
Dataset은 개발자가 HTML 태그 안에 임의의 속성을 넣었던 것을 표준화하기 위해 HTML5에 등장한 속성이다
Dataset을 몰랐을 때는 태그 안에 attribute를 추가할 때 내가 임의의 속성명을 정해서 설정해주곤 했다.
<html>
<head></head>
<body>
<div class="container">
<span idx="1" user-code="1a"></span>
</div>
</body>
</html>위와 같은 식으로 말이다. 그래서 속성을 불러들일 때 getAttribute()를 사용했다.
그럼 Dataset을 사용하면 어떻게 변경할 수 있을까?
Dataset 사용
Dataset을 사용할 때는 data-사용할 속성명의 규칙으로 명명해주면 된다.
<html>
<head></head>
<body>
<div class="container">
<span data-user-idx="1" data-user-code="1a"></span>
</div>
</body>
</html>위에서 설정한 속성들을 자바스크립트를 통해 데이터가 어떤식으로 나타나는 지 콘솔창을 통해 보자
const span = document.querySelector("span");
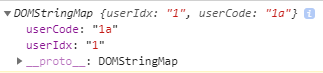
console.log(span.dataset);
근데 왜 속성명이 data-user-code가 아니라 userCode가 되었냐면 속성명은 Dataset에 저장될 때 camelCase로 변환이 된다.
- data-user-idx = dataset.userIdx
- data-user-code = dataset.usercode
특정값에 접근하고 싶다면 객체의 값을 접근할 때 처럼 span.dataset.userCode 이런식으로 호출하면 값을 얻을 수 있다.
Dataset 사용의 주의점
HTML에 직접적으로 데이터를 넣는것이기 때문에 노출이 되어있어 민감한 정보는 넣지 않는것이 좋다. 그리고 최근은 많이 사용하지 않는 브라우저인 익스플로러 10이하 버전에서는 기존처럼 getAttribute()를 이용하여 데이터 값을 불러와야 한다.
