Django에 입문하면서 무작정 튜토리얼을 따라했습니다.
그리고 깨달은 것은 근본의 중요성입니다.
수학을 공부할 때
곱하기 배우기 전에 더하기를 배우고
미분을 배우기 전에 함수를 배우듯이
Django를 사용하는 방법을 배우기 전에 기본적인 개념을 정립하는 과정이 필요했습니다.
일반적인 언어를 이용해 쉬운 개념부터 하나하나 톺아보겠습니다.
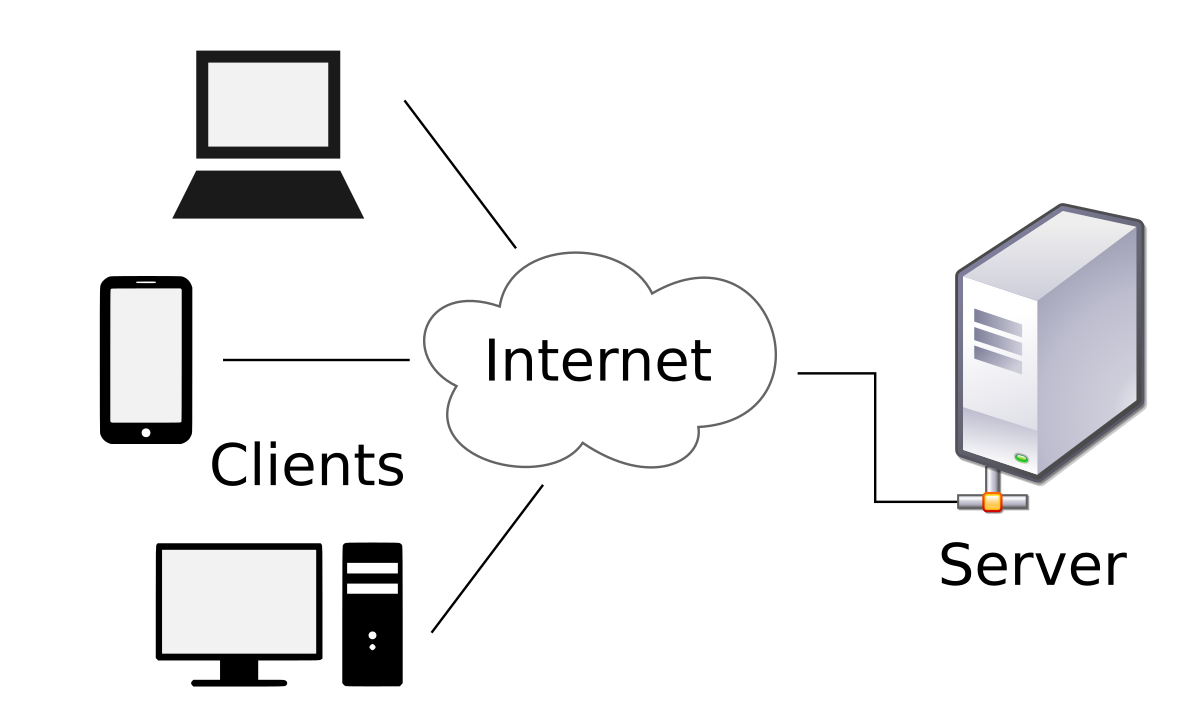
1. 서버와 클라이언트

클라이언트는 정보를 요구하는 컴퓨터
서버는 정보를 제공하는 컴퓨터입니다.
클라이언트가 서버에게 정보를 요구하는 것을
Request라고 합니다.
(Client -> Server : Request)
서버가 클라이언트에게 정보를 제공하는 것을
Response라고 합니다.
(Client <- Server : Response)
2. parts of Backends
Backend란 웹사이트의 두뇌입니다.
어떤 요청이 들어왔을 때, 어떤 응답을 보내줄지 결정합니다.
BackEnd의 구성은 다음과 같습니다.
- server
인터넷에 연결되어 있는 컴퓨터 - Application
DB와 대화하는 code
App을 통해 DB에게 정보를 요청하고 정보를 얻어옴. - Database
정보를 저장하는 곳
3. BackEnd Process

- 브라우저의 Request
- server는 이 요청을 DB에 전달
- DB로부터 정보를 얻어옴
이때, 전달되는 정보를 Query Object라고 함 - DB로부터 받은 Query를 브라우저가 이해할 수 있게 JSON 데이터 타입으로 바꿔서 Response
여기서 짚고 넘어가야할 개념이 나왔습니다.
바로, Query와 JSON 데이터 타입입니다.
이것들에 대해서 알아보도록 하겠습니다.
Query
Query란, DB로부터 받은 '원하는 조건의 데이터'입니다. 하지만, 이 데이터는 브라우저가 바로 이해할 수 없습니다. 그러므로 브라우저가 이해할 수 있는 데이터로 바꿔서 Response를 보내줘야 합니다.
JSON
JSON이란, JavaScript Object Notation의 약자로
한국어로는 'JavaScript 객체 표기법'이라고 할 수 있는데 쉽게 말해, '데이터를 JavaScript가 이해할수 있는 객체 형식으로 표현하는 것'을 뜻합니다.
JSON 형식의 데이터 예를 하나 보겠습니다.
{users:[
{
name: ['Bob', 'Smith'],
age: 32,
gender: 'male',
interests: ['music', 'skiing']
},
{
name: ['Sally', 'Kim'],
age: 27,
gender: 'female',
interests: ['coffee', 'cosmetics']
}
]}