1) block, inline, inline-block
display: block;display: inline;
- 옆에 다른 것이 올 수 있음
- width: heigh: 설정 불가
- 예시 : span, a , img
display: inline-block;
- block옆에 다른 것이 올 수 있음
- 단점 : 옆에 애매하게 빈 공간이 생김
2) BEM - class 이름 짓는 규칙
- 상하관계
nav__column - 주의사항 :
nav__column__lecture 내부구조안에 내부구조가 있어도 __ 한번만 쓴다
- 옳은 예시 :
nav__lecture
- 스타일 부여
- 여러 개의 item중에서 한 개를 다르게 꾸미고 싶을 때,
nav__item--focused --을 이용한다.
3) 강사님의 조언
- 가장 많이 저지르는 실수가 오타이다. 문제가 발생하면, 오타체크부터 하자
- 오류메시지를 외워라(어떤 의미인지)
- missing ) after argument list : "hello world!" 에서 양쪽에 따옴표가 있어야 하는데 한 쪽을 빠드렸을 경우에 발생한다.
- Invalid or unexpected token : 따옴표의 짝을 맞추지 않았거나, 빠뜨렸을 때, 발생한다.
- 영어를 공부해라
- 문제상황에 대해서 한글로 검색하면, 안나오지만 영어로 검색하면 정말 많이 나온다.
- 나중에, 단어 뜻 찾는데 시간을 많이 낭비한다. 영어 공부는 장기적으로 보면, 시간을 아끼는 길이다.
- () : parenthesis
- {} : braces
- [] : brackets
- 시간을 아낄 수 있는 단축키를 알아둬라
- 크롬의 개발자도구의 console에서 방향키 윗키를 누르면, 전의 값이 자동입력된다.
- 코드가 비슷해보여도 반드시 차이점이 있다.
4) javascript 작동원리
- 한 줄을 읽고(read), 평가(eval), 결과 출력(print), 입력을 기다린다.(loop)
5) 프로그래밍적 사고 원리
- "뽁국"이라는 단어 들어봤어?
- 사람 : 직관적으로(느낌적으로) 생각하며 대답한다. "들어본적 없는데?"
- 컴퓨터 : 가진 데이터를 전부 확인한 뒤에 답변한다. "없습니다."
- 컴퓨터는 사람처럼 직관적이지 않기 때문에, 모든 행동 하나하나를 정해줘야 한다.
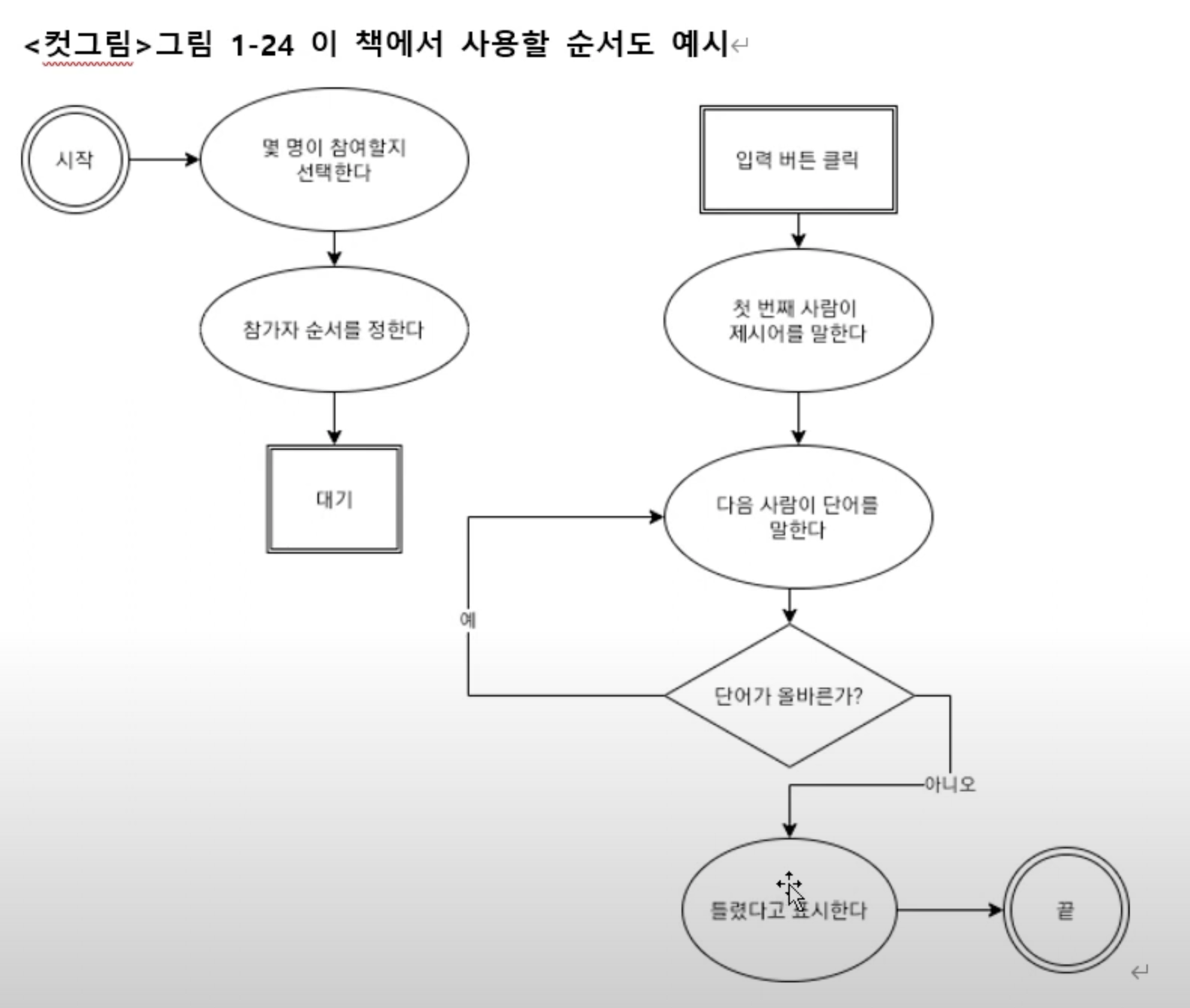
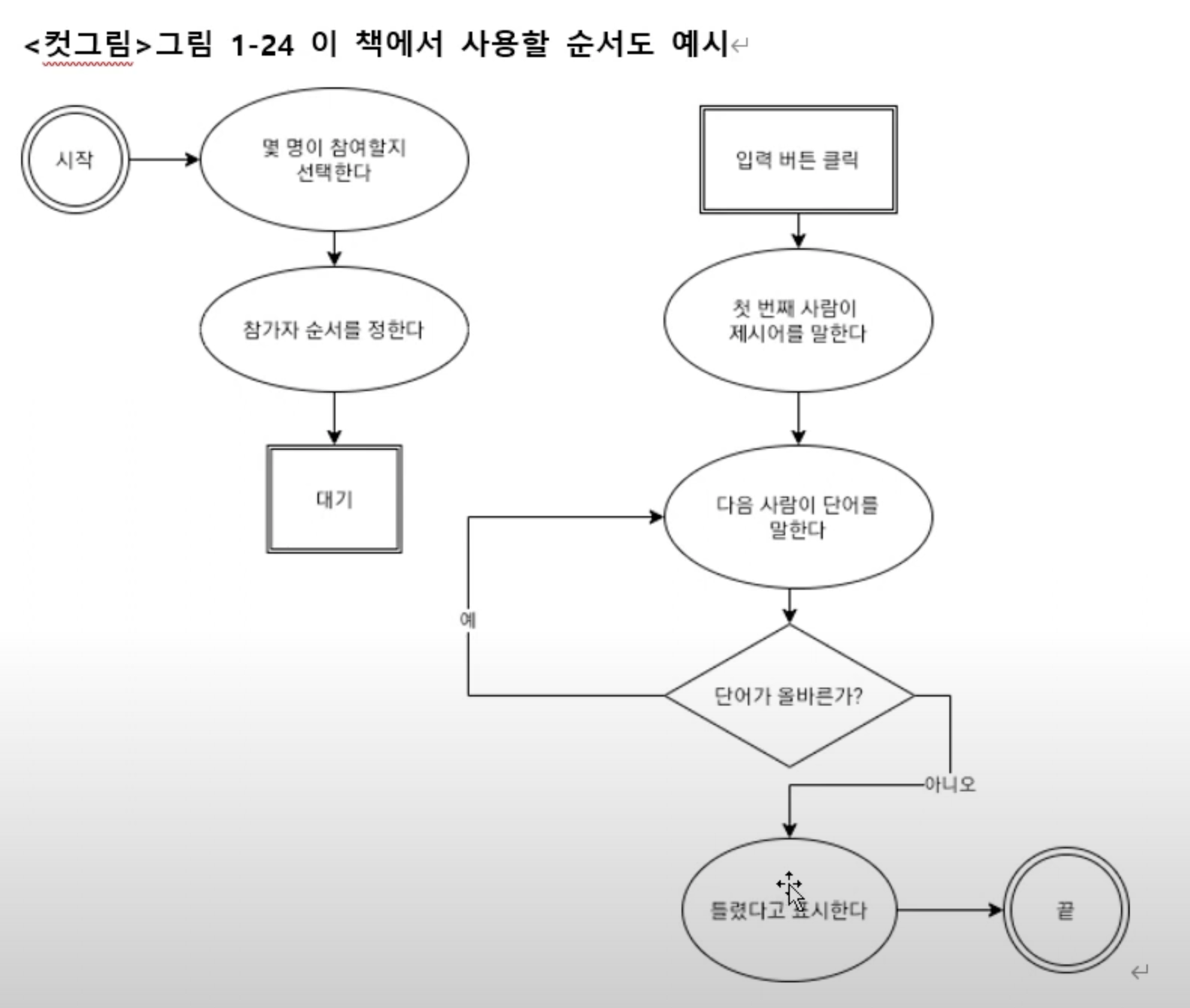
- 방법 : 순서도 그리기
- 시작과 끝 : 원 두줄로 그리기
- 행동 : 타원형
- 특수한 행동 : 사각형 두줄로 그리기
- 판단해야하는 행동 : 마름모(분기점)

6) js 주석
// 한줄 작성 주석/* 여러 줄 작성 주석*/
7) 문자열
- 생김새 :
"hello world"
"",'' 큰따옴표,작은따옴표,백틱으로 감싸면 된다."", " " 사이에 없거나, 띄워쓰기만 되어있어도 문자열이다.- '"'처럼 큰따옴표를 문자열로 만들고 싶다면, 작은 따옴표로 감싸면 된다.
- 응용 :
"how're you?" 문장안에 작은따옴표가 있으므로 큰따옴표로 감싸야한다.
- 다른 방법 :
'how\'re you?' 같은 따옴표로 감싸고 싶으면, 앞에 (역슬래시)를 둬라
'\\' 문자열안에 \를 넣고 싶으면, 두번 치면, 결과는 한개가 나온다.
- 문자열 덧셈 :
'바나나'+'사과'='바나나사과'
- 문자열 크기 비교
- 문자열 뭐가 더 높은지 아는 방법
8) 값의 유형을 아는 방법(자료형인지 아닌지)
9) 연산자(계산 기호)
- 덧셈 5 + 2 = 7
'125' + 5 = '1255'- 실수 계산 할 때, 조심해야함
- 0.1 + 0.2 = 0.30000000000000004(컴퓨터의 부동소숫점 문제)
- 팁 (0.1
* 10 + 0.2 * 10) / 10 = 0.3
- 실수를 정수로 바꾸고 계산 -> 다 끝나면 다시 실수로 바꿔라
- 뺄셈 5 - 2 = 3
- '3' - 0 = 3
- 원리 Number('3') '3'을 숫자로 바꾼다
- '3월' - 0 = NaN
- 곱셈 5 * 2 = 10
- 나눗셈 5 / 2 = 2.5
- 2 / 0 = infinite(무한을 뜻하는 숫자)
- 나머지 5 % 2 = 1
- 거듭제곱 5**2 = 25
10) 숫자 & NaN
- 5e4 = 50000
- 5e-4 = 0.0005
- NaN
- 뜻 : not a number
- 유형 : 숫자임
- 걍 암기해야함
- NaN == NaN -> false
- NaN < 5 -> false
- NaN이랑 다른 거랑 비교하면 false가 나온다
11) 문자열을 숫자로 바꾸는 방법
- parseInt('1000');
- parseInt('3.14'): = 3
- 문자열을 정수로 바꾼다.
- parseInt('3월'): = 3
- parseFloat('3.14') = 3.14
- 문자열을 실수로 바꾼다.
- parseFloat('3월') = 3
- Number('1000');
- Number('1000'); -> 1000
- Number('1000.1'); -> 1000.1
- Number('3월'); = NaN(숫자아님)
12) 경고창 띄우기
prompt();
- 값을 받아서 문자열로 바꾼다.
prompt();에 53입력 -> "53"
13) 계산우선순위 변경
- 3 ** 2 + 1 =10
- 3 ** (2 + 1) = 27
14) boolean
- true : 참
- false : 거짓
- true > false -> true(참이다)
15) 비교 연산자
> 크다
- true > false -> true(참이다)
< 작다>= 크거나 같다<= 작거나 같다== 같다(값이 같다)=== 같다(값 & 자료형 둘다 같다)!= 다르다!== 다르다
- NaN == NaN -> false
- 자기자신이랑 같냐고 물어보는데 거짓이라고 한다.
16) 문자열끼리 비교
- 'a' > 'b' -> false
- 문자열 뭐가 더 높은지 아는 방법
17) 문자열과 숫자 비교
- 문자열을 숫자로 바꿔서 비교
- '3' < 5 -> 3 < 5 -> true
- 'abc' < 5 -> NaN < 5 -> false
- NaN이랑 다른 거랑 비교하면 false가 나온다