
현재 이벤트가 위 그림과 같이 있다고 할 때, eventContent를 이용하면 커스텀 할 수 있다.
아이콘을 추가해보자.
eventContent: {
html: `<div><img src="./event_icon.svg" class="event-icon" />some html</div>`,
},그리고 css로 아이콘 크기를 조절해준다
.event-icon {
width: 24px;
}결과

보너스 (아이콘에 이벤트 추가)
 두 아이콘이 있다고 할 때, 서로 다른 클릭 이벤트 함수를 추가해보자.
두 아이콘이 있다고 할 때, 서로 다른 클릭 이벤트 함수를 추가해보자.
eventContent: {
html: `<div><img src="./event_icon.svg" class="event-icon first" />
<img src="./bell.svg" class="event-icon second" />some html</div>`}두 아이콘을 추가하되, 다른 함수를 걸어주기 위해 서로 다른 class를 추가했다. (first, second)
그 다음, 이벤트가 render 되었을 때 호출되는 eventDidMount를 이용하여 함수를 걸어주면된다.
function firstIconClickHandler() {
console.log('나는 첫 번째 아이콘!');
}
function secondIconClickHandler() {
console.log('나는 두 번째 아이콘!');
}
.
.
.
eventDidMount: function (arg) {
// querySelectorAll을 이용하여 전체 Element들을 찾는다.
const firstIconElements = document.querySelectorAll(
'.event-icon.first');
const secondIconElements = document.querySelectorAll(
'.event-icon.second'
);
// Element를 하나씩 for문으로 돌려서 이벤트를 걸어준다.
firstIconElements.forEach((element, key, parent) => {
element.addEventListener('click', firstIconClickHandler);
});
secondIconElements.forEach((element, key, parent) => {
element.addEventListener('click', secondIconClickHandler);
});
},
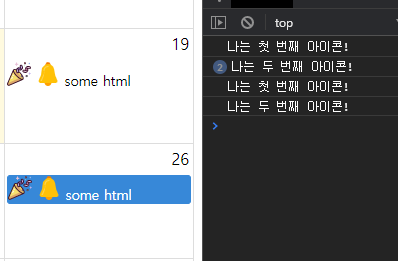
콘솔에서 확인!
