HTML/CSS에서 div 3개를 나란히 정렬하는 방법에 대해 포스팅하겠습니다.
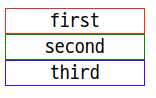
<div> 요소 3개를 그냥 배치하면 block요소이기 때문에 세로로 배치됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>alignment practice</title>
<link href="alignpractice.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="parent">
<div class="first">first</div>
<div class="second">second</div>
<div class="third">third</div>
</div>
</body>
</html>.first {
border: 1px solid red;
width:30%;
box-sizing: border-box;
}
.second{
border: 1px solid green;
width:30%;
box-sizing: border-box;
}
.third{
border: 1px solid blue;
width:30%;
box-sizing: border-box;
}
결과

이제 CSS를 이용해 왼쪽, 가운데, 오른쪽으로 배치해보도록 하겠습니다.
방법은 두가지가 있습니다.
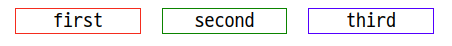
1. float와 margin이용하기
.parent{
width: 90%;
margin: 10px auto;
}
.first {
border: 1px solid red;
float: left;
width:30%;
box-sizing: border-box;
}
.second{
border: 1px solid green;
float: left;
margin-left: 5%;
width:30%;
box-sizing: border-box;
}
.third{
border: 1px solid blue;
float: right;
width:30%;
box-sizing: border-box;
}결과

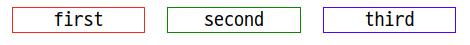
2. flex 이용하기
.parent{
width: 90%;
margin: 10px auto;
display: flex;
}
.first {
border: 1px solid red;
flex:1;
width:30%;
box-sizing: border-box;
}
.second{
border: 1px solid green;
flex:1;
margin: 0px 5%;
width:30%;
box-sizing: border-box;
}
.third{
border: 1px solid blue;
flex:1;
width:30%;
box-sizing: border-box;
}결과

가운데 요소에 margin값을 줘서 1번 방법과 같은 결과가 나오도록 했습니다.
flex는 부모요소의 display를 flex로 설정하고 자식요소의 flex값을 설정하는 방법입니다.
