실습

MoreActivity
package com.example.ex0428;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
import android.widget.TextView;
public class MoreActivity extends AppCompatActivity {
ImageView[] moreArr = new ImageView[9];
TextView tv_time, tv_count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_more);
tv_time = findViewById(R.id.tv_Time);
tv_count = findViewById(R.id.tv_Count);
//동적으로 리소스ID 접근 후 ImageView 초기화
for(int i = 0; i < moreArr.length; i++) {
int resId = getResources().getIdentifier("img" + (i+1), "id", getPackageName());
moreArr[i] = findViewById(resId);
}
MoreMoveThread thread = new MoreMoveThread();
thread.start();
}//end
class MoreMoveThread extends Thread{
MoreMoveHandler handler = new MoreMoveHandler();
@Override
public void run() {
//저장해야 할 데이터: 두더지 번호, 변경할 두더지 이미지, 두더지 상태
while (true) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg = new Message();
msg.arg1 = 1;
msg.arg2 = R.drawable.up;
msg.obj = "up";
handler.sendMessage(msg);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
msg = new Message();
msg.arg1 = 1;
msg.arg2 = R.drawable.down;
msg.obj = "down";
handler.sendMessage(msg);
}
}
}//end
class MoreMoveHandler extends Handler{
@Override
public void handleMessage(@NonNull Message msg) {
int pos = msg.arg1;
int img = msg.arg2;
String status = (String)msg.obj;
moreArr[pos].setImageResource(img);
}
}//end
}Message를 이용하여 필요한 정보들을 보내준다.
Message msg = new Message();
msg.arg1 = 1;
msg.arg2 = R.drawable.up;
msg.obj = "up";
handler.sendMessage(msg);arg1,2은 int형으로 담는다, obj는 String형태로 담을 수 있다.
그 후 handler.sendMessage에 해당 내용들을 담아서 전송한다.
딜레이를 이용하여 변화를 주기위해 Thread.sleep을 추가한다.
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}activity_more.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".mole">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title"
android:textSize="32sp"
app:layout_constraintBottom_toTopOf="@+id/tableLayout2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.35" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="168dp"
android:layout_marginEnd="44dp"
android:text="@string/time"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.281"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:text="@string/count"
app:layout_constraintEnd_toEndOf="@+id/textView2"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<TextView
android:id="@+id/tv_Time"
android:layout_width="30dp"
android:layout_height="33dp"
android:text="30"
app:layout_constraintBottom_toBottomOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintTop_toTopOf="@+id/textView2"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/tv_Count"
android:layout_width="30dp"
android:layout_height="33dp"
android:text="0"
app:layout_constraintBottom_toBottomOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.513"
app:layout_constraintStart_toEndOf="@+id/textView3"
app:layout_constraintTop_toTopOf="@+id/textView3"
app:layout_constraintVertical_bias="0.0" />
<TableLayout
android:id="@+id/tableLayout2"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/img1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/img4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img5"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img6"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/img7"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img8"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
<ImageView
android:id="@+id/img9"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:src="@drawable/down" />
</TableRow>
</TableLayout>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="383dp" />
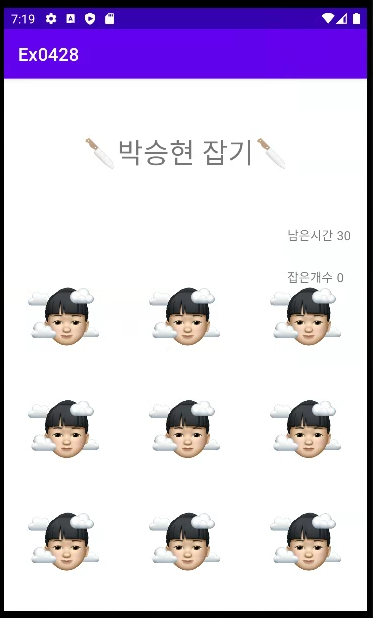
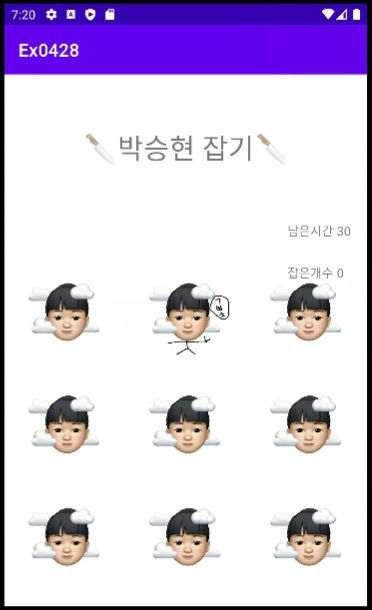
</androidx.constraintlayout.widget.ConstraintLayout>실행화면