
git내에서 git을 관리하고자 할때, submodule을 쓴다.
예시 상황
git이 있는 parent-app에 git이 있는 child-app을 넣는 상황
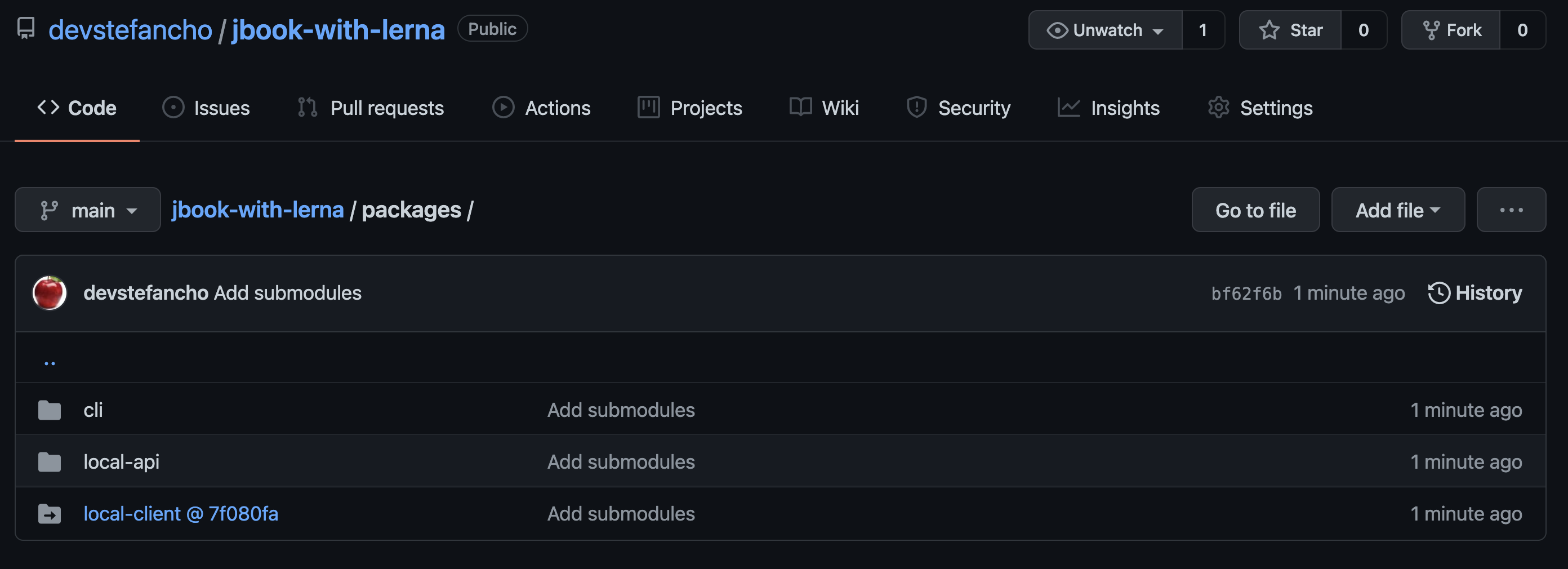
> git submodule add {child-app-repo-url} # .gitmodules가 생성된다.git submodule add를 하고, git add, git push를 해서 보면, 아래 이미지와 같이 파란색 표시가 된 directory가 있다. 파란 글씨의 directory는 submodule로 추가한 repo이다. (github)

parent-app을 git clone을 할 때 submodule은 어떻게 되는가
git clone을 하면, 기본적으로 submodule은 폴더만 생성되고, 안에 있는 파일은 따라오지 않는다. 따라서 recursive하게 가져오도록 아래 command를 실행해준다.
> git clone {parent-app-repo-url} # 이때는, submodules를 가져오지 않는다. 따라서 child-app directory는 비어있다.
> git submodule update --init # submodules의 파일을 가져온다.
> git pull --recurse-submodules # pull을 할때, submodules의 내용도 가져온다.
> git config submodule.recurse true # 항상 --recurse-submodules를 하기 위한 configsubmodules를 수정한다면
submodules는 서로 영향을 주지 않는다.
예를 들어, parent-app에서 child-app directory내에 있는 어떤것을 변경하였다. parent-app과 child-app의 commit은 각각의 영역이다.
(parent-app의 commit(변경)은 child-app에 영향을 주지 않는다, child-app의 commit(변경)은 parent-app에 영향을 주지 않는다.)
테스트
-
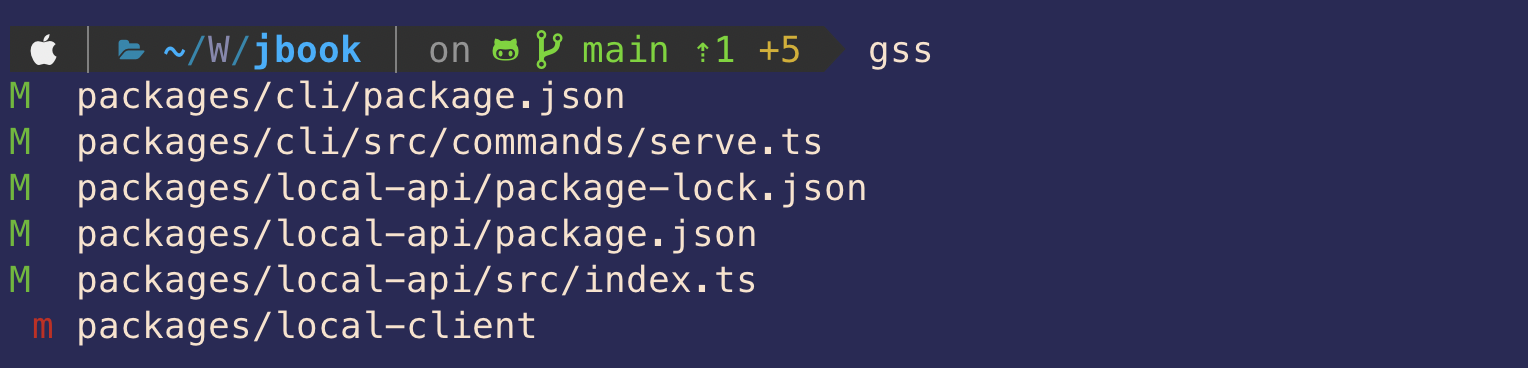
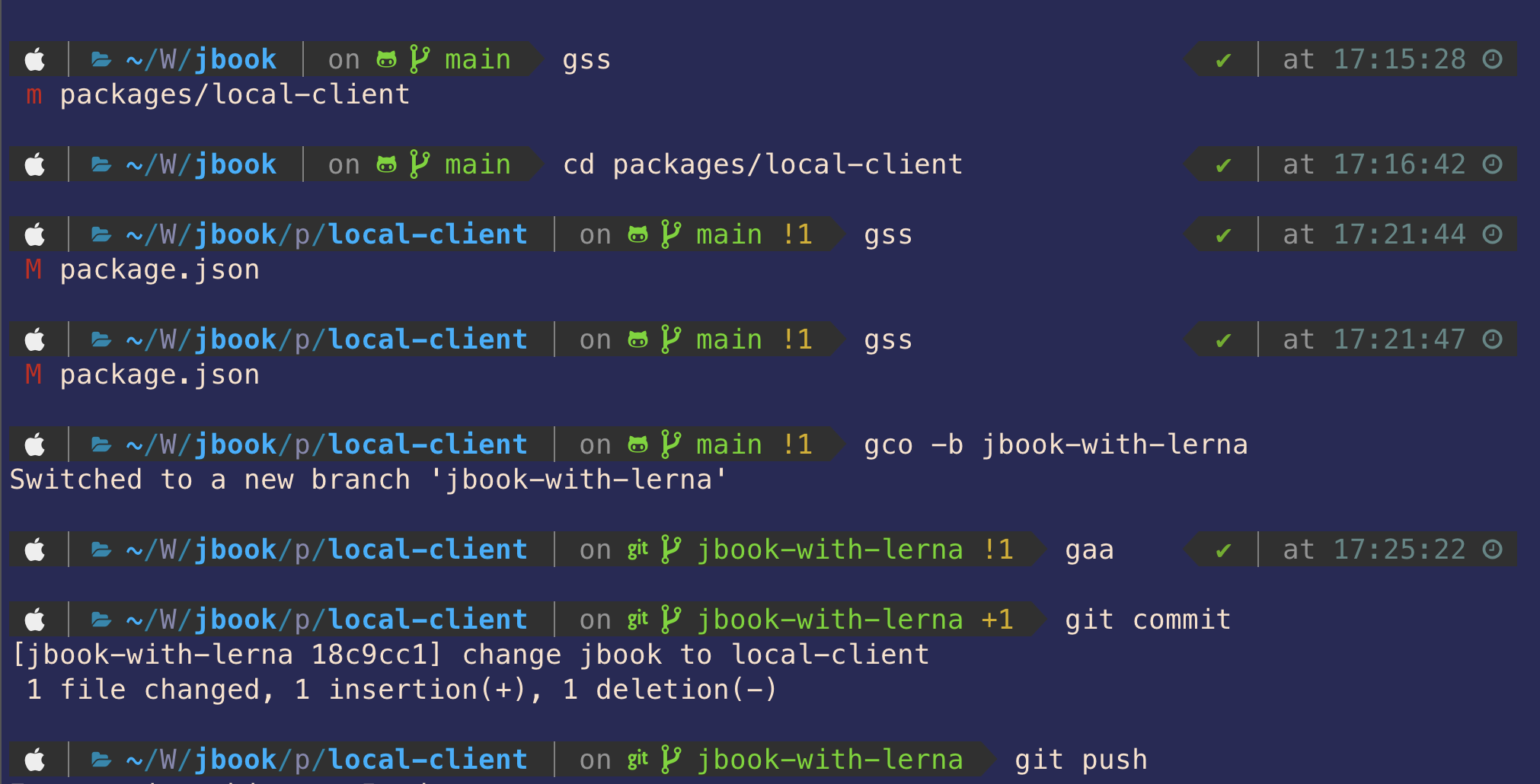
git status --short를 해보니 m으로 submodule의 변경된 사항이 보인다. 여기서 add하고 commit을 했더니 (변경된것이 +5로 나타나는데, 맨 아래 packages/local-client는 submodule이므로, 포함되지 않은 것이다.)

-
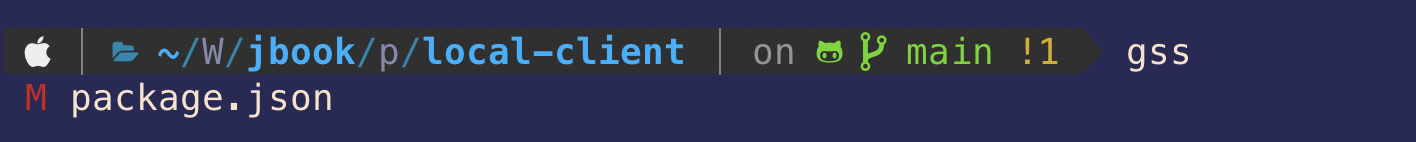
아래와 같이 submodule의 변경점은 git add되지 않았다는 걸 알수 있었다.

-
결론은 parent-app에서 child-app을 변경한 후에, parent-app을 commit하면, child-app은 commit에 포함되지 않는다. (submodule인 local-client 디렉토리로 들어가니, M으로 나타나는 것을 알 수 있다.)

parent-app에서만 submodule을 변경해야 하는 경우
submodule이 항상 같으면 좋겠지만, parent-app에 따라서 submodule을 custom해야하는 경우가 발생한다.
이런 경우, submodule의 브랜치를 따로 만들어서 적용할 수 있다.
-
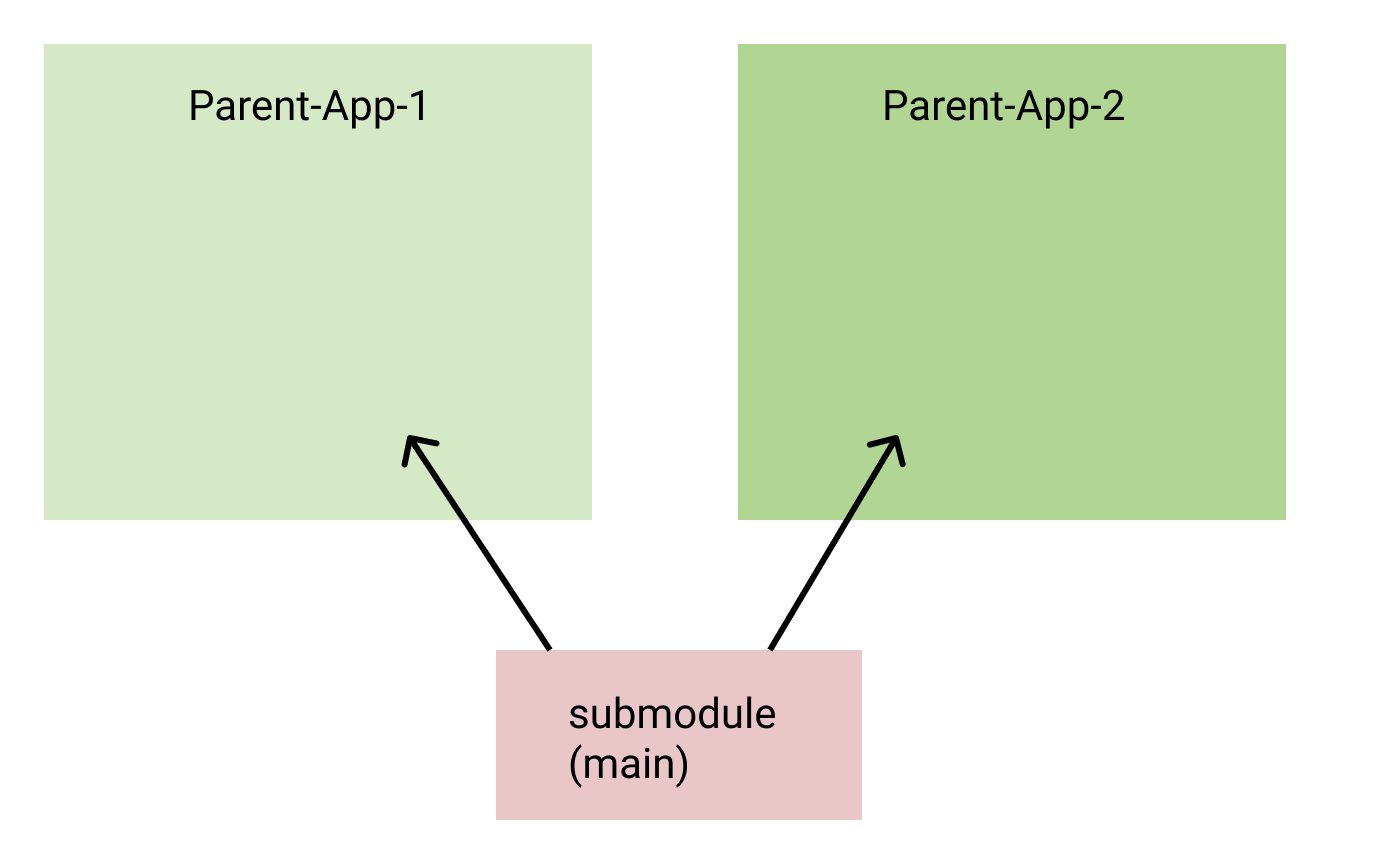
parent-app-1 과 parent-app-2에 submodule을 사용하려고 한다.

-
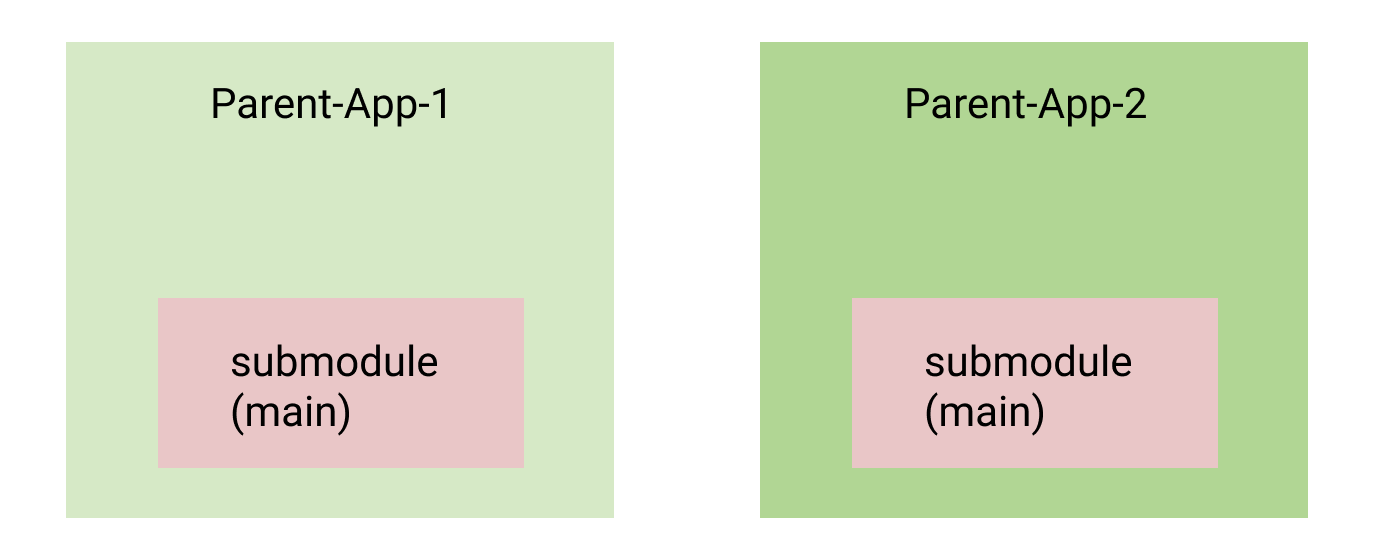
main branch의 submodule을 가져와서 쓰고 있는데

-
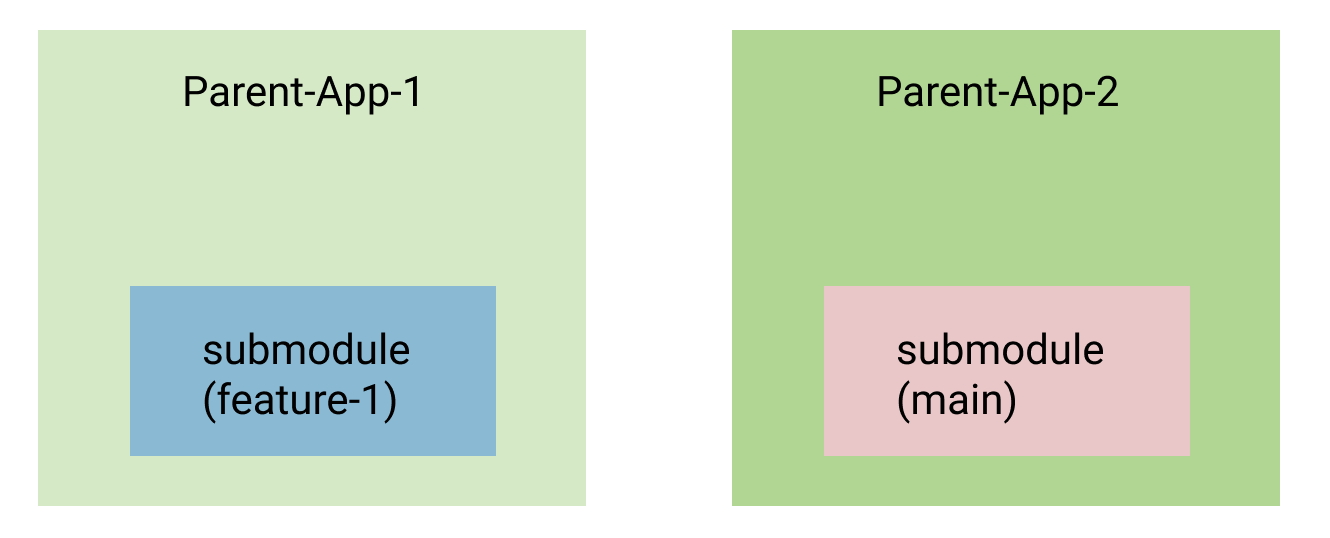
parent-app-1의 submodule 내용을 변경해야하는 상황이 발생했다. 따라서 submodule의 branch를 parent-app-1용으로 따로 만들었다. (parent-app에서만 submodule내용을 조금 바꿔야하는 상황)

테스트
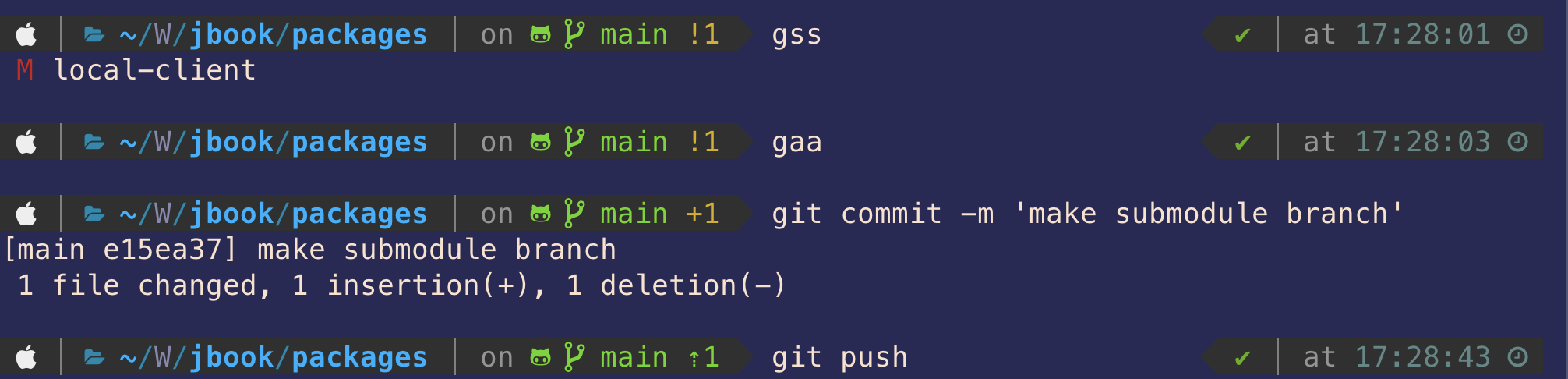
아래터미널 이미지에서 parent-app-1은 jbook 디렉토리이고, submodule은 local-client 디렉토리이다.
-
git checkout -b jbook-with-lerna로 submodule의 새로운 branch를 만들고, 수정하여 push한다.

-
submodule의 commit이 변경되어, jbook에서도 git add 및 commit을 해줘야한다.

-
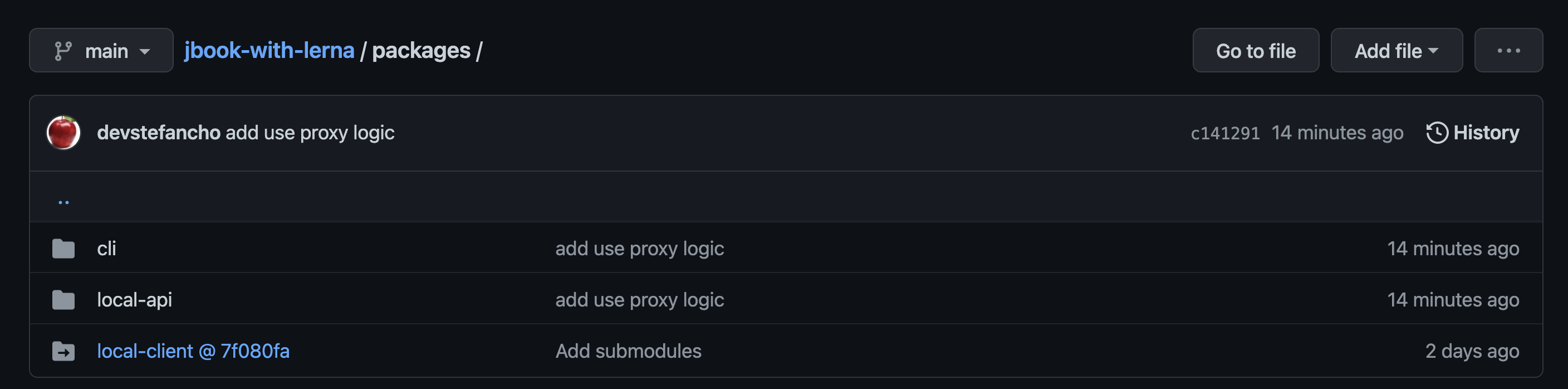
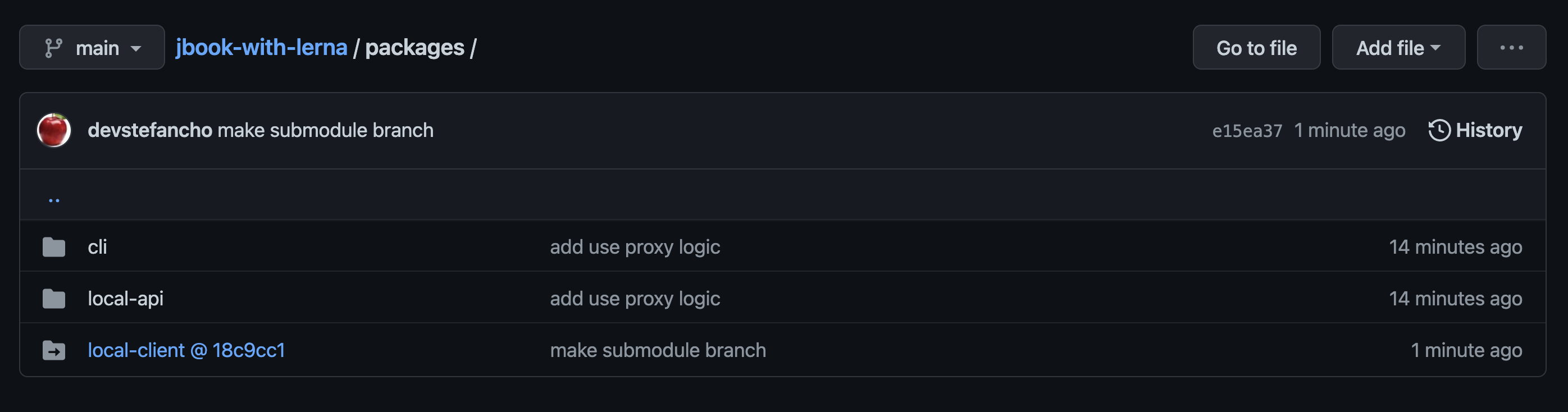
github에서 결과를 보자.
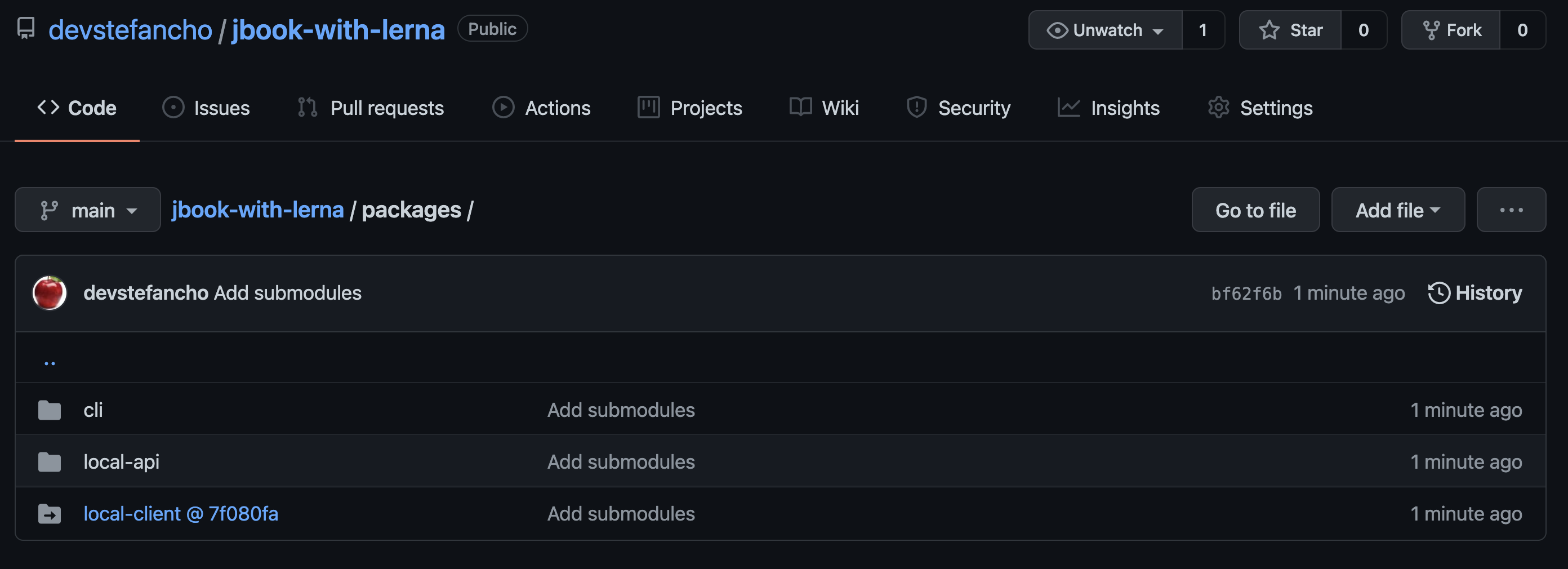
 |  |
|---|---|
| (변경전) submodule의 main 브랜치 | (변경후) submodule의 jbook-with-lerna 브랜치 |
