tsc v4.4부터, try...catch에서 catch의 error object의 타입정의가 변경되었다.
문제상황
기존에는 error: any 였기 때문에, 아래와 같은 경우 ts error가 발생하지 않았다.
try {
// your logic
} catch (error) {
// error logging
console.log(error.message)
}v4.4 부터는 error object가 unknown type으로 정의되어서, ts error가 발생한다.
try {
// your logic
} catch (error) {
// error logging
console.log(error.message) // Object is of type 'unknown'.ts(2571)
}해결방법
1. 버전 낮추기
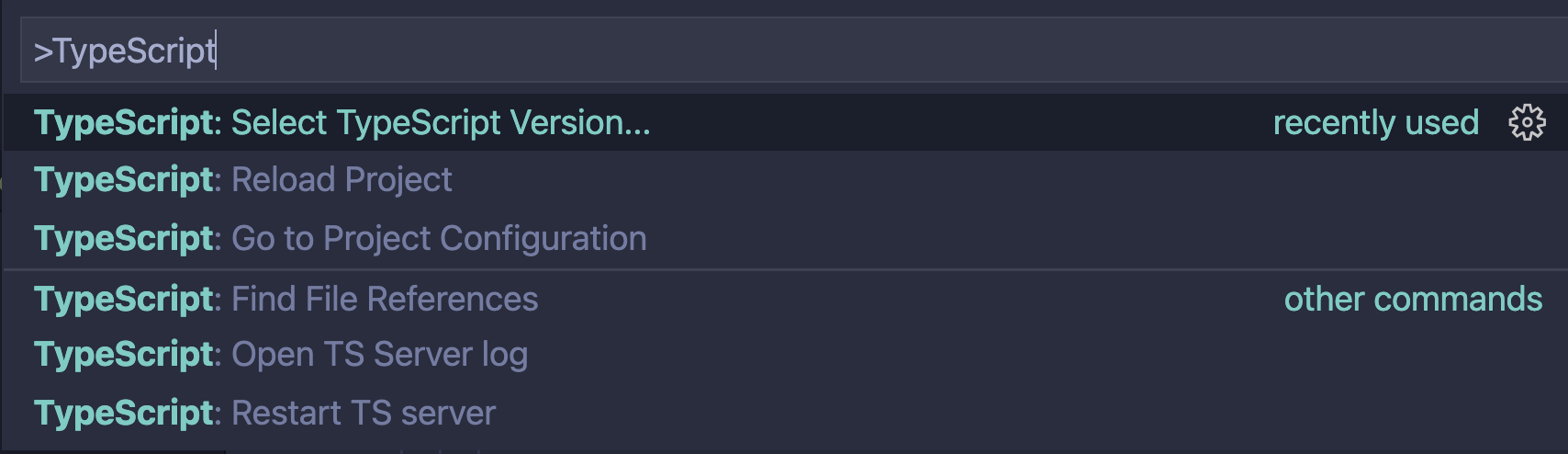
vscode를 사용하는 경우, 현재 프로젝트에서 사용하는 tsc 버전정보를 확인할 수 있다. (terminal에서 tsc -v를 하는 것과 무관하므로, 혼동하지 말자)
-
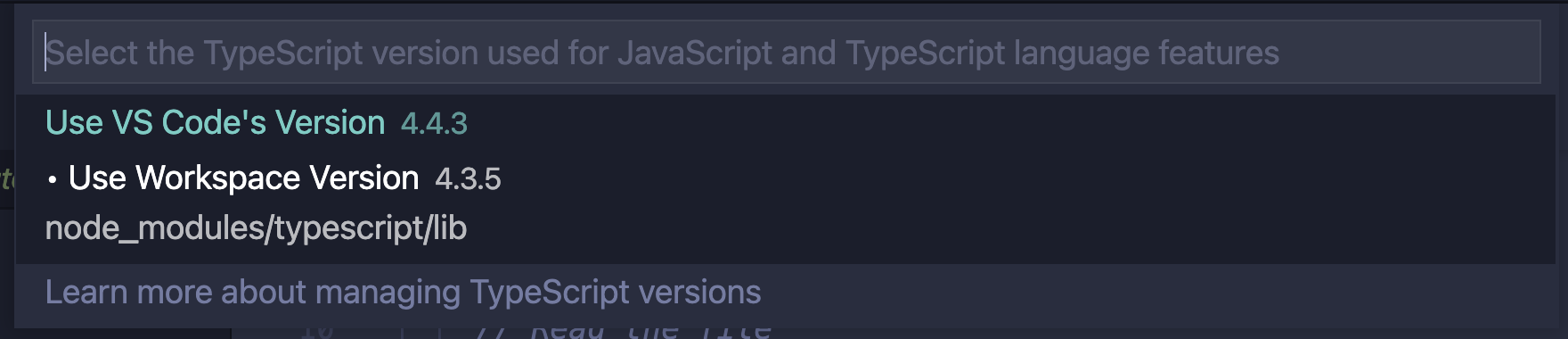
cmd + shift + P로 패널을 열어서 Typescript: Select Typescript Version을 선택한다.

-
Workspace Version은 현재 프로젝트의 package.json에 설치된 typescript version을 의미한다.

2. any 타입으로 변경하기
v4.4 이전처럼 error에 any타입으로 지정하는 것이다.
try {
// your logic
} catch (error: any) {
// error logging
console.log(error.message)
}3. 새로운 Error 타입을 만들기
새로온 Error interface(혹은 type)을 정의하고, Type Assertion을 해준다.
interface SystemError {
code: string;
message: string;
}
try {
// your logic
} catch (error) {
const err = error as SystemError; // type assertion으로 error 타입을 확실하게 정해준다.
if (err.code === 'ENOENT") {
console.log('Files not exists')
}
// error logging
console.log(error.message)
}4. Error 타입 가져오기
이 부분은 아직 방법을 찾지 못했지만, node에서 제공하는 다른 Error 타입(예를들어 SystemError)을 가져와서 instanceof로 type guard를 해주는 방법이 있다.
주의할 점은, instanceof는 class에 대해서만 사용할 수 있다. (interface나 type에는 instanceof를 사용할 수 없다.)
interface SystemError {
code: string;
message: string;
}
try {
// your logic
} catch (error) {
if (error instanceof Error) {
console.log(error.message);
} else {
console.log(error);
}
}결론
위 방법들에 대해서는 stackoverflow에 질문을 올려서 답변을 받았으니, 참고하면 됩니다.
