Step
1. Generate a Google Dev Project at http://console.developers.google.com



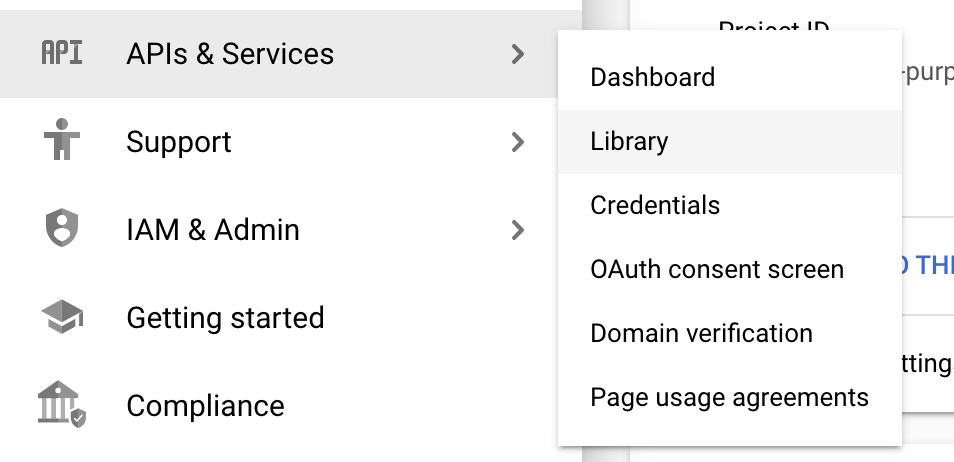
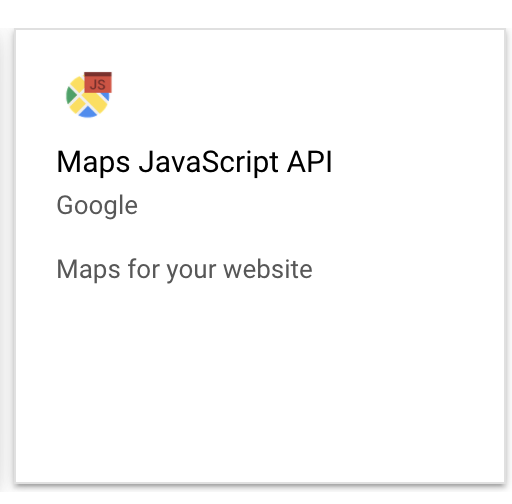
<script src="https://maps.googleapis.com/maps/api/js?key="></script>2. Enable Google Maps support inside the project
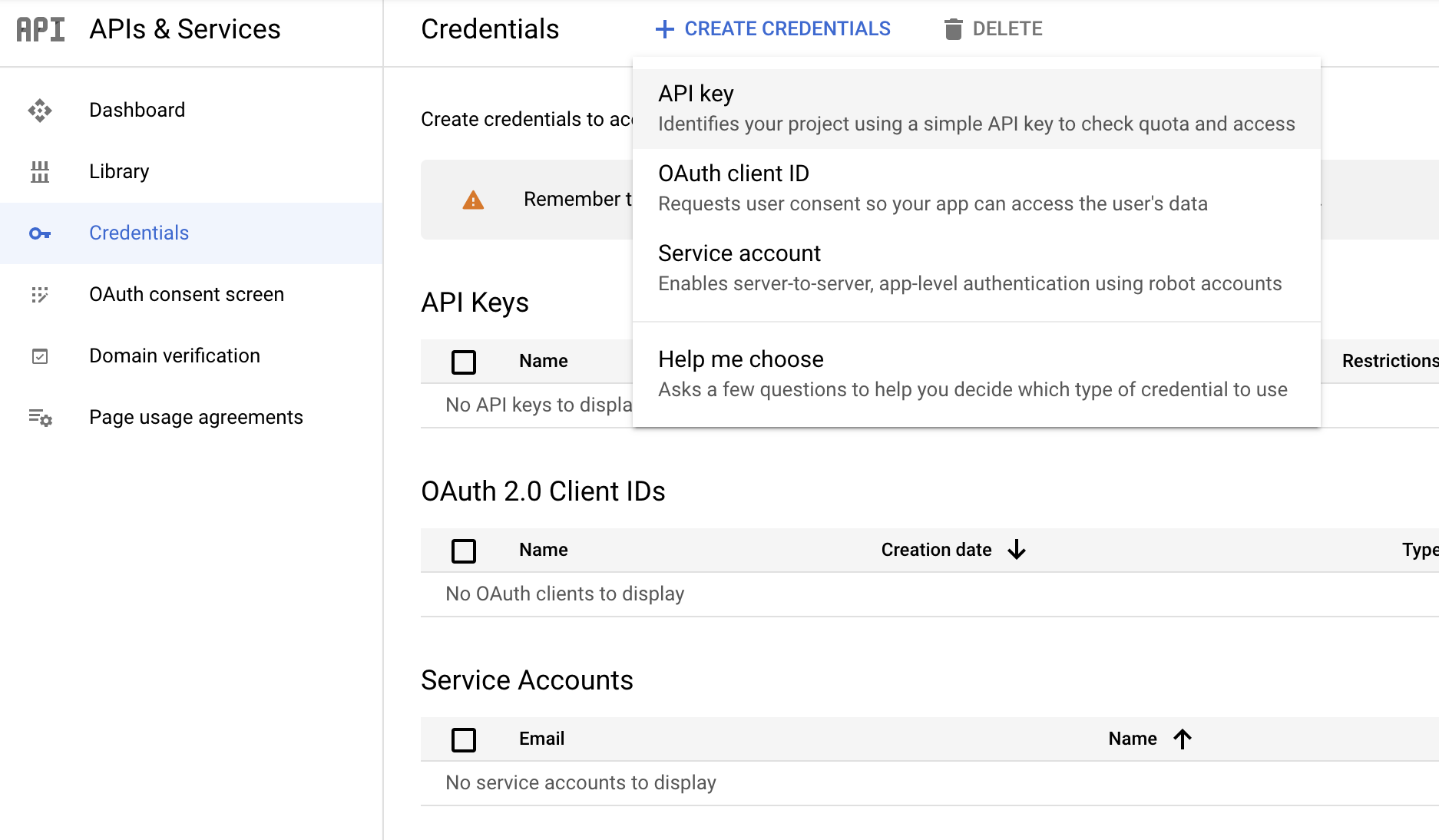
3. Generate an API key
4. Add the google maps script tag to our HTML file
주의할 점
Google Map에서 index.ts에서 아래 method 사용은 app을 break할 수도 있다.
- setZoom
- setCenter
- setStreetView
- getHeading
- setHeading
- panTo
--> Map을 담고 있는 class를 따로 만들어서 접근할 수 없도록 한다. class의 private modifier를 사용한다.
