DOM에 대해 간략하게 포스팅하겠습니다.
아직 더 공부해야 하는 영역이 많지만 이해한 만큼만 작성해보도록 하겠습니다.
1. DOM은 HTML/CSS와 프로그래밍 언어의 연결자다.
Javascript는 보통 웹페이지를 제어하기 위해 사용됩니다.
하지만, 웹만을 위한 언어는 아닙니다.
그러므로, 웹 페이지와 Javascript를 연결시켜주는 연결자가 필요합니다.
그 역할을 DOM(Document Object Model)이 해주는 것입니다.
2. DOM의 어원
DOM(Document Object Model) 이라는 이름의 뜻을 잘 따져보겠습니다.
Document란, 웹페이지 자체를 뜻합니다.
Object는 Javascript에서의 Object를 뜻합니다.
Model은 영어에서 여러의미가 있지만 이해하기 쉽게하기 위해 "방식"이라고 해석해보겠습니다.
Document(웹페이지를)
Object(Javascript가 제어할 수 있는 객체로)
Model(표현하는 방식)
으로 해석하면 받아들이기 쉽습니다.
3. DOM 간단 예제
<html>
<head>
<script>
// document가 로드될 때, 다음의 함수를 실행시킨다.
window.onload = function() {
// 비어있는 HTML 페이지에 몇 가지 element를 생성시킨다.
var heading = document.createElement("h1");
var heading_text = document.createTextNode("Big Head!");
//heading_text를 heading에
heading.appendChild(heading_text);
//heading을 body에
document.body.appendChild(heading);
}
</script>
</head>
<body>
//body가 비어있는 HTML
</body>
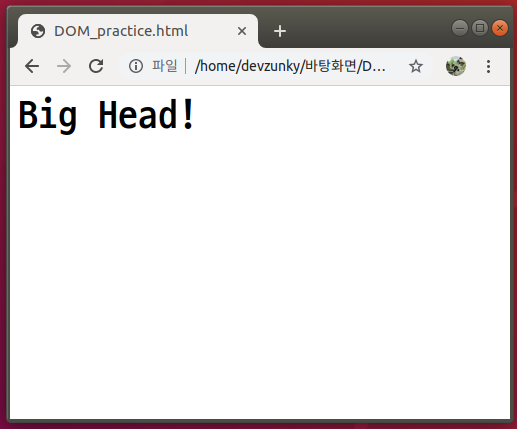
</html>실행 결과

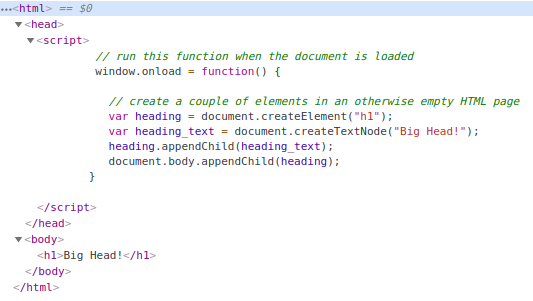
Javascript함수가 실행된 이후의 HTML 코드

body가 비어있는 HTML에 Javscript의 함수를 통해 본문에 내용이 생겼습니다.
이는 DOM으로 연결시켜주었기에 가능한 결과입니다.
