let, const
let

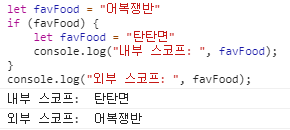
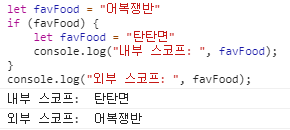
let favFood = "어복쟁반"
if (favFood) {
let favFood = "탄탄면"
console.log("내부 스코프: ", favFood);
}
console.log("외부 스코프: ", favFood);
- let은 block scope를 가진 변수이다.
- scope 적용 기준은 block(
{}), 문, 표현식이다.
- 위 코드를 보면 알겠지만 변수 이름이 같아도 scope 범위가 다르기 때문에 내부에서
favFood를 선언해도 외부와 서로 영향을 받지 않고 각자 scope에만 영향을 준다.
- 만약 내부에
favFood를 선언하지 않았다면 내부에서는 외부 변수를 참조하게 된다.(클로져)
for문에서의 let과 var의 차이
- var 변수는 functional scope를 갖는다
- let 변수는 block scope를 갖는다.
for (var i = 1; i < 3; i++) {
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
for (let i = 1; i < 3; i++) {
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
- 이 경우는
var와 let으로 선언할 때 결과값이 저렇게 나올꺼라는건 알고 있는데, 왜 저렇게 나오는지에 대한 이해가 아직 부족해서 질문글을 올려놓은 상태이다.
var의 경우
var i = 3;
for (var i = 1; i < 3; i++) {
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
for (var i = 1; i < 3; i++) {
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
- 내가 이해한 것은
var로 선언했을 때 functional scope 이기 때문에 var i가 호이스팅 되면서 for loop를 빠져나온 i의 값 3이 호이스팅된 i의 값으로 선언되서 3, 3 이 출력된다고 생각하는데 이게 맞는지를 모르겠다.
let의 경우
{
let i = 1;
for (let i=1; i<3; i++){
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
},
{
let i = 2;
for (let i=1; i<3; i++){
setTimeout(function timer () {
console.log(i);
}, i * 1000);
}
}
- let은 block scope를 가지니까 이렇게 진행이 되는것이라고 생각되고.. 아무튼 답변을 받으면 정리를 다시 해봐야할거 같다.
const

const sports = "축구";
try {
sports = "야구";
} catch (e) {
console.log("재 할당 불가");
}
- 변수 선언을 할 때 let보다 const를 우선적으로 사용한다.
- const는 값을 바꿀수 없다.
- 위 코드 같은 경우
sports 변수의 값을 변경하기 위해 다시 선언했지만 const의 특성으로 재 할당 불가라는 에러 메세지를 출력한다.
- const 변수에서 값을 바꿀수 있는 경우가 있긴 하다.
- Object의 프로퍼티 값 변경
const sports = {title: "야구"};
sports.title = "축구";
- 배열의 요소 값 변경
const sports = ["야구"];
sports[0] = "축구";
Arrow Function
형태
const result = function(text){
return text;
}
const result = text => text;
- Arrow Function에서는 return이 생략되어 있다.
- 매개변수가 하나일 때는 괄호를 생략해도 된다.
- 매개변수가 여러개일땐 괄호를 사용해서
(a, b) 이런식으로 작성하면 된다.
특징
- arrow function은
prototype과 constructor가 없다.
prototype이 없으므로 메소드를 연결하여 확장할 수 없다.constructor가 없으므로 new 연산자로 instance를 생성할 수 없다.arguments를 사용할 수 없다.
this와 arrow function
const score = 95;
const exam = {
printScore: () => {
console.log("점수": , this.score);
}
}
exam.printScore();
- arrow function은 기본적으로 this가 없다. 화살표 함수로 함수를 생성할 때 화살표 함수가 속한 scope의 this를 화살표 함수에 바인딩한다.
spread, rest
spread
Array
const list = [1, 2];
const newList = [0,...list,3];
console.log(newList)
- 단어 뜻 그대로 전개하는 것이다.
spread 대상을 작성한 위치에 엘리먼트 단위로 전개한다. 배열 앞에 ...을 입력하여 사용
const list = [1, 2];
const newList = [1, 1, ...list];
console.log(newList)
spread는 값을 대체하지 않고 ...을 작성한 위치에 전개한다.
Object
const one = {key1: 11, key3: 22}
const result = {key3: 33, ...one}
console.log(result)
- object에서는 프로퍼티 이름이 같으면 값을 대체한다
String
const str = "ABC";
console.log([...str]);
rest
const values = [1, 2, 3];
function point(...param){
console.log(param)
}
point(...values); [1, 2, 3]
- rest는 분리하는 spread와 다르게 결합을 한다.
- 작성하는건 spread와 같고 호출한 함수에서 보낸 순서로 mapping이 된다.
rest와 arguments의 차이
| 특징 | rest | arguments |
|---|
| 설정 | 매핑되지 않은 나머지 파라미터만 | 파라미터 작성에 관계없이 전체 |
Array Method | 사용 가능 | 사용 불가능 |
Type | Array | Object |
Destructuring
let one, two, three;
[one, two, three] = [1, 2, 3];
console.log(one, two, three);
[one, two] = [1, 2, 3];
console.log(one, two, three);
[one, , three = [1, 2, 3];
console.log(one, two, three);
- destructuring은 구조화된 배열이나 객체를 비구조화하여 개별적인 변수에 할당하는 것이다.
변수와 배열 혹은 객체의 값과 1:1 이라고 보면 되는데, 위처럼 1:1 매칭이 되면 해당하는 인덱스에 맞게 배열에 값이 선언되는데, 데이터와 1:1할 대상이 없으면 해당 변수는 값을 가지지 못한다.
rest와의 혼용
let one, rest;
[one, ...rest] = [1, 2, 3, 4, 5]
console.log(one)
console.log(rest
- 위처럼 rest와 같이 사용을 같이 할수도 있다.
Object Destructuring
const obj = {
firstName: "ella",
lastName: "Christoper"
}
const {lastName, firstName} = obj;
console.log(firstName, Lastname)
const todos = [
{ id: 1, content: 'HTML', completed: true },
{ id: 2, content: 'CSS', completed: false },
{ id: 3, content: 'JS', completed: false }
];
const completedTodos = todos.filter(({ completed }) => completed);
console.log(completedTodos);
- 객체를 구조분해하기 위해서는 객체의 각 프로퍼티를 객체로부터 추출하여 변수 리스트에 할당한다. 할당을 하기 위해서는 프로퍼티 이름(key)을 사용한다.
const person = {
name: 'Lee',
address: {
zipCode: '03068',
city: 'Seoul'
}
};
const { address: { city } } = person;
console.log(city);
Default Value
const [one = 1, two, three = 3] = [10, 20]
console.log(one, two, three)
const point = () => 20;
const add = (one, two = point()) => one + two;
const result = add(10, undefined);
console.log(result)
- Default value는 변수를 선언할 때 미리 기본값을 지정해주는것이다.
- 할당할 값이 없으면 default value를 할당
- 할당할 값이 있으면 default value를 무시하고 할당