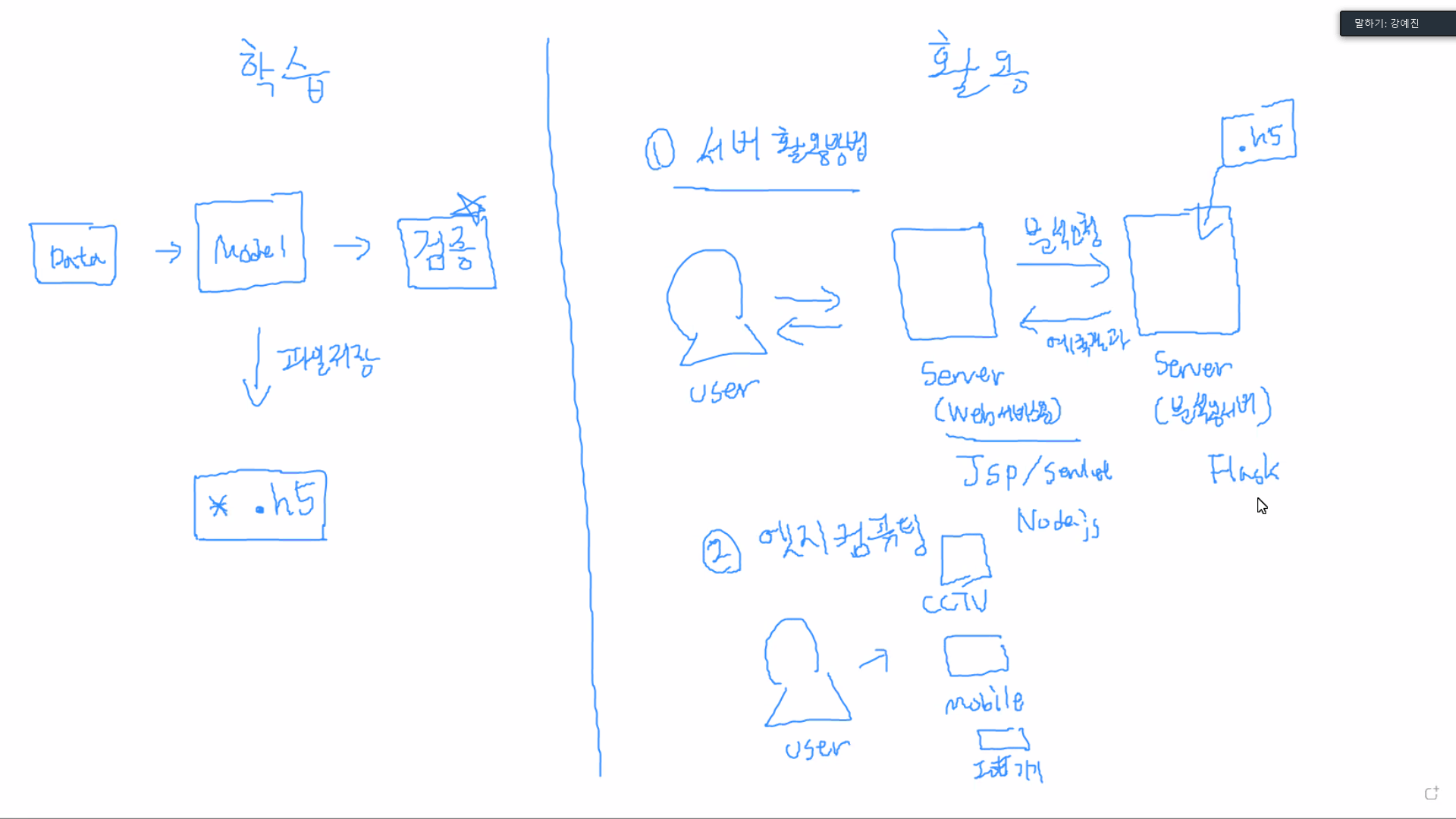
만든 모델 연동하기

-
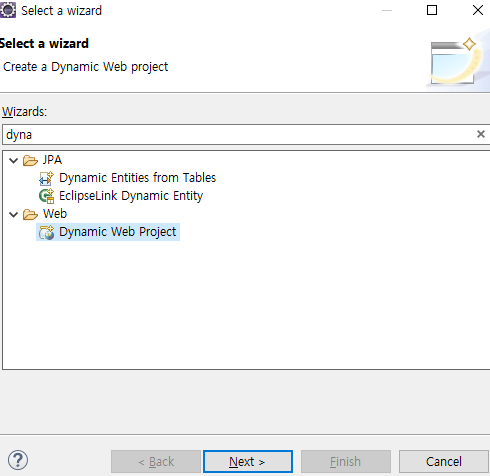
이클립스에 서버 만들기
-
서버용

-
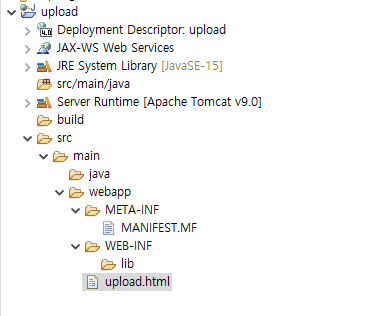
webapp에 html 만들기

<!DOCTYPE html> <body> <form action = "" method="post" enctype="multipart/form-data"> <input type = "file" name="uploadImage"> <input type = "submit" value="분석하기"> </form> </body> -
결과확인을 위해 jsp 파일 생성
-
jupyter
-
분석용 서버 구축을 위해 flask 설치
!pip install flask from flask import Flask, request, Response, redirect -
플라스크 객체 생성(확인용)
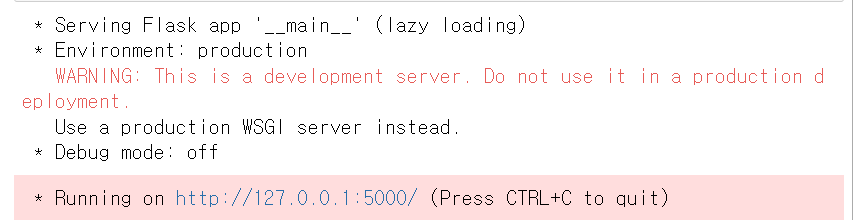
app = Flask(__name__) @app.route('/', methods=['GET','POST']) def index() : return "hello world" app.run()- 실행화면

- 실행화면
-
html에 action에 주소 넣기

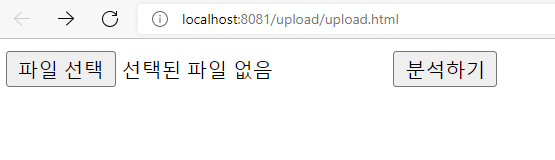
- 실행화면

- 분석하기 누를 시

- 실행화면
-
분석 후 jsp파일로 보내기 위해 수정
@app.route('/', methods=['GET','POST']) def index() : return return redirect("http://localhost:8081/upload/result.jsp")
-
-
이미지 분석
-
html 수정하기

-
위 소스에서 mtplotlib 설치하기
!pip install flask !pip install matplotlib -
import 수정하기
from flask import Flask, request, Response, redirect import io import numpy as np import matplotlib.pyplot as pltio : 파이썬의 입출력을 도와주는 라이브러리
-
함수 수정하기
@app.route('/predict', methods=['GET','POST']) def predict() : if request.method =='POST' : img = request.files['uploadImage'] input_stream = io.NytesIO() img.save(input_stream) data = np.fromstring(input_stream.getvalue(), dtype=np.uint8) return redirect("http://localhost:8081/upload/result.jsp")- input_stream = io.NytesIO()
: byte단위로 읽어들이는 통로 - img.save(input_stream)
: 파일로부터 데이터를 읽기 - data = np.fromstring(input_stream.getvalue(),
dtype=np.uint8)
: 읽어온 데이터를 np형태로 변경시켜 data 변수에 저장
- input_stream = io.NytesIO()