
리액트 컴포넌트를 하나 작성하고 (Hello.js), babel로 컴파일하여 npm에 배포하는 과정입니다.
배포후에 CRA로 프로젝트를 생성하여 직접 사용해봅니다.
최종 결과물은 @devstefancho/npm-publish-test를 참고하세요.
package project 생성
프로젝트 폴더를 생성
mkdir my-package
cd my-package
git initgit repo 생성
git repository를 생성하여 remote를 추가합니다.
package.json 설치
npm initgit add remote가 되어있기 때문에, homepage나 bugs의 url등은 npm init시에 자동으로 입력됩니다.
package.json
npm init으로 만든 완성된 package.json은 아래와 같습니다.
npmjs에서 homepage에 github링크 연결을 하기 때문에 git remote를 추가해주는 것이 필요합니다. (git repo 생성단계 진행했음)
main은 이 package의 entry file을 지정하는 것입니다. 이 package를 다른 프로젝트에서 install하고 import한다면, main에 있는 entry로 접근하여 코드를 가져오는 것입니다.
{
"name": "@devstefancho/npm-publish-test",
"version": "1.0.4",
"description": "",
"main": "dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/devstefancho/npm-publish-test.git"
},
"keywords": [
"npm-test"
],
"author": "devstefancho",
"license": "ISC",
"bugs": {
"url": "https://github.com/devstefancho/npm-publish-test/issues"
},
"homepage": "https://github.com/devstefancho/npm-publish-test#readme",
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/cli": "^7.16.7",
"@babel/core": "^7.16.7",
"@babel/preset-react": "^7.16.7"
}
}현재까지 directory 구조
.
├── lib
│ ├── Hello.js // React Component
│ └── index.js // Hello.js를 import 함
├── package-lock.json
└── package.jsonbabel 설치 (dependency)
minimun requirement
최소한 아래 2개의 패키지가 필요합니다.
babel/cli로 command line으로 js파일을 컴파일할 예정입니다.
npm install --save-dev @babel/core @babel/clijs 최신문법(es2015 이상)을 transpile 해야한다면?
@babel/preset-env가 필요합니다.
const를 var로 바꾸고 import를 require로 바꿔주는 등의 처리를 해줍니다.
preset-env는 왜 필요한가?를 참고하세요.
React가 코드에 있다면
@babel/preset-react가 필요합니다. React 코드가 js파일에 포함되어 있다면, preset-react를 설치하고 babel.config.json에 추가합니다.(babel.config.json)
babel.config.json
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}babel cli로 comile하기
babel cli 사용하여 특정 directory compile하기
npx babel lib --out-dir dist결과
컴파일을 하니 dist폴더에 컴파일된 파일들이 생성되었습니다.
.
├── babel.config.json
├── dist
│ ├── Hello.js
│ └── index.js
├── lib
│ ├── Hello.js
│ └── index.js
├── package-lock.json
└── package.jsonnpmjs에 배포하기
npm publish
publish 명령어만 쓰면 배포가 됩니다.
npm publish[에러발생] package.json 버전
package.json에는 아래와 같이 버전이 있습니다. publish하기전에 버전을 바꿔줘야 합니다. 바꾸지 않으면 error가 발생할 것입니다.
{
"name": "@devstefancho/npm-publish-test",
"version": "1.0.4", ---> 버전을 올려서 npm publish를 해야함[에러발생] npm 로그인하기
최초에는 npm에 로그인 되어있어야합니다.
npmjs.com에서 회원가입을 하고 아래 명령어를 입력하여 command line상에서 로그인해주도록 합니다.
npm adduser배포된 npm 사용해보기
리액트 앱을 설치하고, npm install을 하여 사용해보겠습니다.
설치
npx create-react-app@latest my-react-app
cd my-react-app
npm install @devstefancho/npm-publish-test코드
App.js
import './App.css';
import { Hello } from '@devstefancho/npm-publish-test';
function App() {
return (
<div className="App">
<Hello />
</div>
);
}
export default App;결과
원하는대로 결과가 나왔습니다!

기타 사항
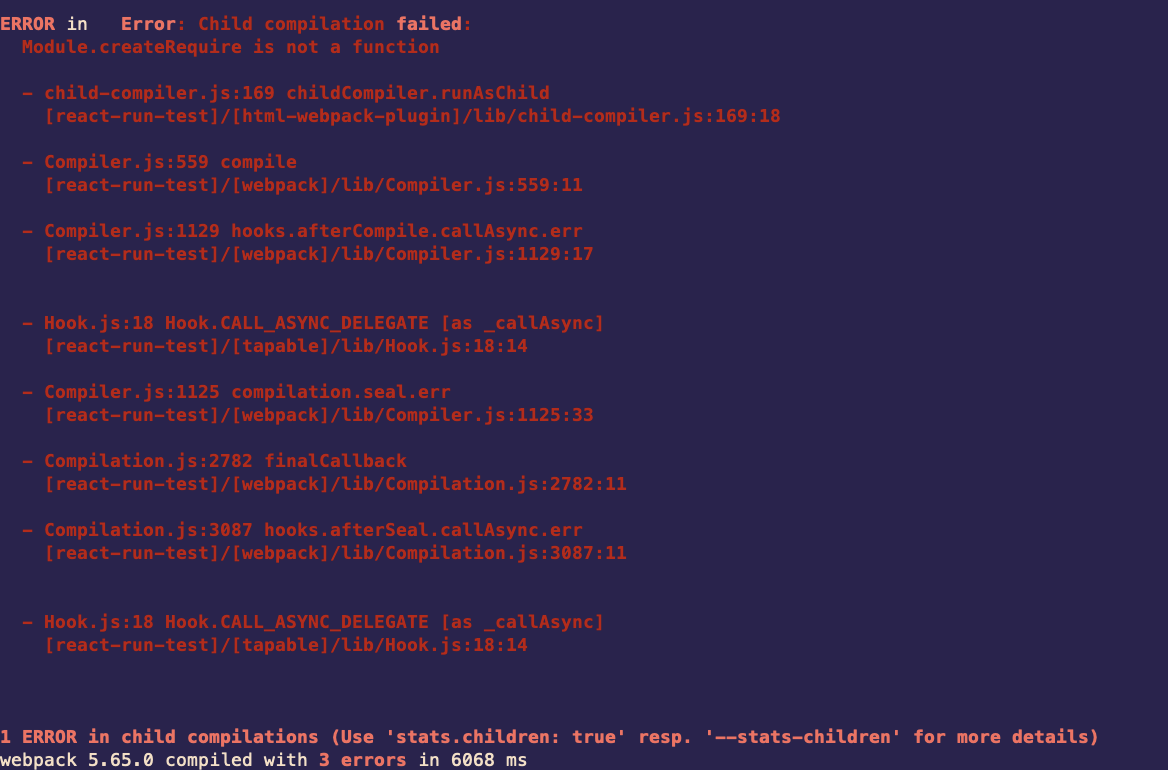
Failed to compile. (Module.createRequire is not a function)

위와 같은 에러가 발생하면 node version 14이상인지 확인합니다. (가능한 최소버전은 모름)
