
개요
자바스크립트에는 두가지 유형의 Datatype이 있다. 그것은 Primitive Type과 Reference Type이다.
| Primitive Type | Reference Type |
|---|---|
| number, string, boolean, null, undefined, Symbol(es6) | Object (array, function, Data, Map, Set) |
Primitive Type
Primitive Type은 원시형 데이터 타입으로 값을 그대로 할당한다는 특징을 가지고 있다.
const a = 'abc';
a = 'abcd';
위의 경우, 변수 a에 'abc'라는 단어를 할당했다. 그리고 a의 값은 다시 'abcd'로 변경된다.
이 과정은 아래와 같은 순서이다.
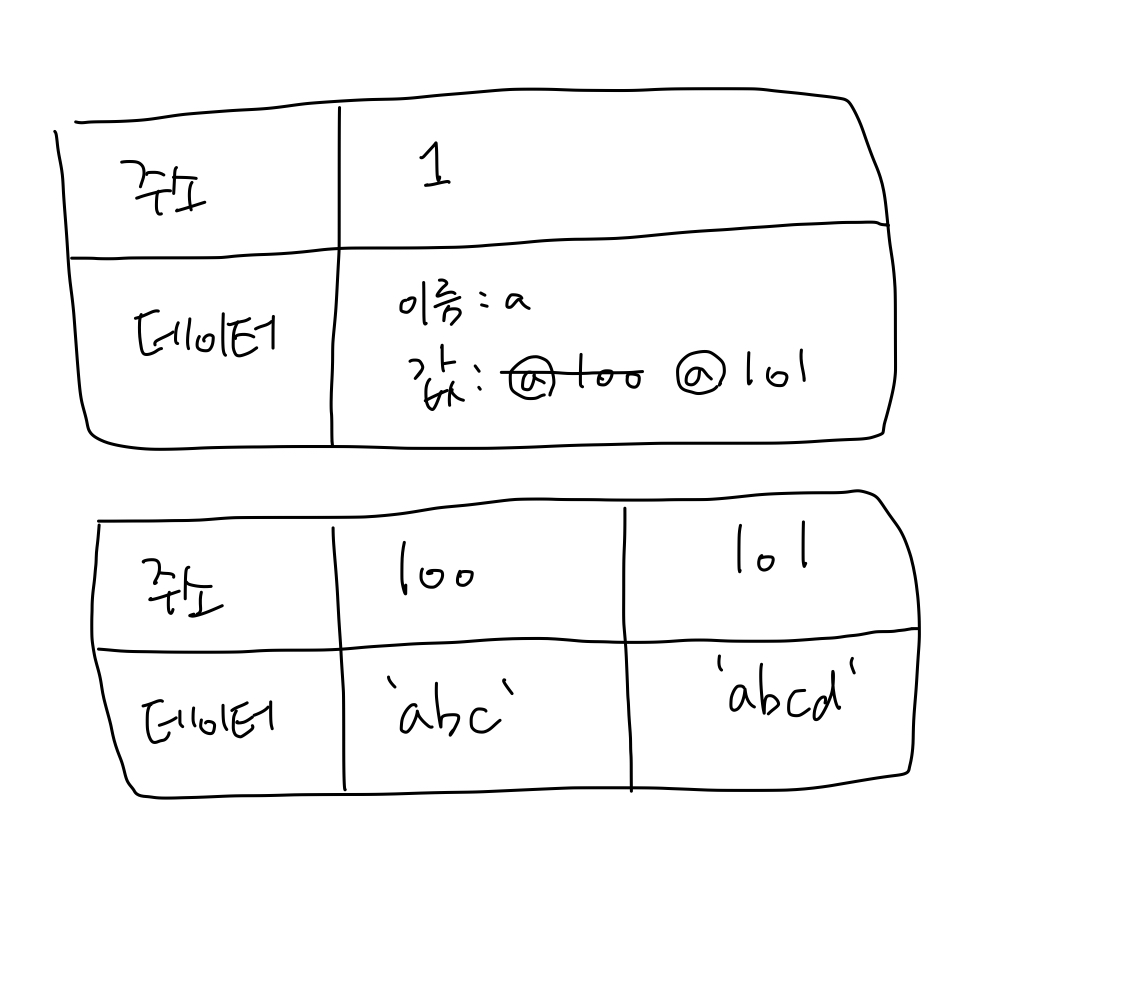
1. 변수 영역(위 테이블)에서 빈 공간(주소 1)을 확보한다.
2. 확보한 공간의 식별자를 a로 지정한다.
3. 데이터 영역(아래 테이블) 빈 공간(주소 100)에 문자열 'abc'를 저장한다.
4. 변수 영역에서 a라는 식별자를 검색한다.
5. 먼저 저장한 문자열의 주소(주소 100)을 1에게 대입한다.
6. 데이터 영역 빈 공간(주소 101)에 문자열 'abc'를 저장한다.
7. 변수 영역에서 a라는 식별자를 검색한다.
8. 기존 문자열의 주소(주소 100)을 제거하고 새로운 문자열(주소 101)을 대입한다
Reference Type
Reference Type은 값이 저장된 주소값을 할당(참조)한다.
const obj = {
a: 1,
b: 'b'
}
obj.b = 'c'
위 과정은 obj라는 객체를 선언하고 a, b에 각각의 값을 주고 난 뒤, obj.b의 값을 변경한다.
이 과정은 아래와 같은 순서이다.
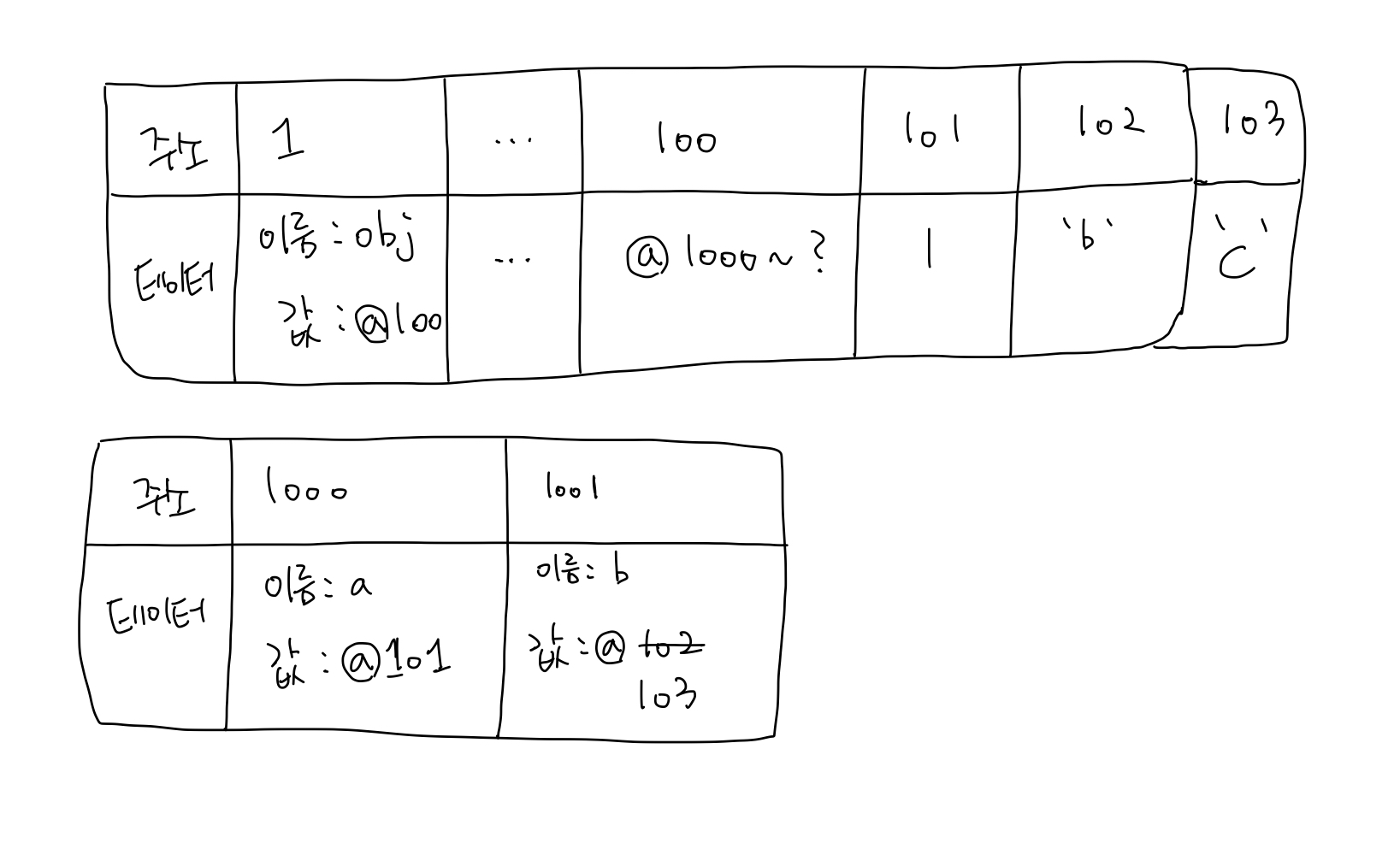
1. 변수 영역(위 테이블) 빈 공간(주소 1)을 확보하고 주소의 이름을 obj로 지정한다.
2. 임의의 데이터 저장 공간(주소 100)에 데이터를 저장하려고 했더니 여러 개의 프로퍼티로 이뤄진 데이터 그룹이어서 별도의 변수 영역을 마련하고, 그 영역의 주소(1000, 1001)을 100에 저장한다.
3. 1000과 1001에 a와 b라는 프로퍼티 이름을 지정한다
4. 숫자 1을 검색한다.
5. 데이터가 없으므로 101번에 1을 저장하고 주소 1000의 값은 101을 가르키게 한다.
6. 1001번도 주소 102번을 가르키게 한다.
7. obj.b를 통해 다시 선언된 값 'c'를 데이터 저장 영역에 저장하고 주소를 주어준다.
8. 그러면 obj.b의 주소 1001번은 102번을 가르키는게 아닌 103번을 가르키게 된다.
Primitive Type과의 비교
둘의 비교점은 선언한 변수의 데이터의 값 변경에 있어 Primitive Type은 데이터의 주소값을 직접적으로 변경하지만 Reference Type은 참조한 주소값이 가르키는 주소값의 데이터가 변경되므로 선언한 변수의 값 주소가 Primitive Type처럼 직접적으로 변경되지 않는다.
