HTML Living Standard는 다음과 같은 태그들을 Grouping content로 묶어놓았다.
- <ol></ol>, <ul></ul>, <li></li>
- <dl></dl>, <dt></dt>, <dd></dd>
- <div></div>
- <figure></figure>, <figcaption></figcaption>
- <p></p>
- <pre></pre>
- <blockquote></blockquote>
- <main></main>
- <menu></menu>모두 여는 태그와 닫는 태그가 있어 자식태그를 삽입할 수 있고, 이를 이용해 콘텐츠를 그룹화하면 HTML에 스타일을 입히기 쉽다.
<ol>, <ul>, <li>
<ol>은 order list, <ul>은 unorder list의 약자로, 각각 순서가 있는 목록과 순서가 없는 목록을 뜻한다.
위 태그 안에 <li>(*list item) 요소를 사용하여 항목들을 나열할 수 있다.
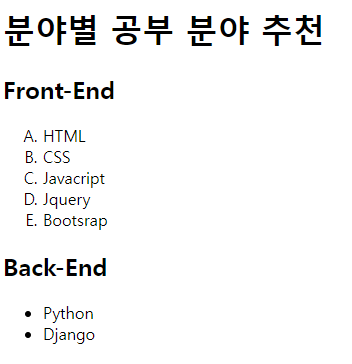
<h1>분야별 공부 분야 추천</h1>
<h2>Front-End</h2>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javacript</li>
<li>Jquery</li>
<li>Bootsrap</li>
</ol>
<h2>Back-End</h2>
<ul>
<li>Python</li>
<li>Django</li>
</ul>
<dl>, <dt>, <dd>
<dl>, <dd>, <dd> 은 어떠한 것을 사전처럼 정의할 때 쓰이는 목록이다.
- dl - 정의 목록 (definition list)
- dt - 정의할 용어 (definition term)
- dd - 용어 설명 (definition description)
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>
<div>
<div>는 레이아웃을 나눌 때 사용하는 태그이다. 컨텐츠의 형태를 변형시키지는 않지만 하위 요소들을 묶어 스타일을 변경시킬 수 있다.
주의할 점
<arcticle>, <section>, <header>, <nav>도<div>와 같은 역할을 하지만 각 태그에 의미가 있다. 반면<div>는 의미 없이 요소를 묶은 것에 불과하므로, 시맨틱한 문서 작성을 위해서는 사용을 최소화하는 것이 좋다.
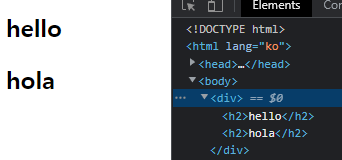
<div>
<h2>hello</h2>
<h2>hola</h2>
</div>
<p>
<p>태그는 단락을 표시하는 태그다. 하나의 완결된 문단을 의미하기 때문에 <p> 태그 안에 자식으로 <p>를 또 사용하지 않으며, 줄바꿈의 용도로 사용해서도 안된다.
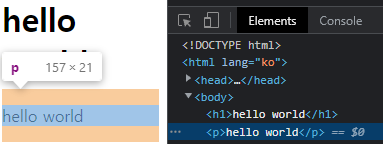
<h1>hello world</h1>
<p>hello world</p>
아래 위로 margin이 생기게 된다.
<pre>
<pre>태그 안의 내용은 HTML에 작성한 그대로 페이지에 표현된다. 주로 컴퓨터 코드를 표현할 때 사용된다.
<pre>
<code>
let val= 1;
function myFunc(value){
return value;
}
myFunc(val);
</code>
</pre>
<blockquote>
<blockquote>는 인용 블록으로, 하위에 <p> 태그로 인용구를, <cite> 태그로 출처를 밝힌다.
<q>태그 역시 인용할 때 사용되는데, 주로 문장 안에서 사용되며 큰따옴표(")가 붙어 출력된다.
<blockquote>
<p>의욕적인 목표가 인생을 즐겁게 한다.</p>
<cite>로버트 슐러</cite>
</blockquote>
<p><q>어흥!</q>하고 사자가 울었다.<p>
<main>
<main> 태그는 문서의 주요 콘텐츠를 나타낸다.
HTML 문서의 핵심 주제 혹은 웹앱의 핵심 기능에 직접적으로 연결되어 있는 유일한 주요 콘텐츠를 담는 태그이며 한 번 사용해야한다.
비교적 최근에 등장한 요소로, IE에서는 지원하지 않아 사용에 주의가 필요하다.
<hr>
<hr> 태그는 문단 안에서 주제가 변경되었을 때 그 구별을 위해 사용한다.
단락을 구분할 때 사용하므로, <p>태그 내 사용은 웹 표준에 어긋나니 주의.

