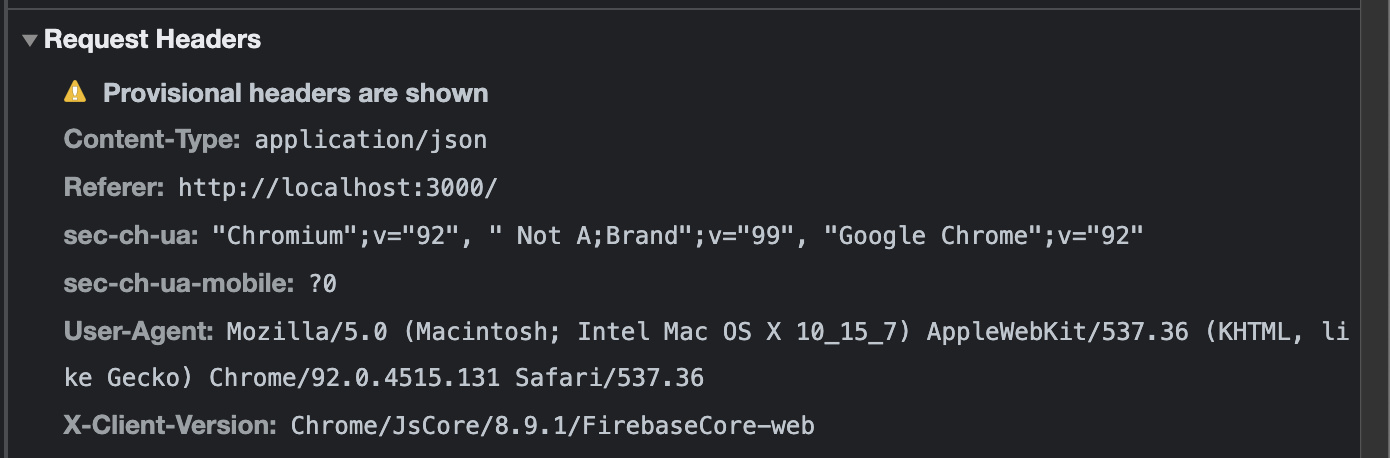
Firebase로 login을 시도하는데 Provisional headers are shown이 발생하였다.

원인검색
Provisional headers are shown으로 검색해보니, 2가지 정도로 정리되었다.
1. Adblock
Adblock은 사용하지 않아서 후보에서 제외
2. CORS 설정
- Firebase에서 Authorized domains으로 localhost가 추가되어 있기 때문에 해당되지 않는다.
답은 의외의 곳에서 찾을 수 있었다. 로그인 패스워드를 아무거나 했는데, 똑같이 Provisional headers are shown이 있는 것을 보고, 이건 Request 자체의 문제라고 판단할 수 있었다.
해결
의외의 답변에서 힌트를 얻었다.. stackoverflow
I believe it happens when the actual request is not sent. Usually happens when you are loading a cached resource.
아니?? request가 애초에 보내지지 않았을거라니??
어이없게도, onSubmit의 event에 preventDefault()를 해주지 않았던 것이 이유였다. 정확한 원인은 모르겠다. 하지만 CORS가 아닌경우, submit 로직에서 이런문제가 발생한다면, 한번쯤 체크해볼 필요가 있다.
const handleSubmit = async (e: React.FormEvent<HTMLFormElement>) => {
try {
e.preventDefault(); // 추가를 해주니, 정상적으로 Request가 됨.
e.stopPropagation();
const { user } = await signIn(emailRef.current?.value, passwordRef.current?.value);
console.log("login", user?.email, currentUser);
} catch (e) {
console.log(e);
}
}