위젯에서 현재 사용자가 보고 있는 x, y 좌표의 값을 구하기 위해 관련자료를 찾아보던 중 InteractionViewer라는 위젯이 존재하였고 이를 controll하기 위해선 TransformationController 다룰줄 알아야했는데 공부를 하다보니 자연스럽게 Matrix4까지 공부하게 되었다.
플러터에서 보여지는 UI는 2D지만 실제로는 3D라고 한다. 그 이유는 모바일 환경에서는 2D보다 3D로 연산하는게 더 빠르기 때문이다.
Matrix4.identity
Matrix4에서 기본적인 모양이다. default 값으로 보면 된다.

위와 같은 모양을 가지고 있다.
Scaling

x값을 변경하면, x축으로 변경된 값 만큼 scaling이 된다. ex) 1.5이라면 x축으로 1.5만큼 커진다.
y값을 변경하면, y축으로 변경된 값 만큼 scaling이 된다.
z값을 변경하면, z축으로 변경된 값 만큼 scaling이 된다.
마지막 SF는 Scale Factor로 xyz 모든 방향으로 스케일이 이루어진다.
SetEntry
setEntry(int row, int col, double v) → void해당 메소드를 사용하면 원하는 부분(row,col)에 원하는 값(v)을 넣을 수 있다.
예를 들어 X축으로 1.5만큼 scale up을 하고 싶은 경우 다음과 같이 사용한다.
setEntry(0, 0, 1.5)Translation

각각 x,y,z축으로 해당 값 만큼 움직인다.
x는 우측으로 갈수록 증가, y는 아래로 갈수록 증가, z는 화면과 멀어질수록 증가한다.
Rotation

각각 X axis, Y axis, Z axis를 기준으로 회전한다.
setRotationX(double radians) 메소드를 활용하여 삼각함수 값 없이 간편하게 활용할 수도 있다.
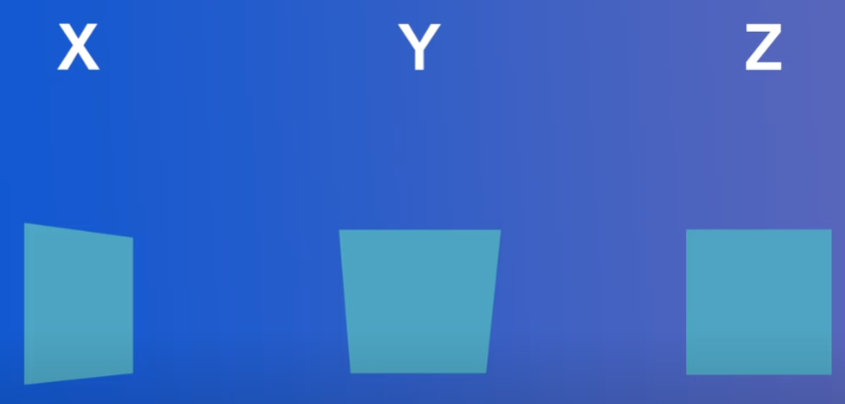
Perspective

가까운 부분은 크게, 먼 부분은 작게 그려 원근감을 준다.

각 X,Y,Z 값에 따라 X,Y,Z axis로 원근감을 준다.
참고자료:
https://blog.codemagic.io/flutter-matrix4-perspective-transformations/
https://api.flutter.dev/flutter/vector_math_64/Matrix4-class.html
