이번 포스팅에서는 Google API에 접근해보려합니다.
Google ID 플랫폼을 참고했습니다.
일단, Google Cloud Platform에서 다음과 같은 절차를 진행해야 합니다.
- 프로젝트 생성
- OAuth 클라이언트 생성(Web Application)
- Client-id, Client-Secret 확인
- redirect uri 설정
1. Access Code 받기
Google ID 플랫폼에서 OAuth2.0 for Server-sid Web apps의 절차를 진행하겠습니다.
먼저, html에서 약식으로 login 버튼을 만들어줍니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="https://accounts.google.com/o/oauth2/v2/auth?
scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fdrive.metadata.readonly&
include_granted_scopes=true&
state=state_parameter_passthrough_value&
redirect_uri={encoded 자신이 설정한 redirect_uri}&
response_type=code&
client_id={자신이 생성한 Client_id}">google login</a>
</body>
</html>redirect_uri는 이 곳에서 encoding을 진행한 후에 넣어주어야 합니다.
혹시나 사라진 사이트라면 구글에 'url encode online'이라고 검색해서 나오는 사이트에서 진행하시면 됩니다.

약식으로 버튼을 만들었습니다.
이 버튼을 클릭하면 Google의 Login페이지로 넘어가고
해당 앱에 유저정보를 허락할 것인지 유저에게 동의를 구합니다.
유저가 동의한다면 Access Code가 쿼리스트링에 담겨진 상태로
프로젝트에 설정해둔 redirect_uri로 이동합니다.
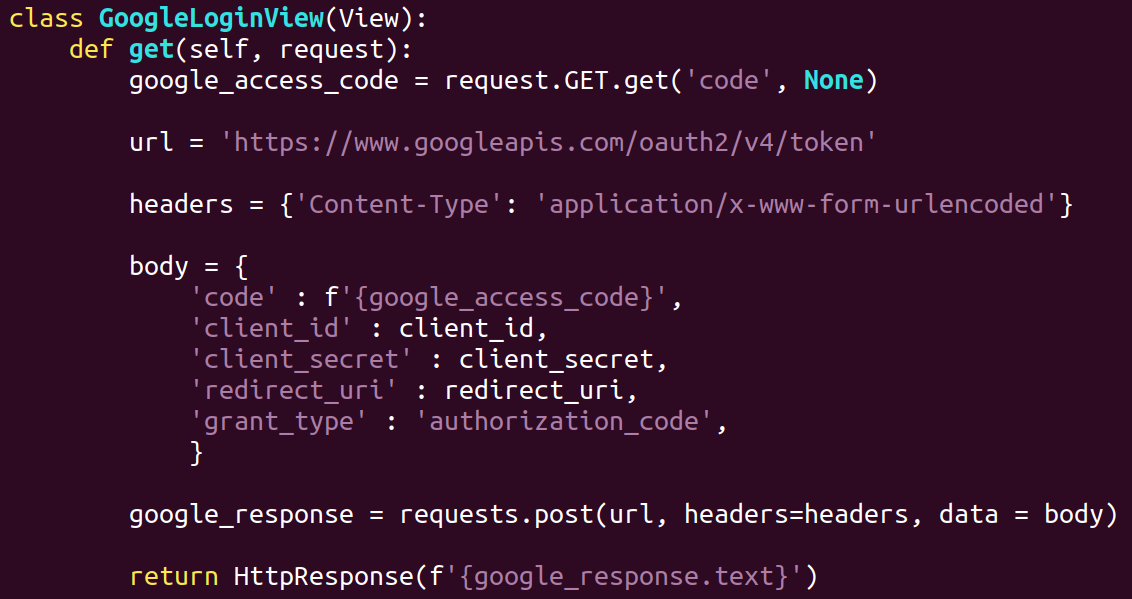
저 같은 경우는 redirect_uri를 Django의 View로 연결해놨습니다.

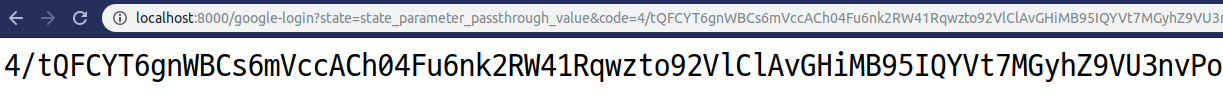
Access Code가 쿼리스트링의 code에 담겨져 있기 때문에 위와 같이 view를 작성하면 다음과 같이 Access Code를 확인할 수 있습니다.

브라우저의 url 창을 확인하면 쿼리스트링에 code가 담겨있는 것을 확인할 수 있습니다.
2. Access token 받기
이제 Access Code를 받았으니 이를 이용해서 Access Token을 받아오면 됩니다.
url = 'https://www.googleapis.com/oauth2/v4/token'
headers = {'Content-Type': 'application/x-www-form-urlencoded'}
body = {
'code' : f'{google_access_token}',
'client_id' : '{Client_id}',
'client_secret' : '{Client_secret}',
'redirect_uri' : '{redirect_uri}',
'grant_type' : 'authorization_code',
}1. Access Code 받기에서 받은 code와 여러 값들을 body에 담고
headers는 위와 같이 설정해준 뒤,
해당 url에 POST method로 요청합니다.

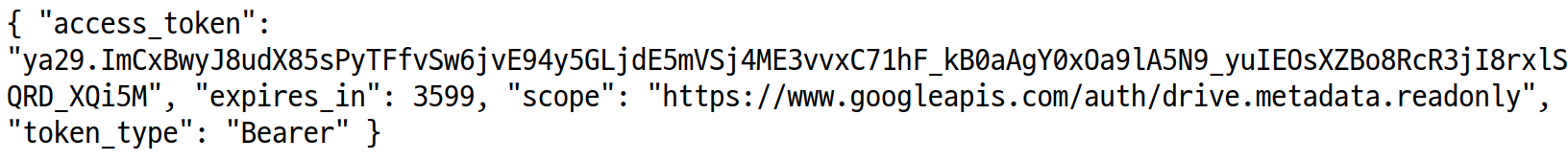
이제 Access Token을 Browser에서 확인할 수 있습니다.

Access Token을 활용해 API에 접근하는 것에 대해서는 다음 포스팅에서 다뤄보도록 하겠습니다.
