소스 코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.

- 전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성 된다. - 함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, 인수 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다. - eval 코드
- 모듈 코드
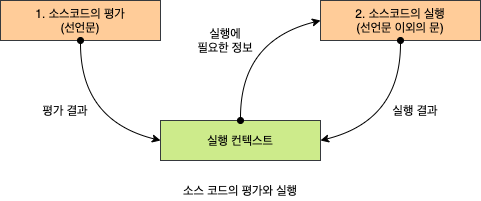
소스 코드 평가와 실행
자바스크립트는 소스코드를 2개의 과정, 즉 "소스코드의 평가" 와 "소스코드의 실행" 과정으로 나누어 처리한다.
-
소스코드의 평가
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 실행 컨텍스트가 관리하는 스코프에 등록한다. -
소스코드의 실행
평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색한다. 그리고 변수 값의 변경 등 소스코드의 실행 과정은 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

실행 컨텍스트의 역할
코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
그래서 실행 컨텍스트가 뭔데?
이 모든 것을 관리하는 것이 바로 실행 컨텍스트다. 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
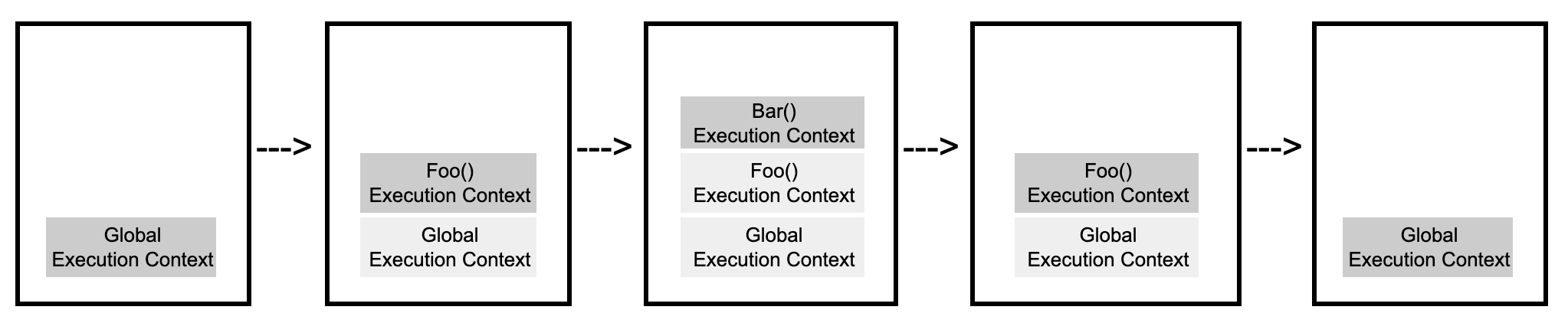
실행 컨텍스트 스택(콜 스택)
const x = 1;
function foo (){
const y = 2;
function bar (){
const z = 3;
console.log(x + y+ z);
}
bar();
}
foo(); // 6위의 코드는 소스코드의 타입으로 분류할 시 전역 코드와 함수 코드로 이루어져 있다. 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.

이때 생성된 실행 컨텍스트는 위의 이미지 처럼 스택 자료구조로 관리되는데, 이를 실행 컨텍스트 스택(또는 콜 스택)이라고 부른다.
그래서 실행 컨텍스트 스택이 뭔데?
실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 이후 소스코드의 실행이 모두 종료가 되면 실행 컨텍스트 스택에서 팝(pop)하여 제거한다. 그러므로 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.