
사용하게 된 계기
- ACM
- 비용이 무료이고 만료기간을 까먹어도 자동으로 갱신해주기 때문에 편리하다.
- 기존에는 인스턴스를 하나하나 적용했어야 했던 SSL을 Route 53(도메인 네임을 설정한 곳)을 통해 하나의 인증서로 여러 인스턴스에서 사용이 가능하다.
- ELB
- ACM의 단점으로 ELB를 무조건 사용해줘야한다. → 강제적임.
- 요즘 Load balancing이라는 얘기를 많이 들어봤는데 이참에 배워보려고 하였다.
- Nginx
- 서버의 보안성과 프로세스의 확장성을 위해 Proxy Server인 Nginx를 두었다.
- Nginx와 Apache를 고민했는데 내가 알기론 Apache는 서버 요청이 Thread와 1:1로 매칭되어 동시에 서버에 요청이 들어가면 Thread에 대한 생성 비용이 존재함. Nginx는 비동기적 방식으로 동시에 서버에 요청이 들어가도 Thread에 대한 생성비용이 존재하지 않음.
- Nginx를 검색하다 찾아본 reverse proxy 구조로 설계하여, 앞단에 Nginx를 가짜 서버로 두고 뒷단의 웹서버를 보호할 수 있습니다.
대략적인 실행 과정
-
EC2 inbound(보안 규칙) 설정
-
ACM 에서 SSL 인증서 발급
-
ELB 생성 및 리스너 세팅
-
Route 53에서 ELB 연결
-
EC2에 nginx 설치 및 세팅
실행과정
1. EC2 inbound(보안 규칙) 설정
-
Route 53에서 도메인 네임을 설정한 EC2에 들어가서 보안 규칙(인바운드 규칙)을 수정한다.

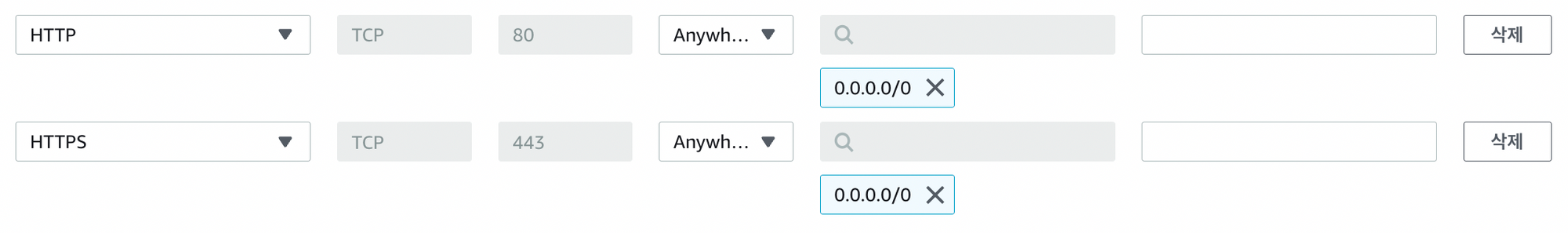
- HTTP, HTTPS 두개 모두 0.0.0.0/0으로 전체 허용으로 수정한다.
2. ACM 에서 SSL 인증서 발급
-
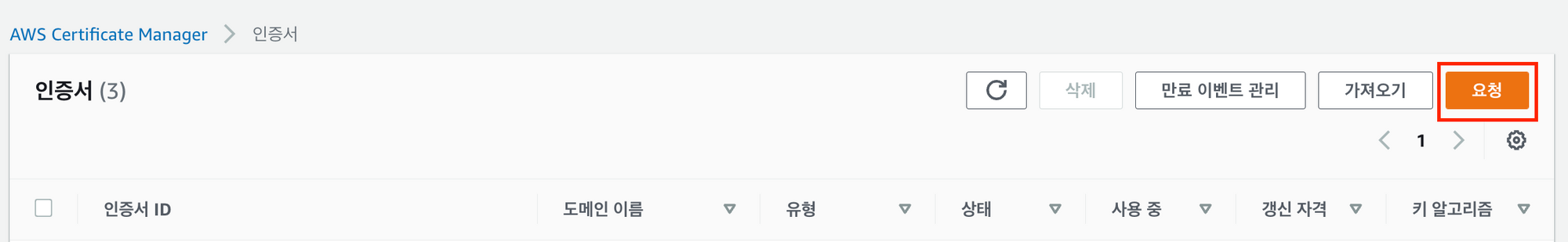
ACM(AWS Certificate Manager)에 접속하여 인증서를 요청한다.

- 퍼블릭 인증서 요청을 클릭
-
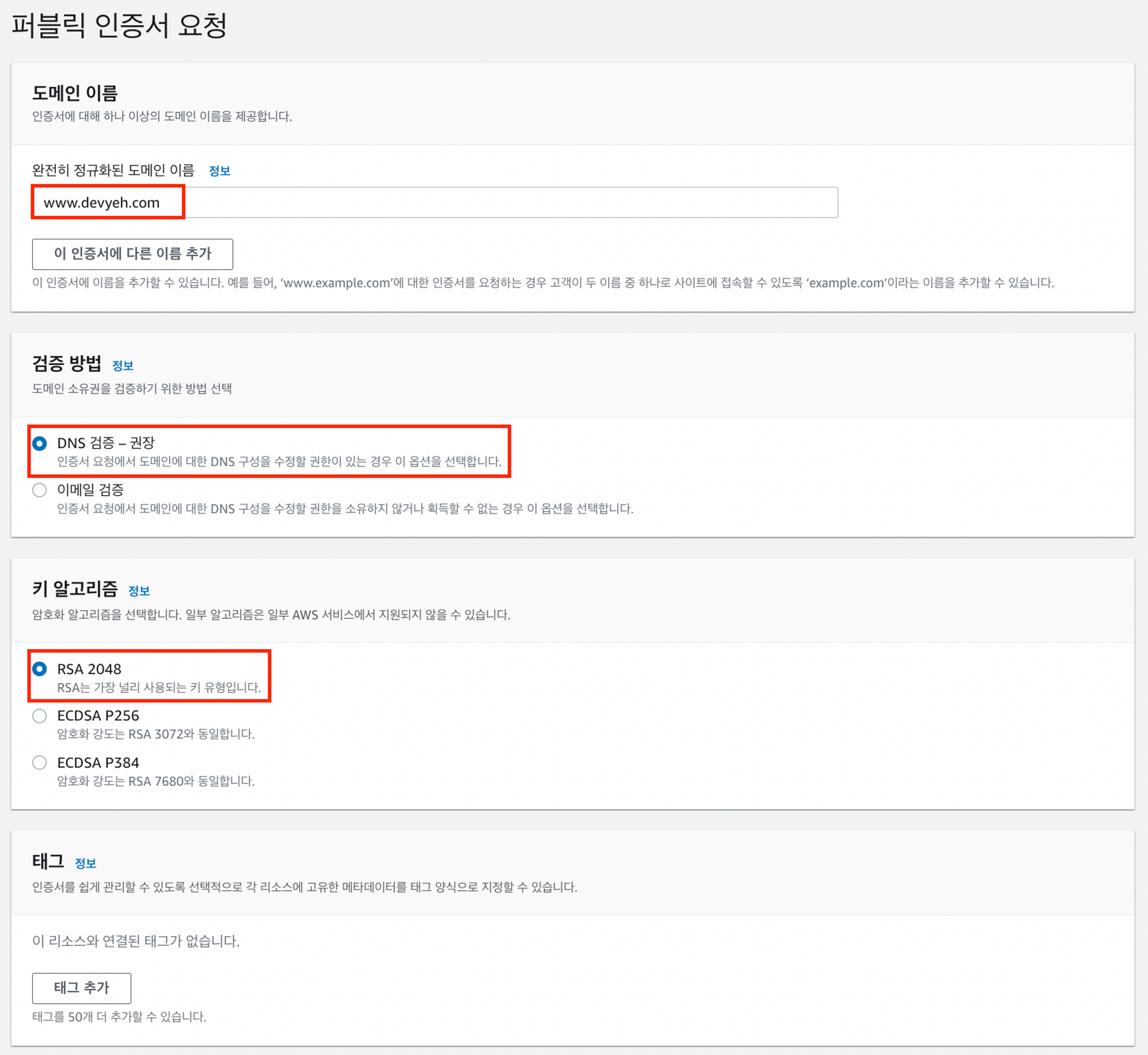
퍼블릭 인증서 요청에 해당 부분을 작성한다.

- 완전히 정규화된 도메인 이름 → DNS에서 설정한 Domain name
- 검증방법 → 권장으로 하였음.
- 키 알고리즘 → 대중성이 강한 RSA 2048로 하였음.
-
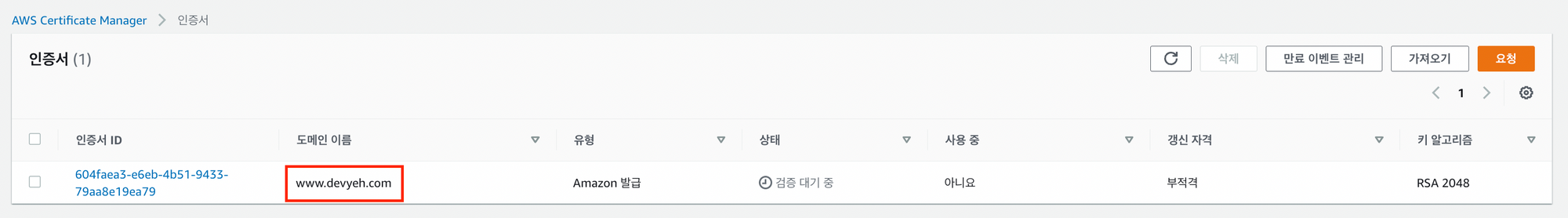
이제 다시 인증서 대시보드로 들어오게 되면 위에서 설정한 도메인이름으로 만들어져있다.

- 단, 상태가 검증 대기중으로 떠있는데 그 부분은 밑에서 해결하겠다.
-
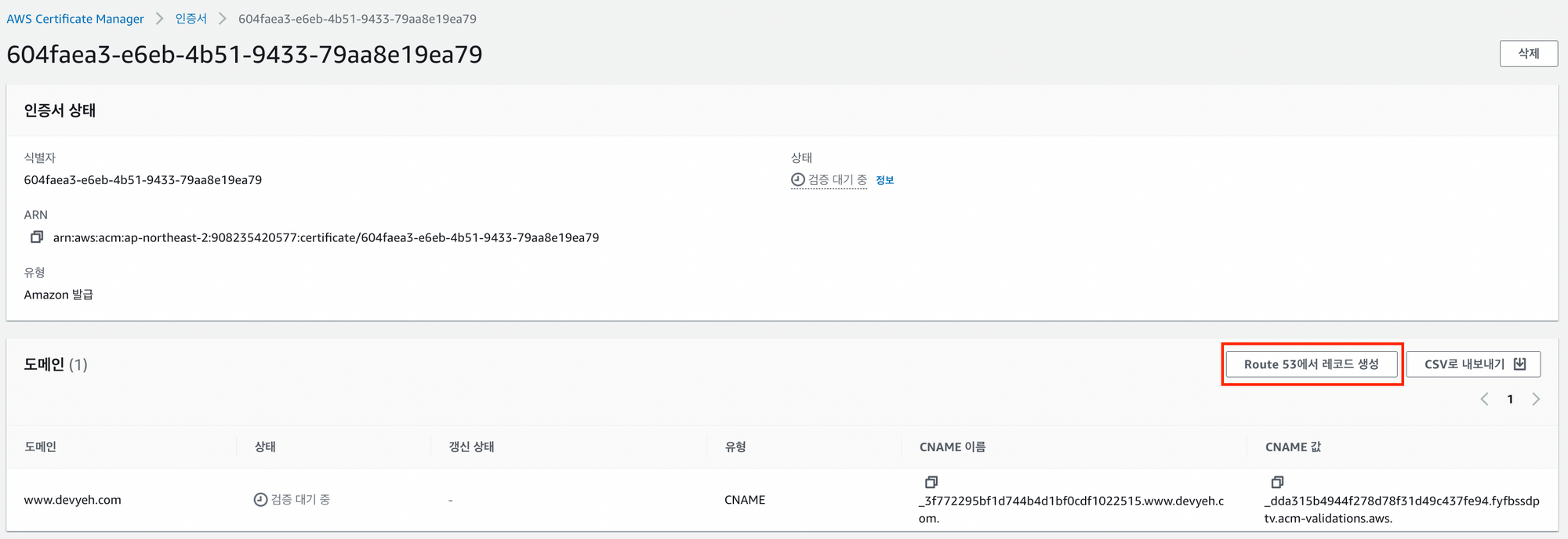
해당 인증서를 들어가게 되면 밑과 같이 Route 53에서 레코드 생성이라는 부분을 클릭한다.

-
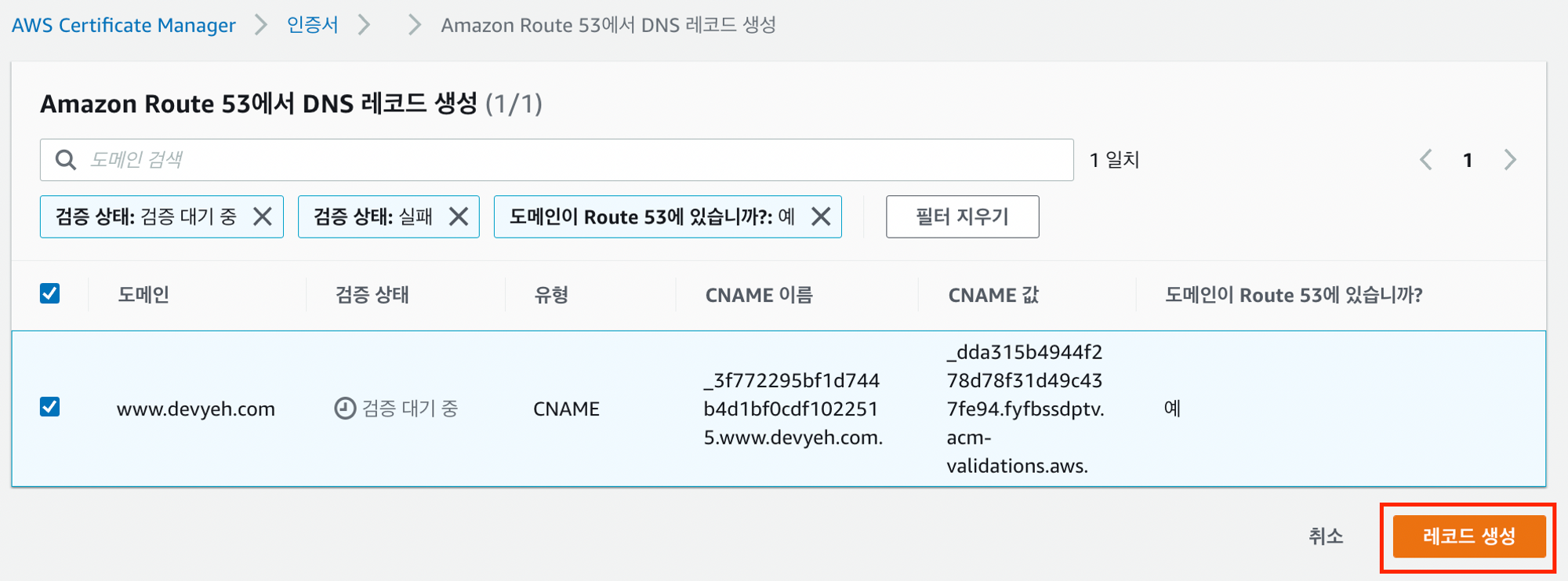
해당 레코드를 생성해준다.

-
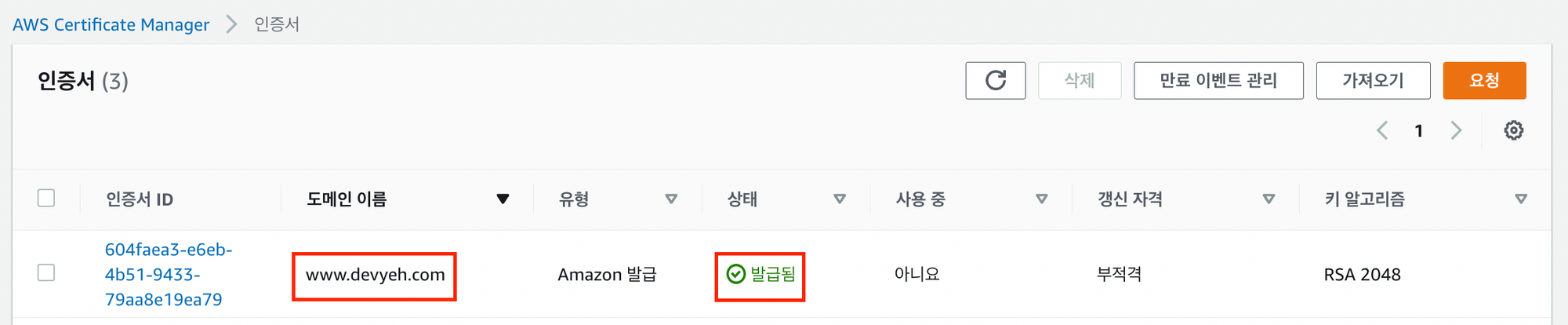
생성하고 몇분(3~5분) 뒤에 ACM 대시보드를 들어가게 되면 상태가 발급됨으로 수정되어 있다.

-
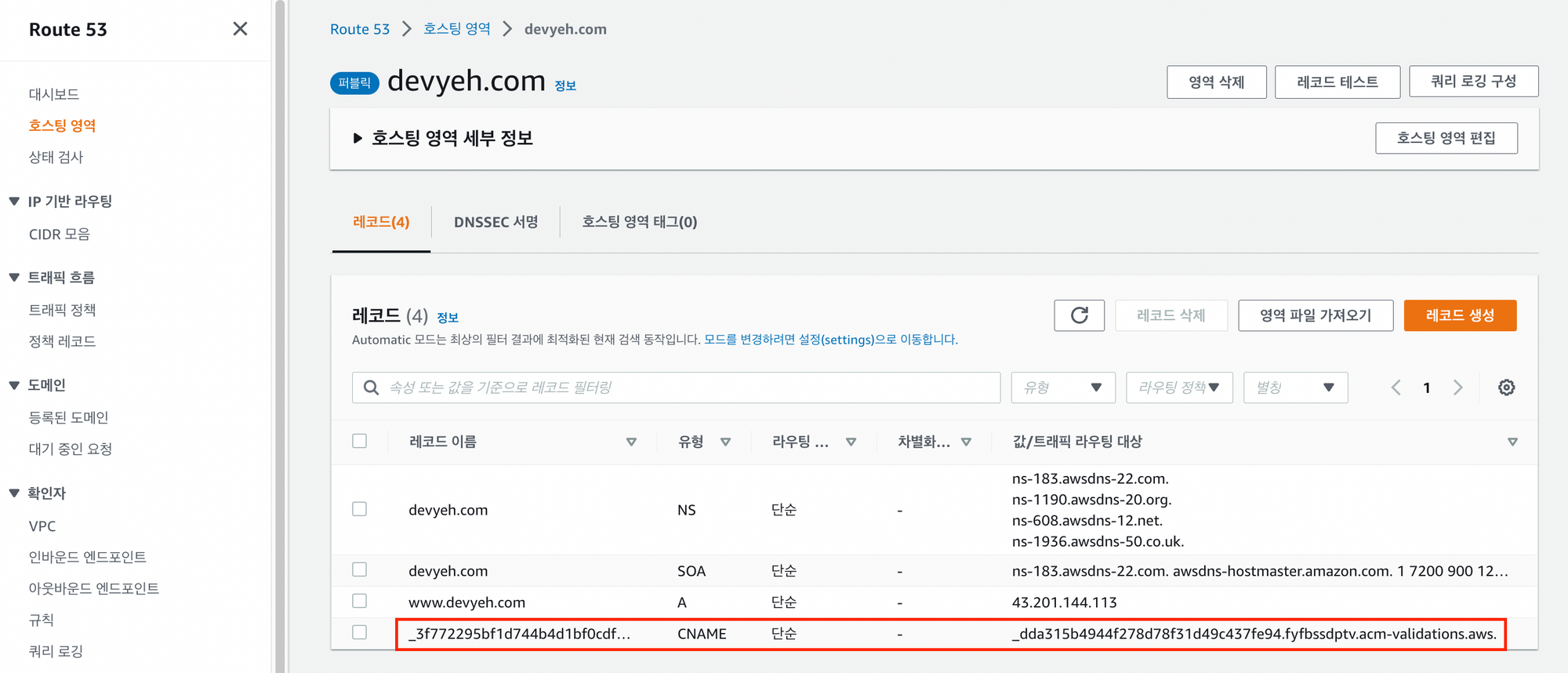
그리고 위에서 레코드를 추가한 것을 Route 53에서 내가 생성한 도메인에 설정 부분에 들어가게 되면 CNAME으로 생성된 레코드를 볼 수 있다.

3. ELB 생성 및 리스너 세팅
-
EC2 대시보드에서 왼쪽 탭중 로드밸런싱을 클릭하여 접속한다.

- 접속 후 로드밸런서 생성을 클릭한다.
-
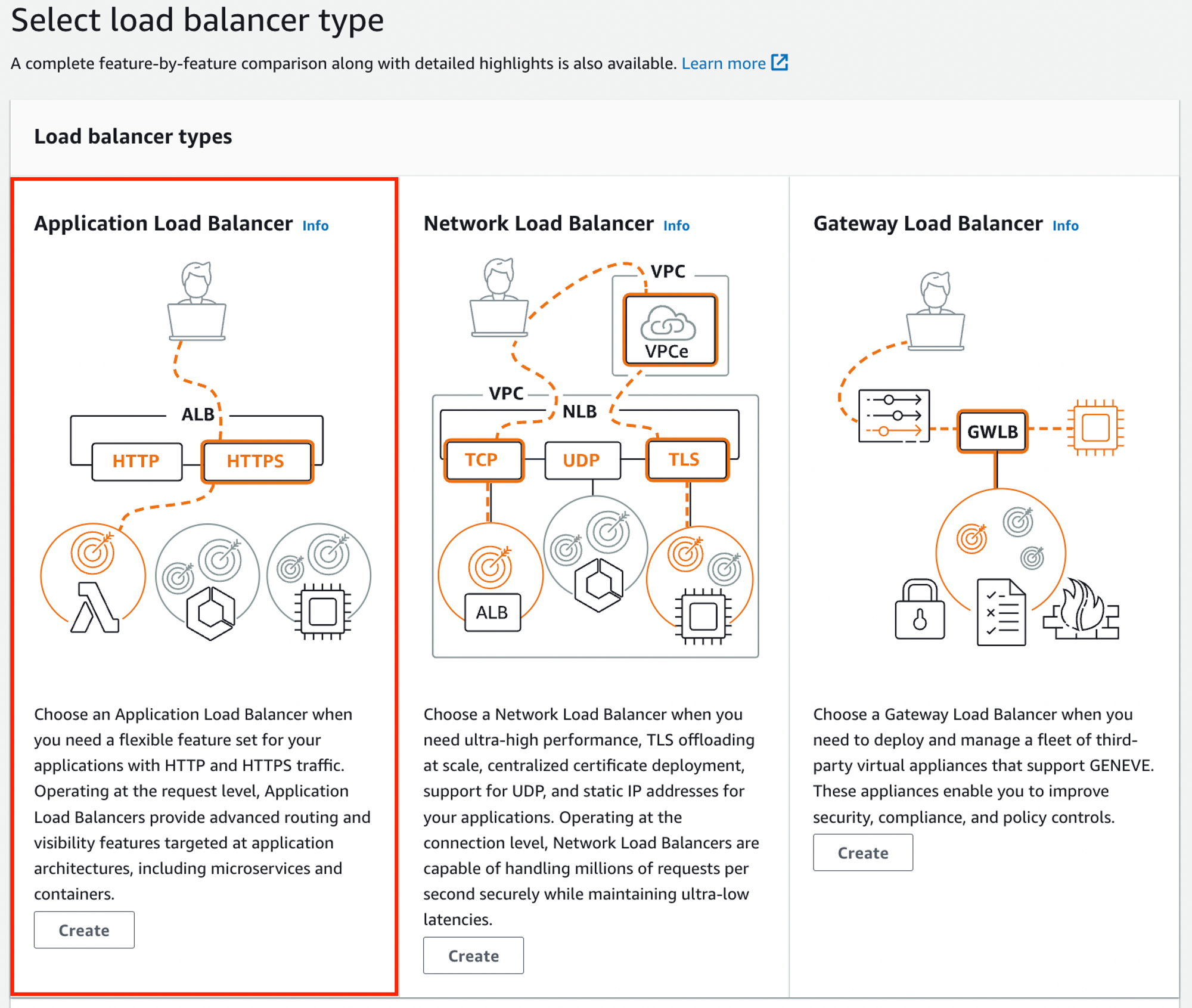
우리는 여기서 ALB(Application Load Balancer)를 선택한다.

-
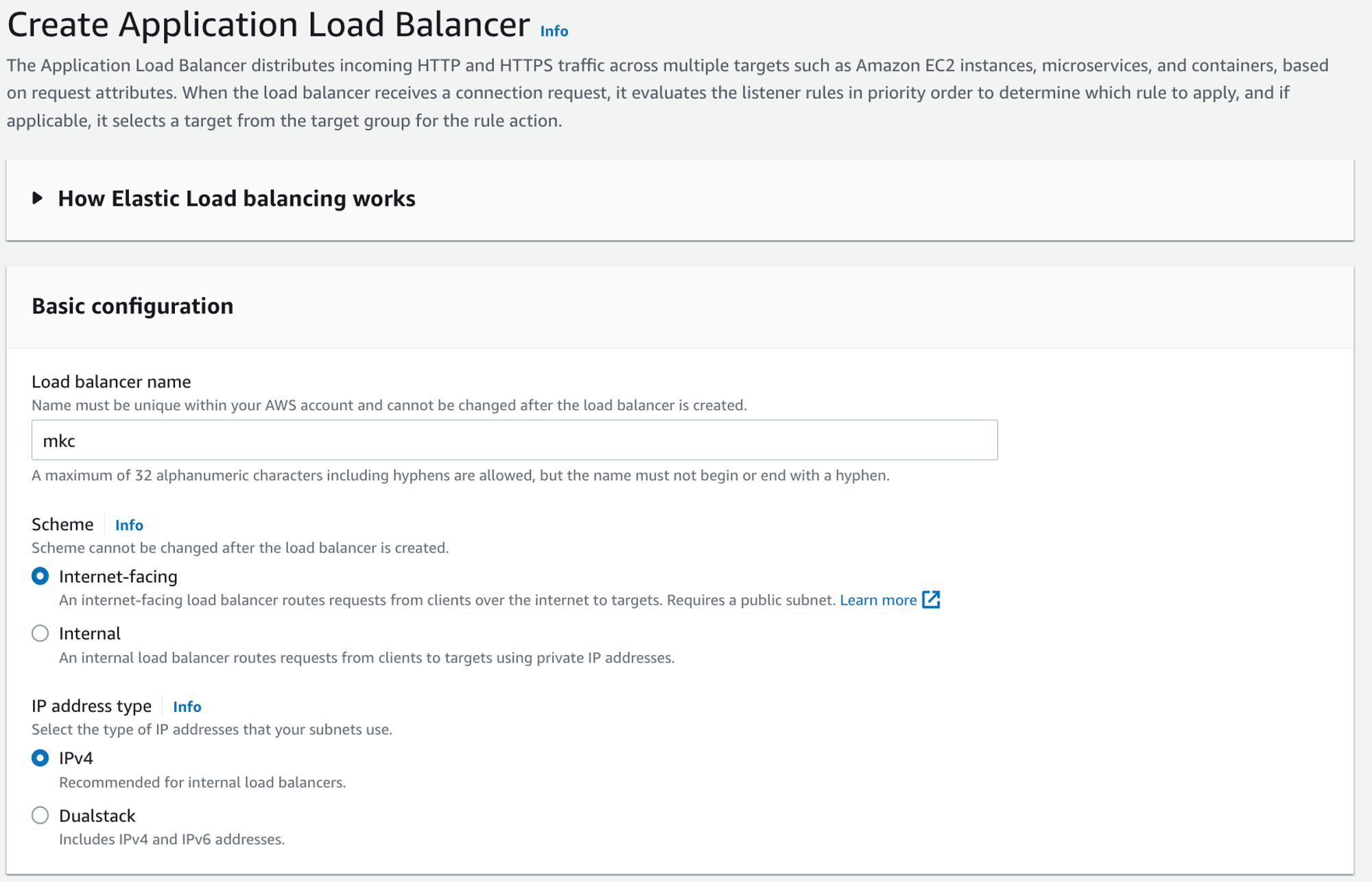
Load balancer name에 자기가 원하는 이름을 설정한다.

-
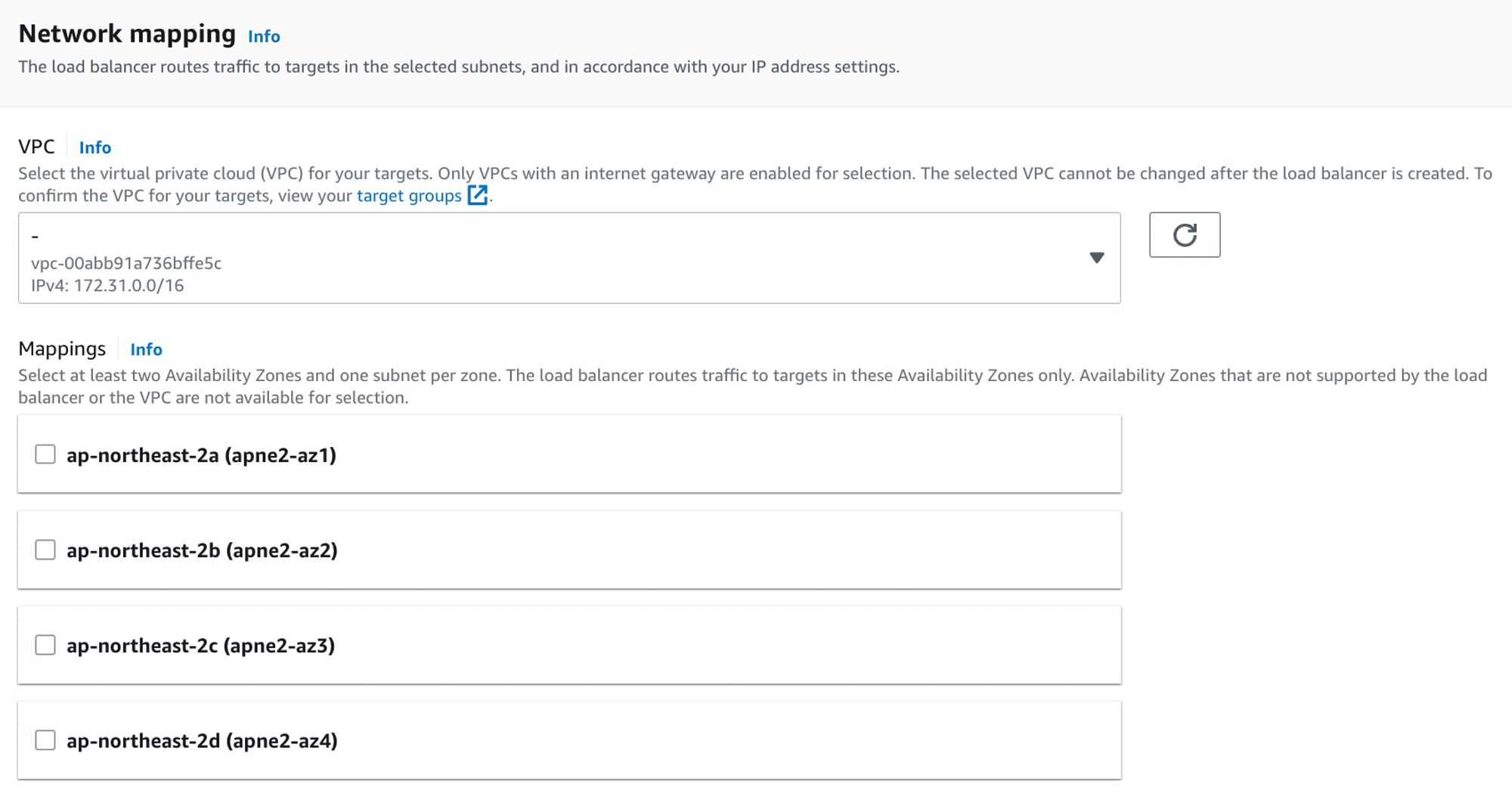
Network mapping은 따로 건들 일은 없지만 Mappings 부분에 2개이상 체크를 해주었다.

-
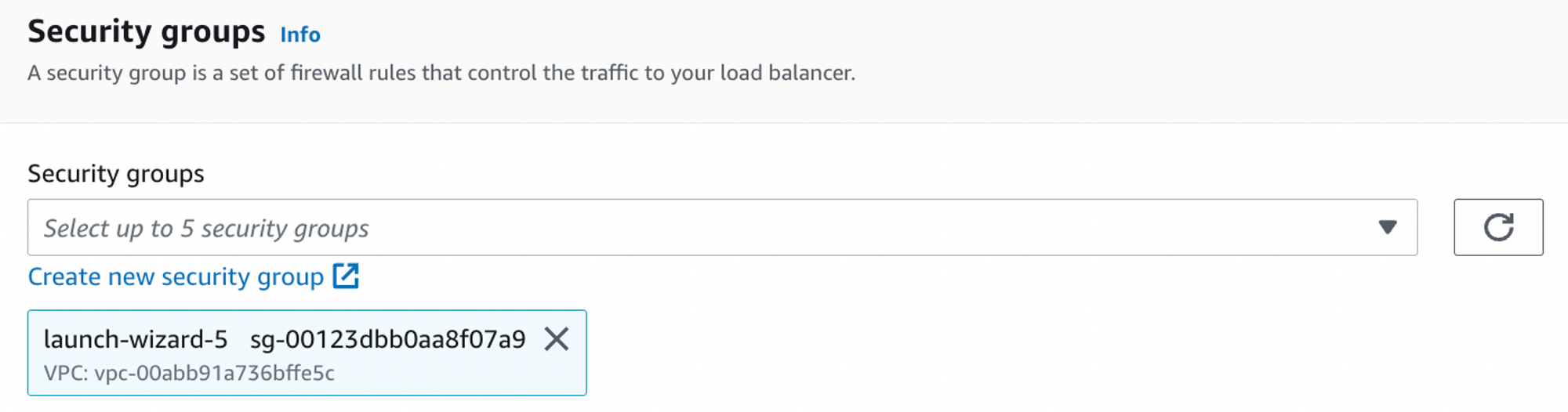
보안 그룹은 EC2에서 사용하는 보안 규칙과 동일한 규칙을 사용한다.

-
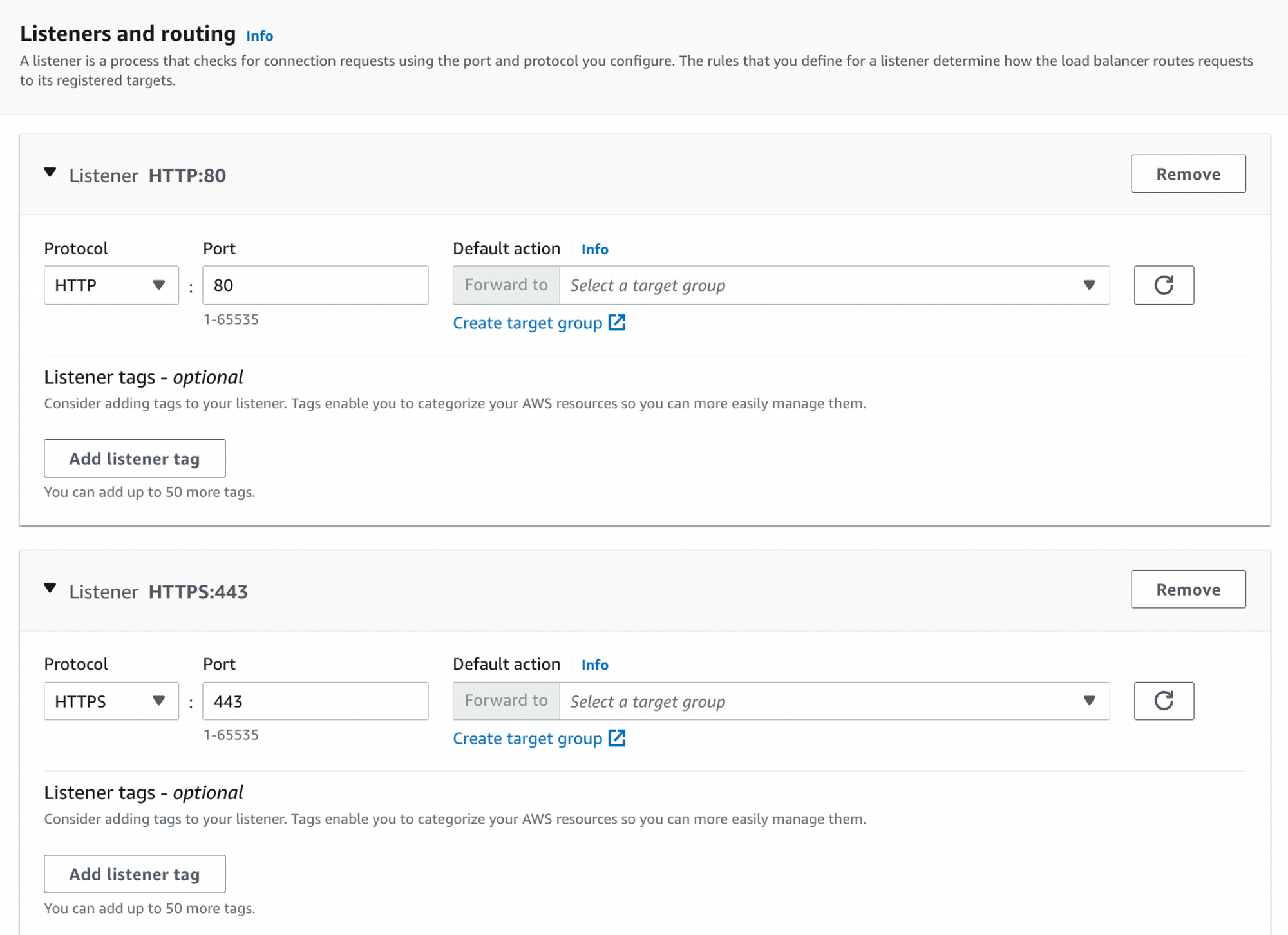
Listeners and routing도 설정을 해줘야한다.

- HTTP → 80
- HTTPS → 443
-
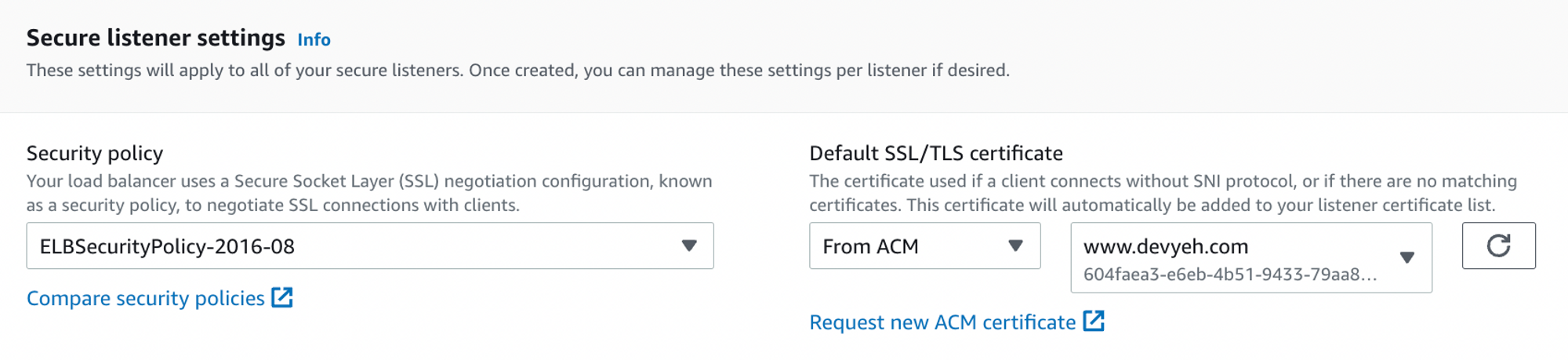
Secure listener settings 우리가 이전에 생성한 ACM으로 해두면 된다.

-
위까지 설정을 해주었으면 맨 밑에 Create load balncer를 클릭한다.
-
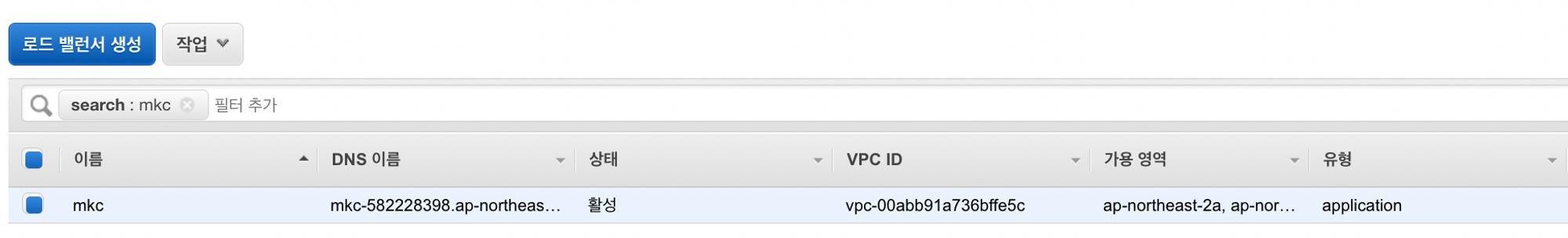
그리고 로드밸런서 대시보드에 들어가면 방금 생성한 로드 밸런서가 추가된 걸 확인할 수 있다.

-
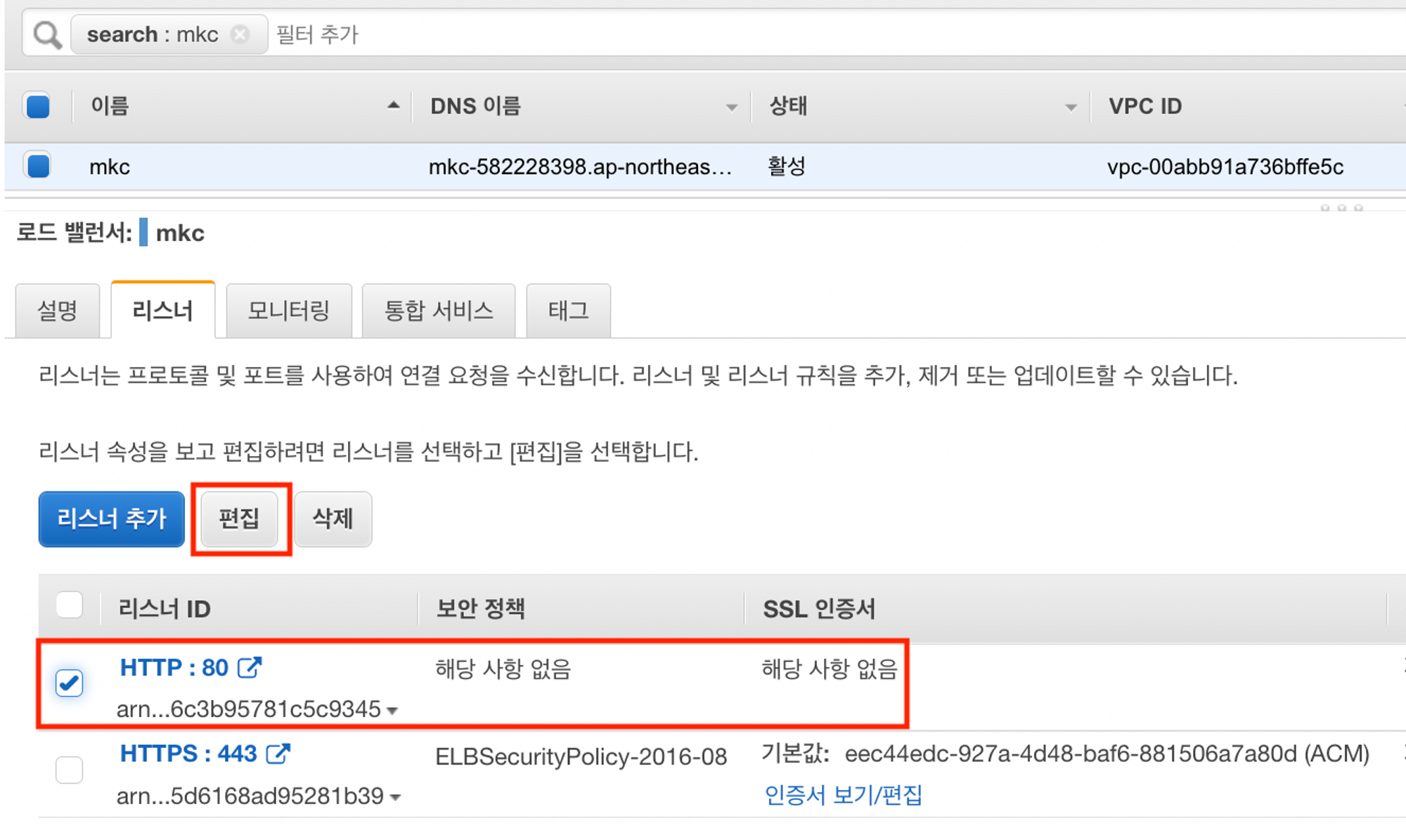
방금 그 화면에서 밑에 내리면 리스너에 관련된 부분이 나온다.

- 그 중 HTTP(port : 80)를 선택하여 편집을 클릭한다.
-
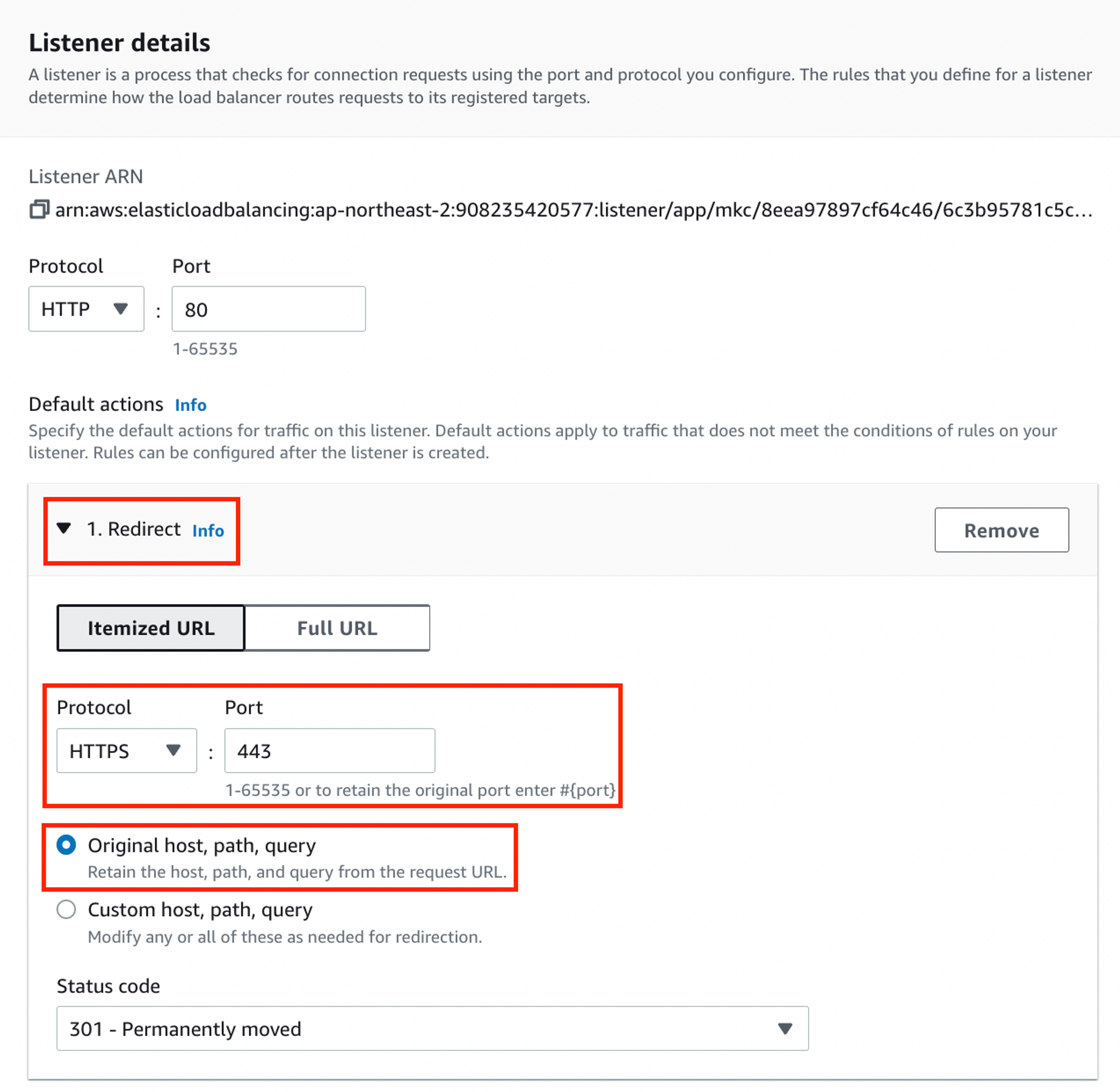
지금 하는 작업은 HTTP로 들어왔을 경우에도 HTTPS로 전환(Redirect)해주기 위함이다.

- Protocol은 443(HTTPS)로 받아준다.
- host, path를 받는 방식은 Original host, path, query를 선택하였다.
4. Route 53에서 레코드 생성 후 ELB 연결
-
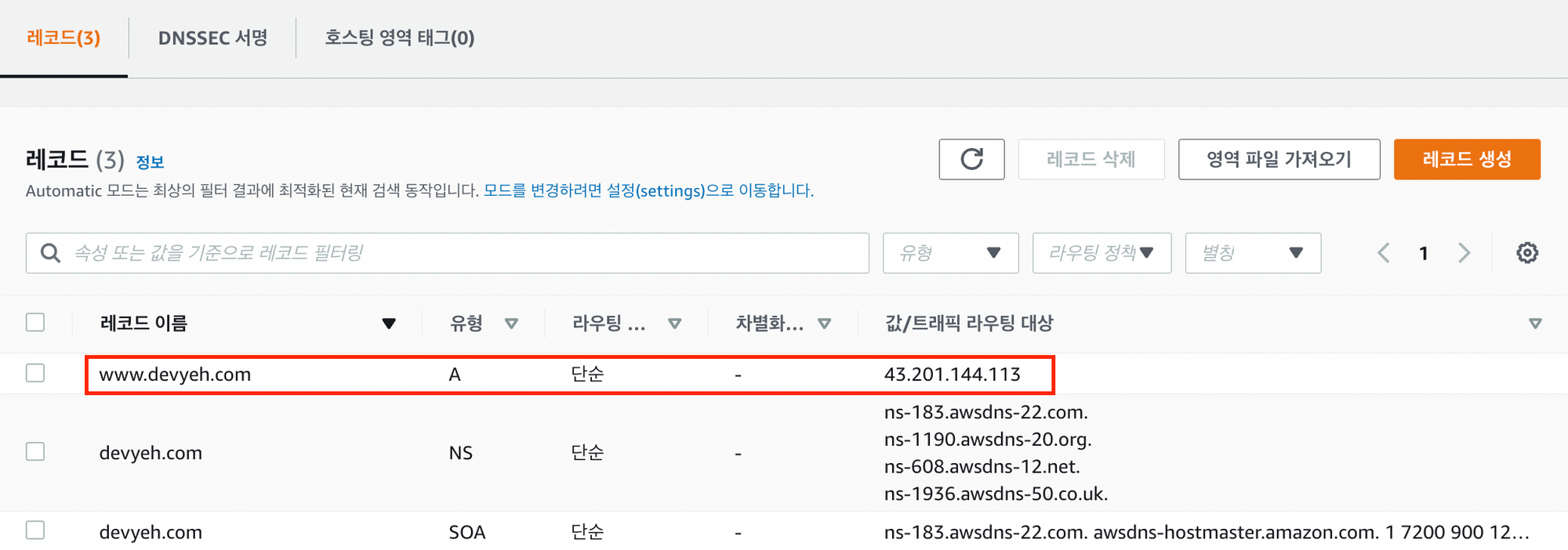
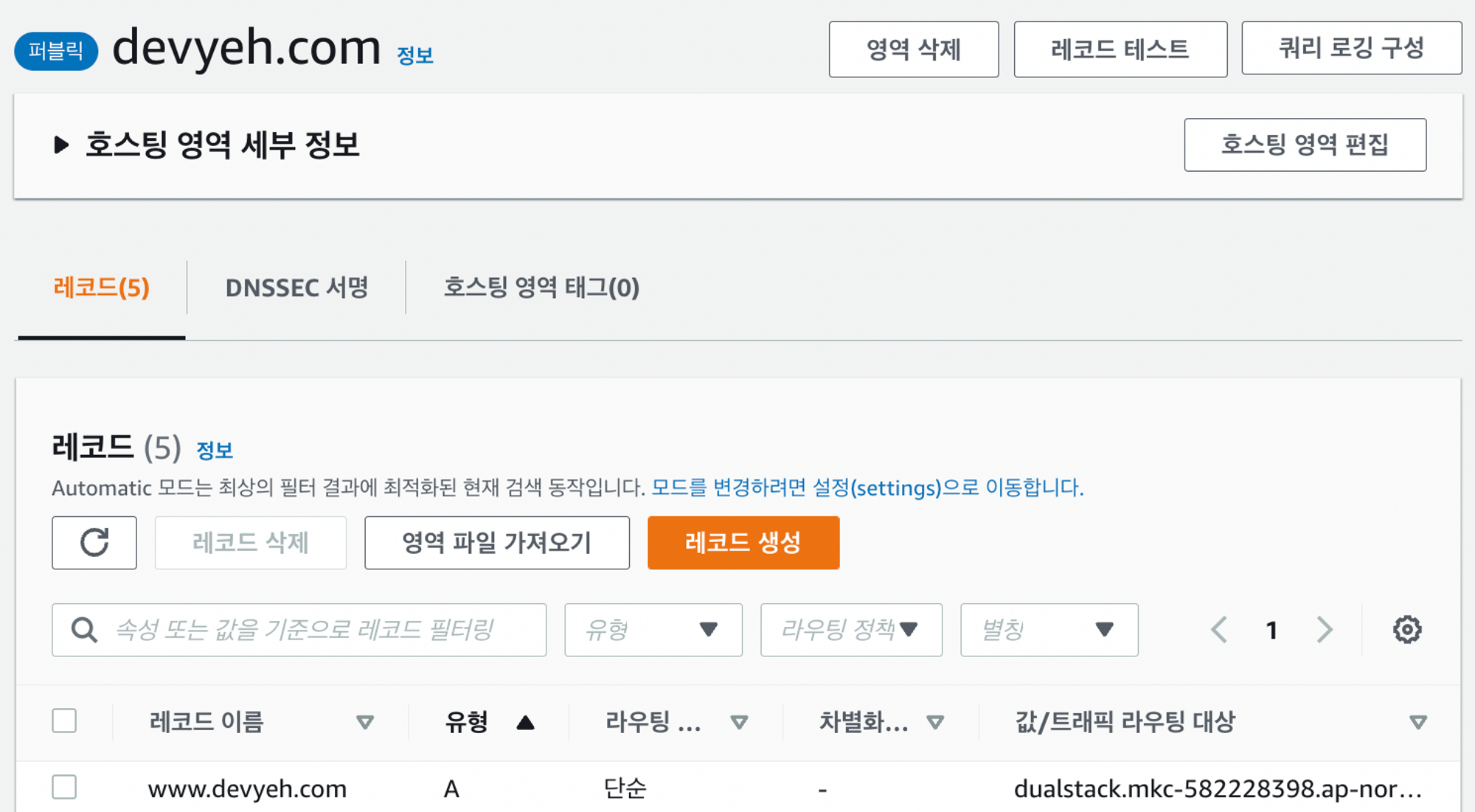
Route 53 → 호스팅 영역 → 생성한 도메인을 들어간다.

- 우리는 여러 레코드중 레코드 이름이 도메인 네임이고 유형이 A인 것에 대한 정보를 수정할 것이다.
-
기존에는 도메인 네임을 사용하기 위해 EC2 public ip4를 입력하였는데 이제는 다른 방식으로 적용해야한다.

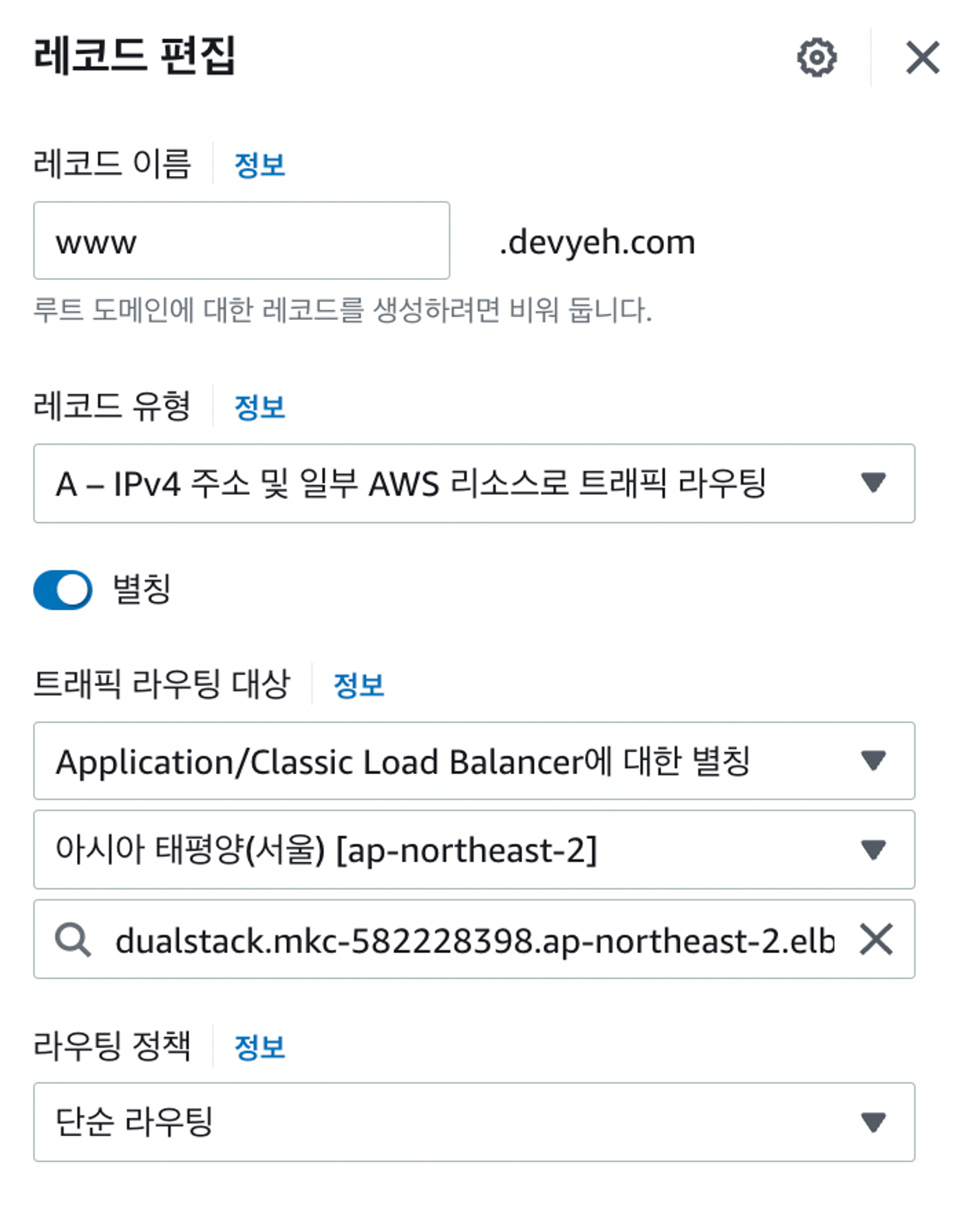
- 트래픽 라우팅 대상 위에 별칭을 클릭하여 활성화 해준다.
- 트래픽 라우팅 대상 중 Application/Classic Load Balancer에 대한 별칭을 선택한다.
- 나라는 서울로 지정한다.
- 위 로드밸런싱에서 만든 로드밸런싱을 가져온다.
-
위에서 설정하면 이젠 IP주소가 아닌 만들어둔 로드밸런싱을 받게 된다.

5. EC2에 Nginx 설치 및 세팅
-
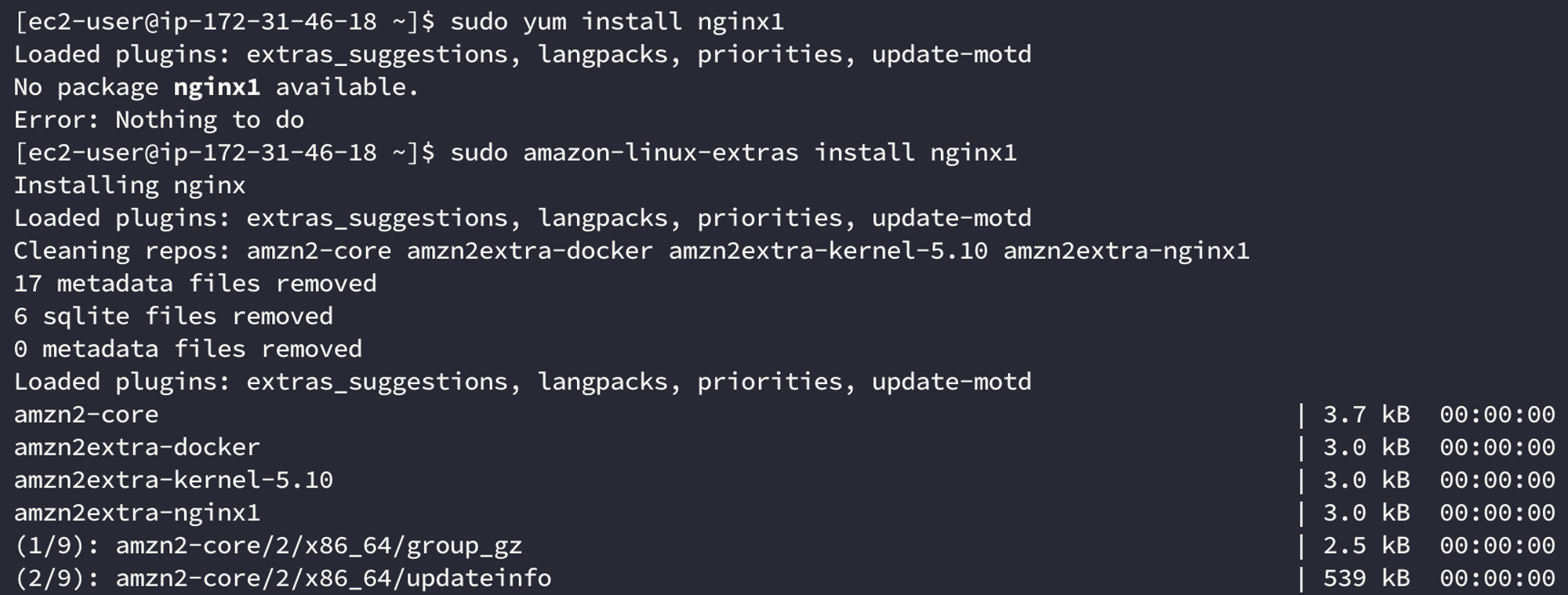
EC2내에 Nginx를 설치한다.

- sudo amazon-linux-extras install nginx1
-
설치가 끝났으면 Nginx에 대한 세팅을 진행한다.
-
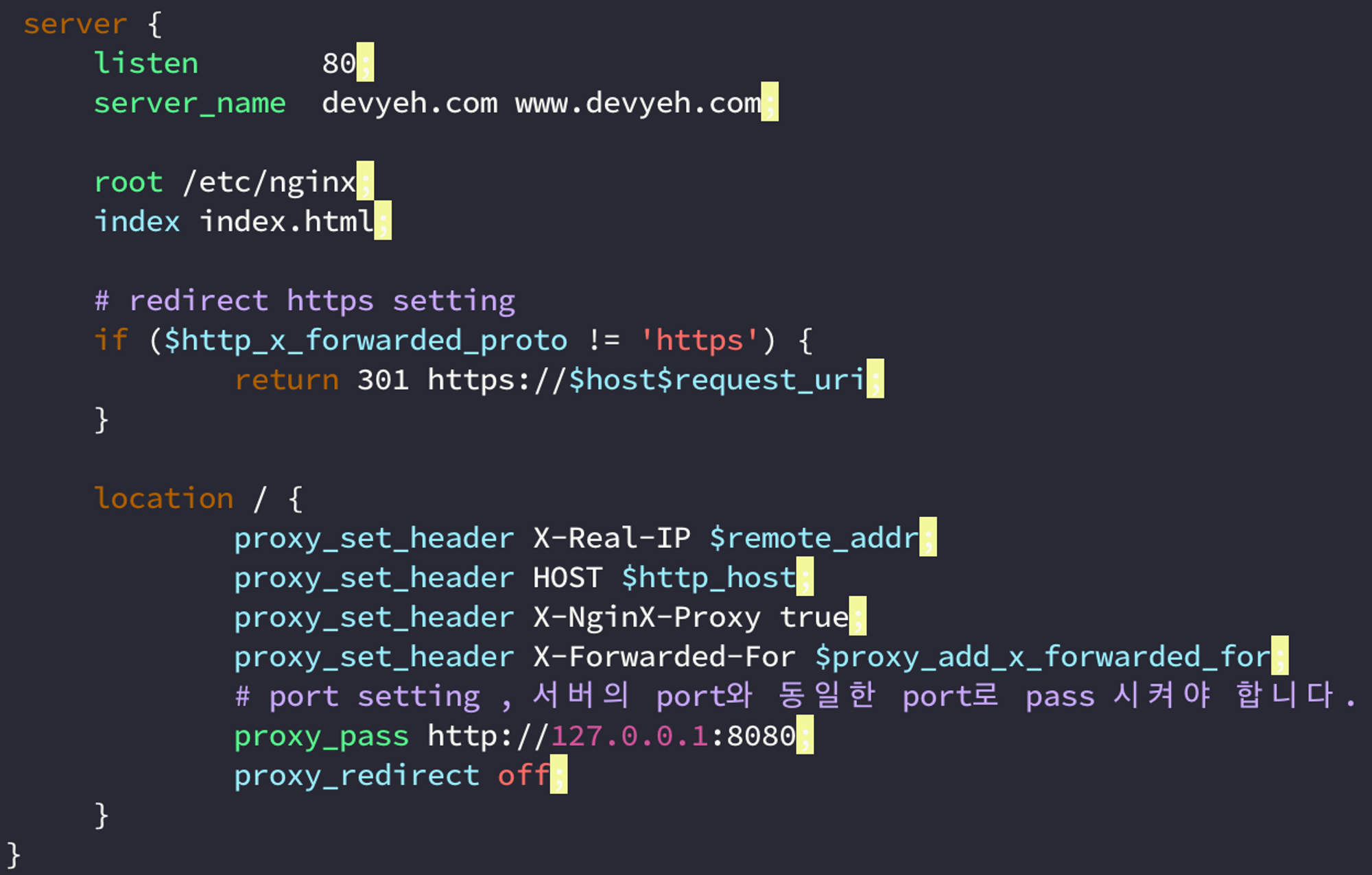
sudo vi /etc/nginx/nginx.conf를 입력하여 설정파일에 들어간다.

- 노란색으로 불러 처리된 부분은 다 세미콜론이다…터미널 앱 오류인듯 하다……
- listen → 들어올 포트 번호이다.
- server_name → 도메인 네임을 적어준다.
- if문법 → 위 ALB에서 설정하긴 하였지만 Nginx에서 한번 더 설정(HTTP로 접속하는 것을 HTTPS로 변환해주는 것)을 하였다.
- location → 위 4줄은 고정이고 나머지 2줄 중 proxy_pass는 실행하는 포트와 동일한 포트를 사용해야한다. 나는 springboot를 8080포트로 받기에 저렇게 적용했다.
-
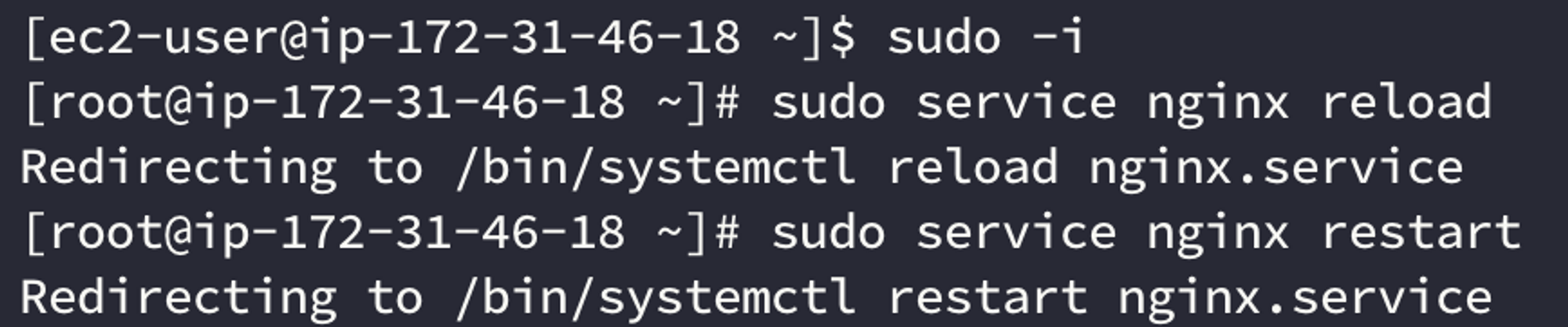
이제 nginx를 실행해보겠다.

- 먼저 관리자 권한으로 전환한다.
- reload를 이용하여 nginx를 설정을 다시금 셋팅한다.
- start를 이용하여 nginx를 실행시킨다.\
-
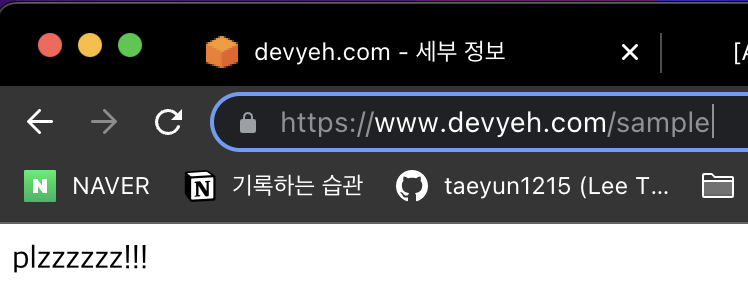
그러면 밑과 같이 https로 접속이 되는 걸 확인할 수 있다.

- 또한, http://www.devyeh.com/sample로 접속을 한다고 해도 http → https로 변환된다.
- 또, http://www.devyeh.com:80/sample로 접속해도 포트 번호는 사라지고 https로 변환된다.
