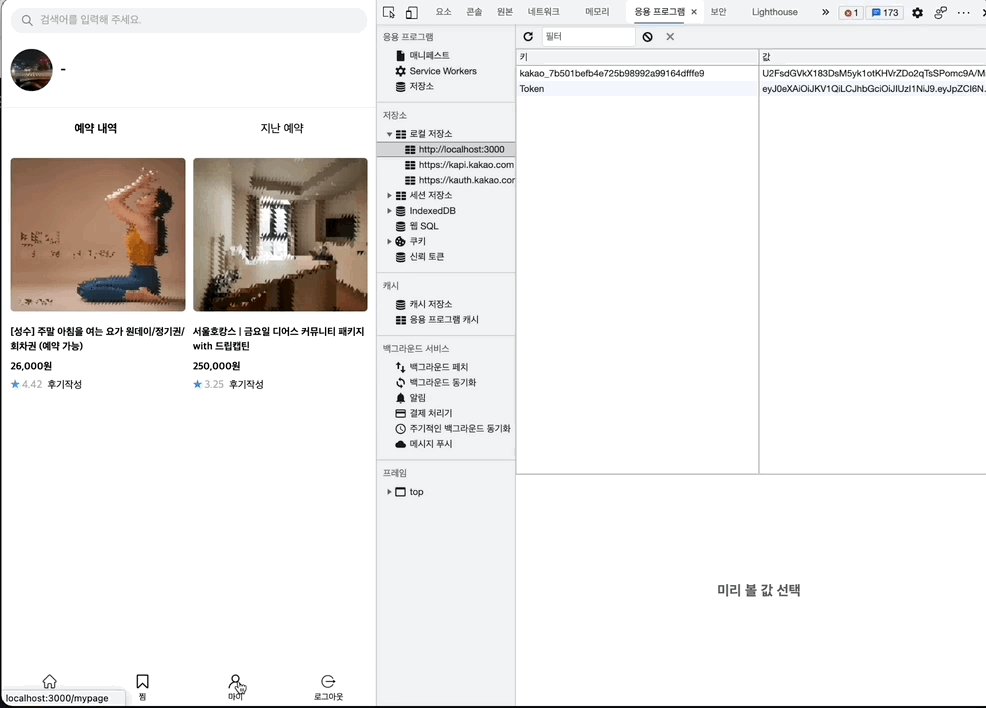
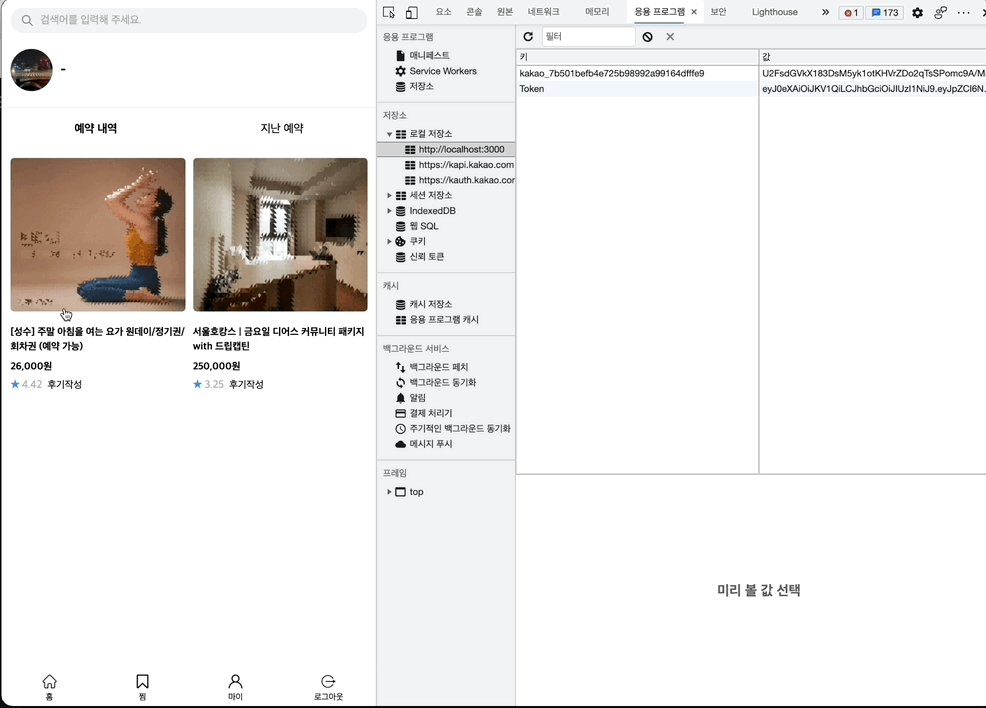
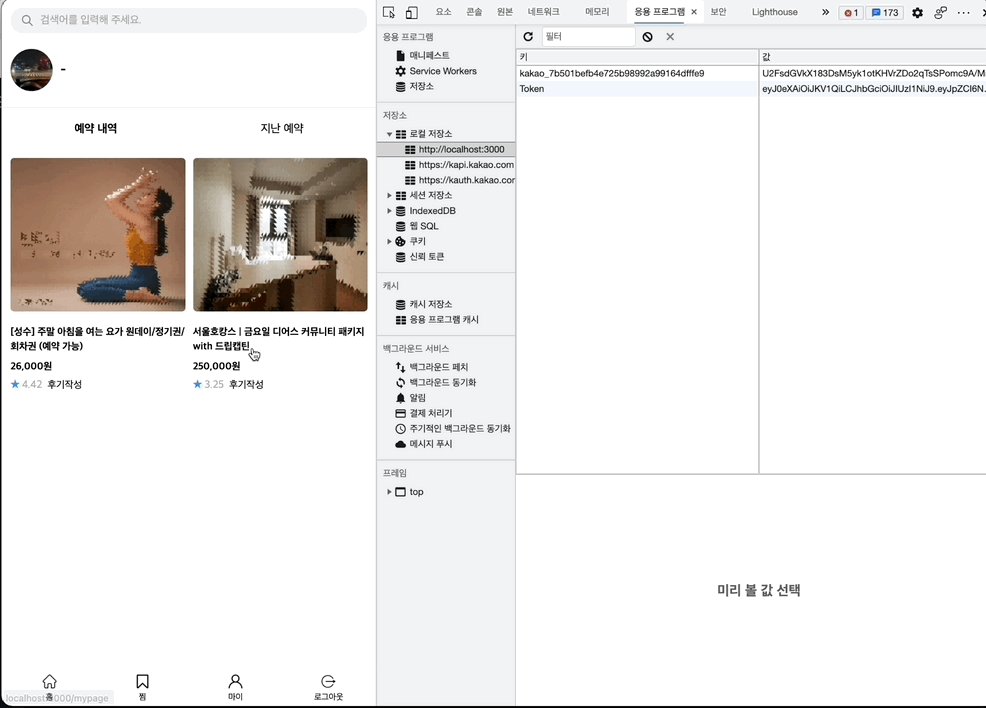
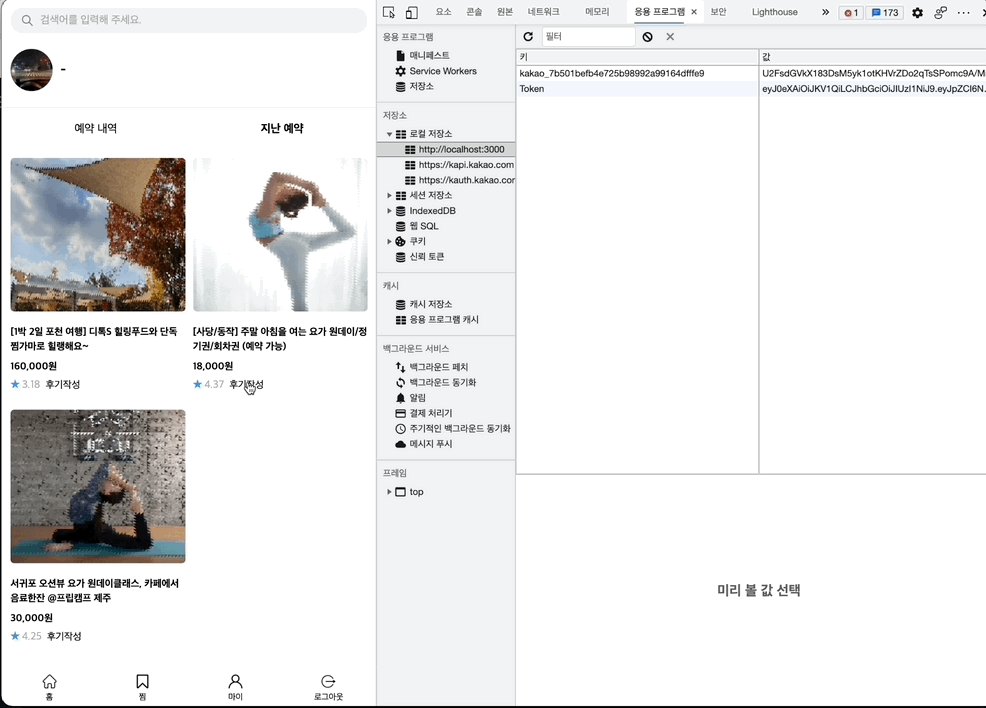
마이 페이지

- 주문 페이지를 통해 넘어온 주문 데이터를 렌더링
- 현재 예약한 체험 내역과 지난 예약 분리하여 노출
- 지난 예약 내역에서 후기 작성 페이지로 넘어갈 수 있도록 버튼 생성
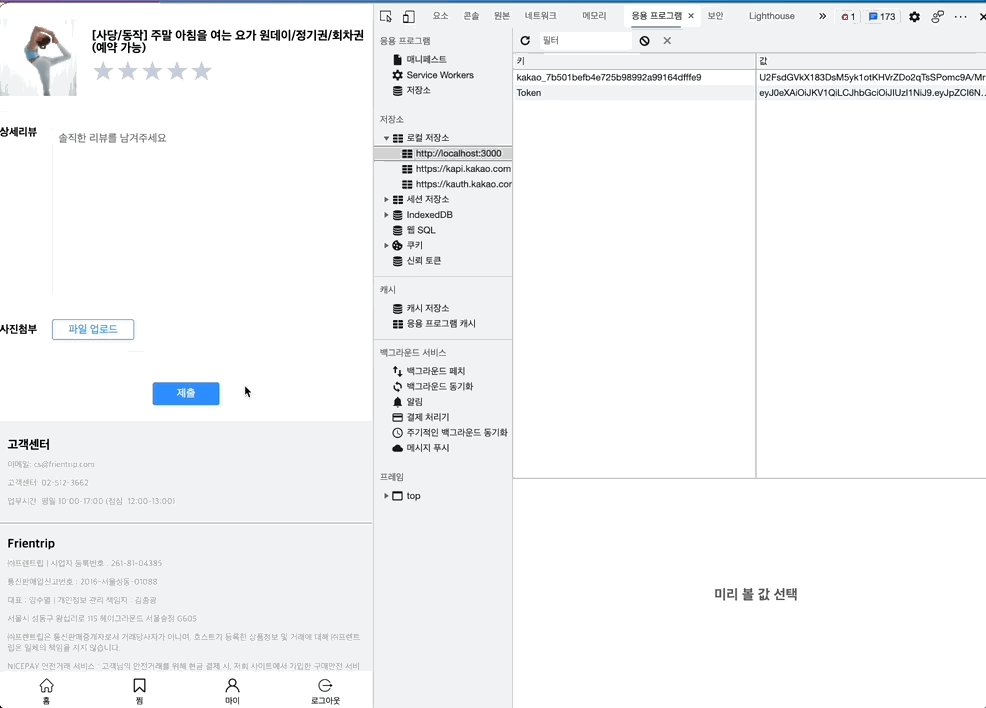
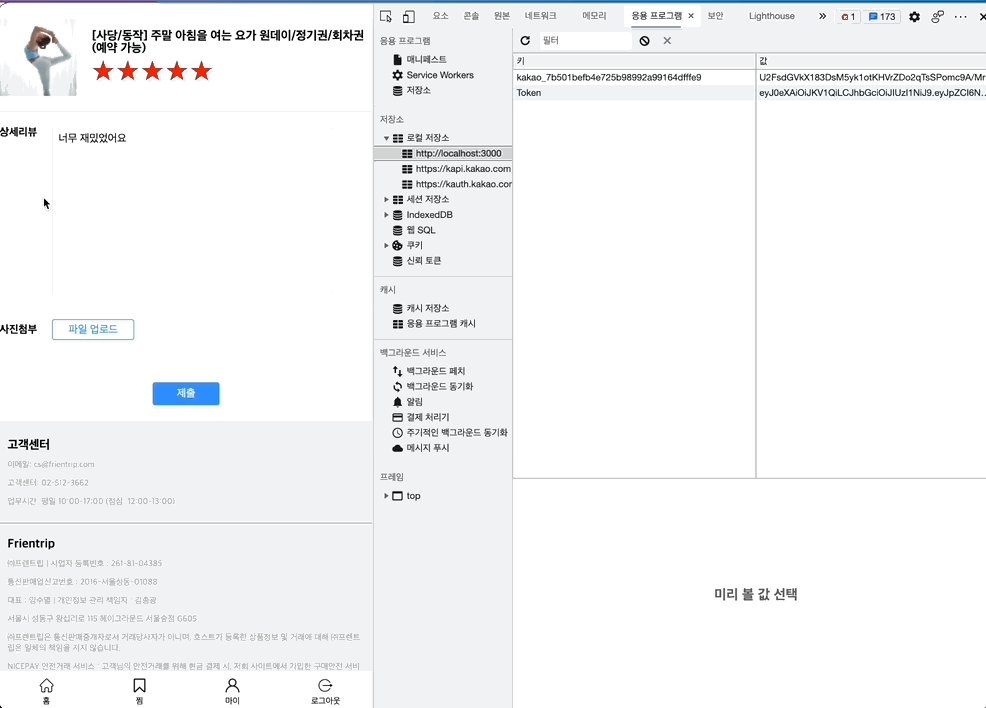
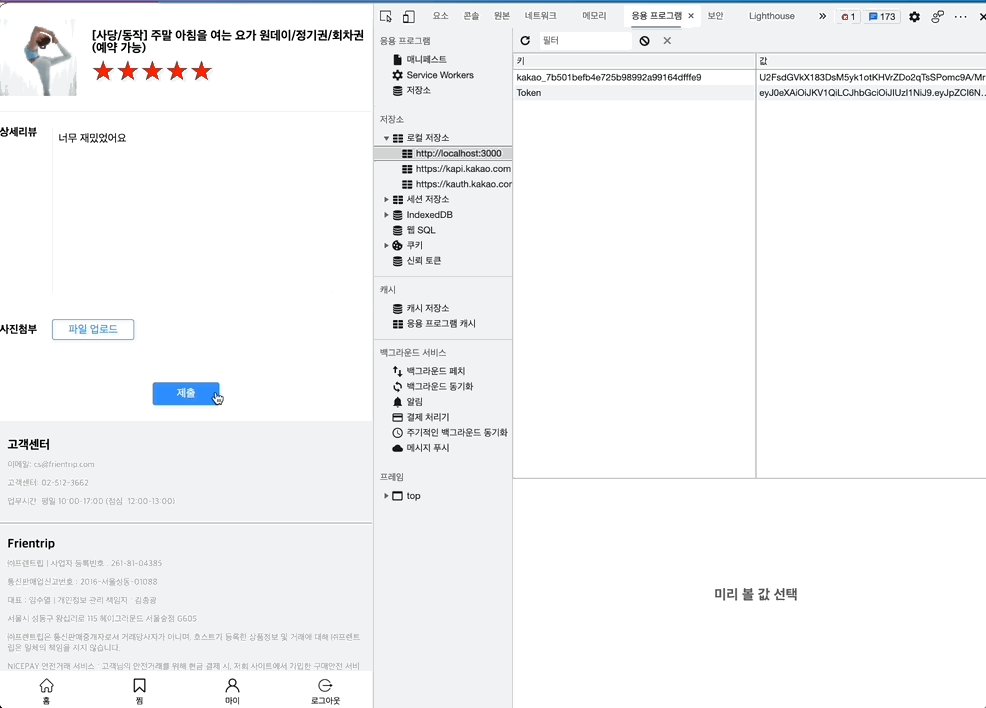
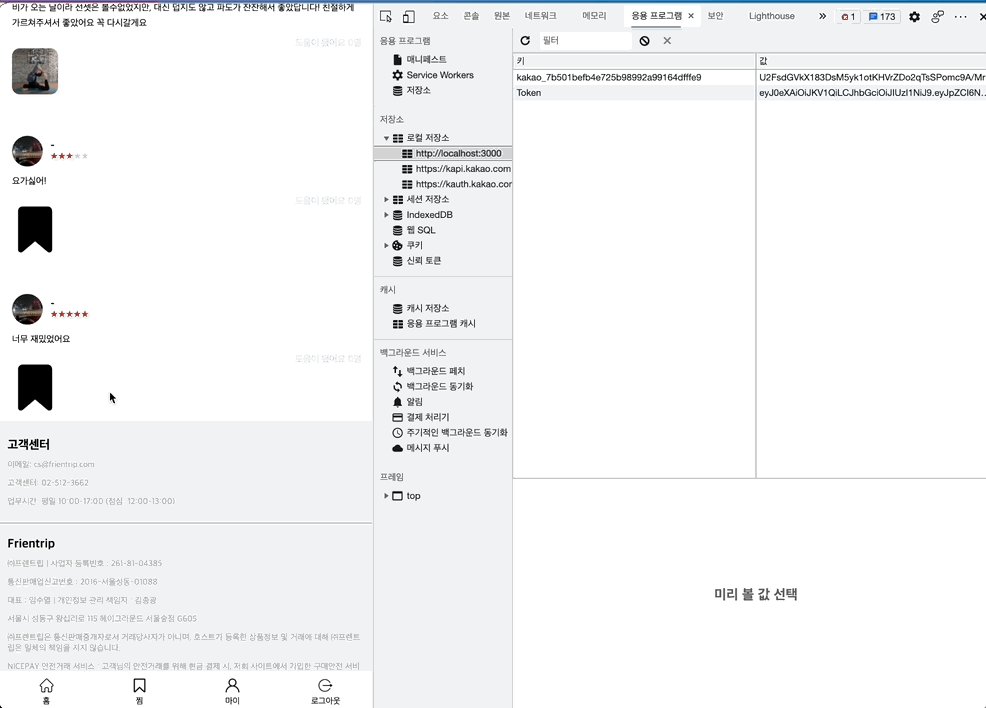
후기 페이지

- 상품 ID를 기반으로 후기 리스트 수신하여 노출
- 후기 별 도움이 됐어요 버튼을 클릭하면 숫자 카운트가 증가
- 최신순, 도움순으로 후기 리스트 필터링
- 폼 데이터를 활용한 사진, 후기 내용, 별점이 포함된 후기 데이터 전송
기억에 남았던 부분
카카오 API 활용
로그인
import { API } from '../../config';
const KakaoLogin = history => {
window.Kakao.Auth.login({
success: res => {
// 로그인 요청이 성공하면 카카오에게 토큰 수신 후 받은 토큰을 변수로 저장
const authToken = res.access_token;
window.Kakao.API.request({
// 로그인한 사용자의 닉네임, 프로필 사진, 이메일 계정을 요청
url: '/v2/user/me',
data: {
property_keys: [
'properties.nickname',
'properties.profile_image',
'kakao_account.email',
],
},
success: res => {
fetch(`${API}/users/signin`, {
method: 'POST',
headers: {
// 카카오로부터 수신한 토큰을 우리 백엔드에게 전송
Authorization: authToken,
},
// 백엔드에게 회원등록이 가능하게 위에서 받은 사용자 데이터 전송
body: JSON.stringify({
name: res.properties.nickname,
profile_image: res.properties.profile_image,
email: res.kakao_account.email,
}),
})
.then(res => res.json())
.then(res => {
// 백엔드로부터 토큰을 수신했다면 해당 토큰을 LocalStorage에 저장
if (res.token) {
localStorage.setItem('Token', res.token);
alert('로그인 되었습니다.');
// 로그인 완료창 확인 후 메인으로 이동
history.push('/main');
} else {
// 토큰을 수신하지 못했다면 로그인 실패
alert('다시 확인해 주세요.');
}
});
},
});
},
fail: function (err) {
console.log('에러', err);
},
});
};
export default KakaoLogin;
지도
/*global kakao*/
import { useEffect } from 'react';
const Map = props => {
useEffect(() => {
const container = document.getElementById('map');
const options = {
center: new window.kakao.maps.LatLng(
37.365264512305174,
127.10676860117488
),
level: 3,
};
const map = new window.kakao.maps.Map(container, options);
const geocoder = new window.kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
// props로 받은 상품의 주소값을 지도에 표시하기 위해 등록
geocoder.addressSearch(props.address, function (result, status) {
// 정상적으로 검색이 완료됐으면
if (status === window.kakao.maps.services.Status.OK) {
const coords = new window.kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
const marker = new window.kakao.maps.Marker({
map: map,
position: coords,
});
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
}, []);
return (
<div>
<div id="map" style={{ width: '485px', height: '300px' }}></div>
</div>
);
};
export default Map;프로젝트를 마무리 짓고..
이번 프로젝트는 시간이 굉장히 빨리 지나갔음에도 힘든 느낌은 전혀 없었다. 다들 조용조용 자기일만 하셔서 스트레스없이 할수 있었기 때문이다. 물론 중간에 테이블 구성때문에 백엔드분들이 좀 애먹은 부분도 있지만 서로 잘 협력해서 괜찮은 결과물이 나올수 있지 않았나 싶다.
2차 프로젝트를 마지막으로 위코드의 프로젝트 기간은 끝이 났다. 그리고 3개월차에 접어든 나는 기업협업을 선택하지 않고 위코드내에서 개인 공부와 프로젝트를 진행하고 있다.
프로젝트에서 부족했던 부분을 리팩토링을 통해 좀 더 다듬고 많이 활용해볼 예정이다.
프로젝트를 열심히 같이 해준 송준, 박준영, 최승리 그리고 묭님에게 감사하며 두달의 위코드도 끝.!🙆♀️😘

준우님 덕분에 프로젝트 잘 끝낼 수 있었던 것 같아요! 넘넘 감사합니당! 🥸😊