카카오 소셜 로그인을 구현해보려합니다.
Kakao Developres_를 참고했습니다.
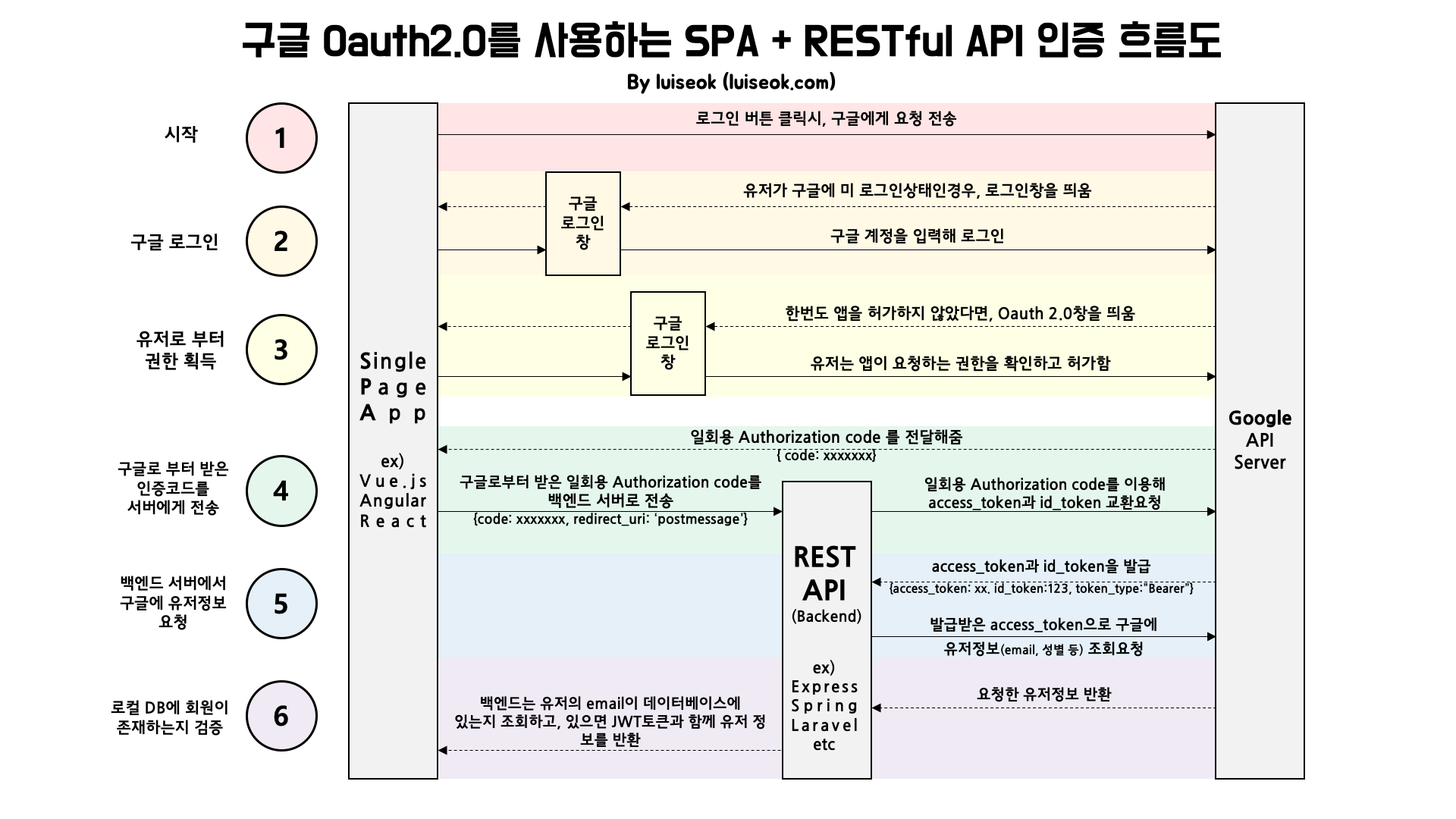
먼저, 다음 그림을 참고해서 개략적으로 어떤 흐름으로 진행되는지 이해하고 있는 것이 좋습니다.

이번 포스팅에서는 4번 전까지 일어나는 통신에 대해 다뤄보겠습니다.
1. Preparation
kakao REST API 사용법을 참고해서
앱생성 -> REST API 키 확인 -> 사용자 관리 설정까지 해주면됩니다.
그런데 이때, 사용자 관리 설정에서 설명이 필요한 부분을 짚고 넘어가겠습니다.
코드를 리다이렉트 받을 Redirect URI를 설정해야 합니다.
Third-party(개발한 페이지)에서 user가 로그인을 요청하게 되면
카카오의 로그인 페이지로 이동합니다.
사용자가 로그인에 성공하면 다시 Third-party로 돌아가야 하는데
그 돌아갈 페이지의 주소가 Redirect URI 입니다.
현재는 개발 단계이기때문에 localhost:8000으로 정해주겠습니다.
2. Access Code 받기
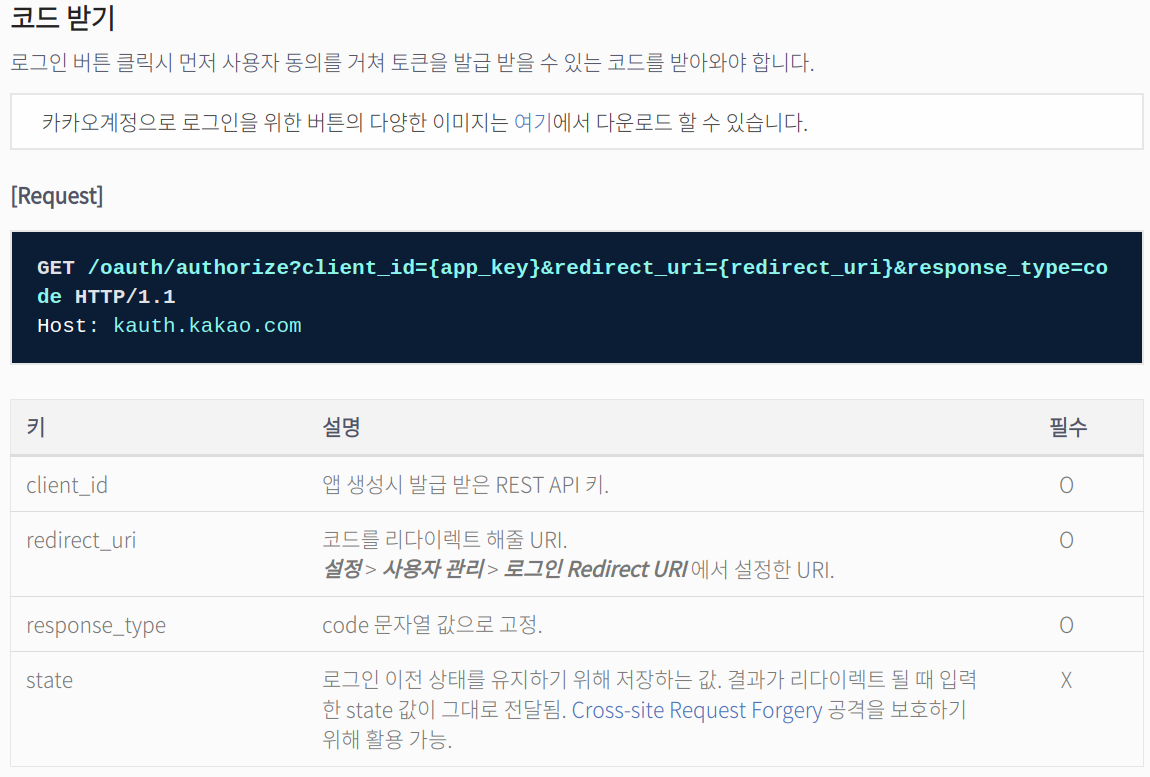
Kakao Developers_ 코드 받기의 가이드라인은 다음과 같습니다.

준비단계에서 앱을 생성하고 REST API키를 확인했습니다.
내 애플리케이션 > 기본정보 > REST API 키가 {app_key}에 해당합니다.
사용자 관리 설정에서 설정한 Redirect URI가 {redirect_uri}에 해당합니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="https://kauth.kakao.com/oauth/authorize?client_id={app_key}&redirect_uri={redirect_uri}&response_type=code">kakao login</a>
</body>
</html>약식으로 로그인 버튼을 만들었습니다.

이 로그인 버튼을 클릭하면 카카오 로그인 페이지로 넘어가게 됩니다.
유저가 정보제공 동의를 하면
코드는 쿼리스트링에 담겨서 Redirect URI로 넘어가게 됩니다.
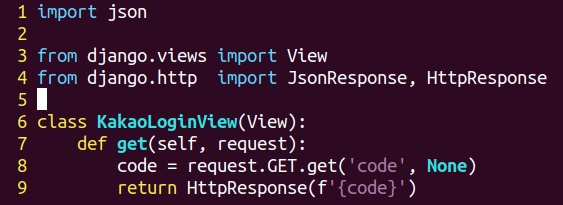
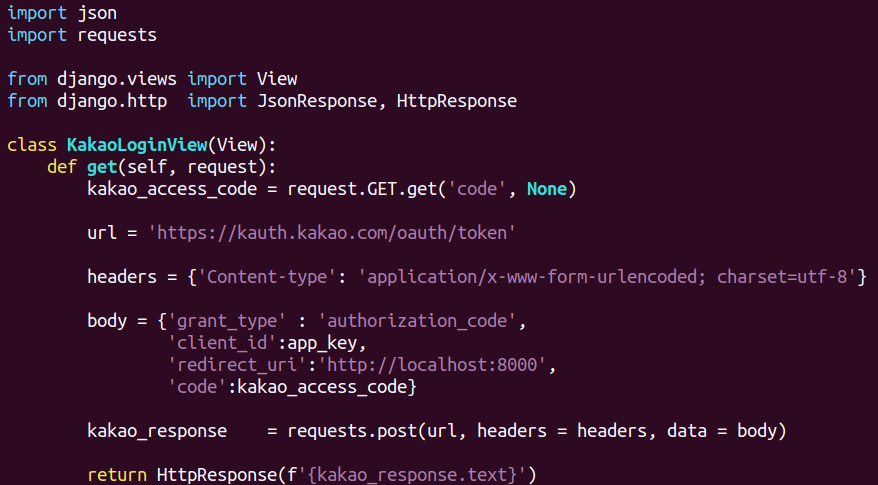
다음 View는 redirect uri에 바로 연결시킨 view입니다.

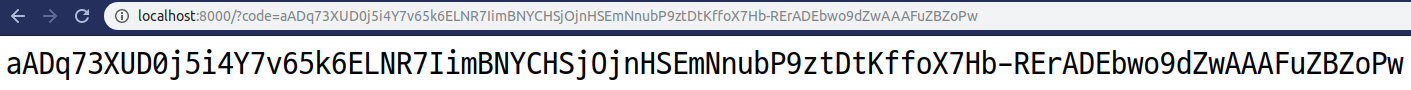
로그인을 하고 동의를 누르면 다음과 같은 화면을 볼 수 있습니다.

코드가 쿼리스트링에 담겨있는 것을 확인할 수 있습니다.
3. Access Token 받기
코드를 받았으니 이것을 이용해 Access Token을 받아야합니다.
Kakao Developers_ 토큰 받기의 가이드 라인은 다음과 같습니다.

가이드 라인에 맞춰서 아까 받은 코드를 POST 요청으로 보내줍니다.

위 사진에는 나와있지 않지만 app_key는 노출 되면 안되기 때문에
따로 변수에 할당해서 넣어주었습니다.
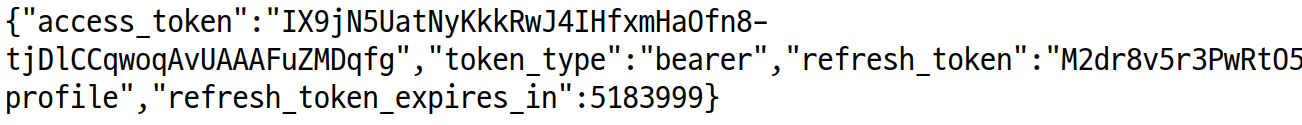
login을 완료하면 다음과 같은 페이지를 만날 수 있습니다.

이제 Front End에서 받아야 할 정보는 다 받았습니다.
실제 개발에서는 카카오에서 제공하는 SDK를 이용하기 때문에
위와 같이 진행해줄 필요는 없지만 어떻게 통신이 이뤄지고
response의 형태가 정확히 어떤건지 알아보기 위해 위와 같이 진행했습니다.
4. Summary
지금까지 한 것을 정리해보겠습니다.
1. 유저가 소셜 로그인 버튼을 누른다.
2. 카카오의 페이지로 넘어가 유저에게 정보제공 동의 여부를 묻는다.
3. 동의한다면, redirect uri로 access code를 쿼리스트링으로 전해준다.
4. 받은 access code를 이용해 POST 요청으로 access_token을 받는다.
Front End에서 이뤄지는 절차는 위와 같습니다.
다음 포스팅에서는 받은 access_token을 BackEnd로 넘겨주고
BackEnd는 어떻게 코드를 짜야할지 알아보겠습니다.
2개의 댓글
문의 드립니다.
class KakaoLoginView(View):
def get(self, request):
code = request.GET.get('code', None)
return HttpResponse(f'{code}')
하니 콜백이
TypeError at /KakaoLogin/
get() missing 1 required positional argument: 'request'
Request Method: GET
Request URL: http://127.0.0.1:8000/KakaoLogin/?code=6mcumqSmQTToBu-t
모가 잘못된건지 주소창에 찍히지 않아서 분의 드립니다.
URL 은 아래와 같이 잡았구요 혹시 알 수 있을까요?
path('KakaoLogin/',views.KakaoLoginView.get,name='KakaoLogin')


Hi, I am new in this, how to do it in postman, I need to explain it for front end devs,
thanks in advance