❗ HTML 태그
HTML에 태그의 종류가 많으므로 다 정리 할수는 없어서 자주쓰는 태그 위주로 간략하게 정리를 해보자!
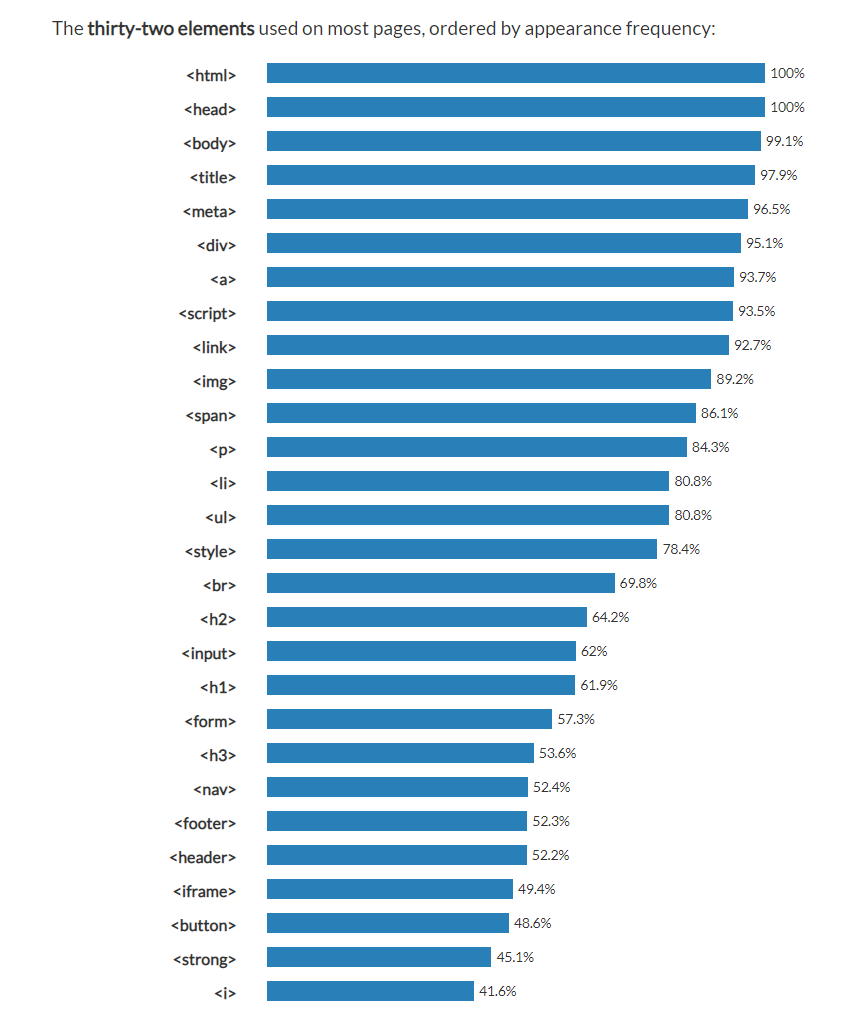
아래 그림은 Advanced Web Ranking 입니다.

이미지 출처:https://www.advancedwebranking.com/html/
❗각 태그별 간단 예시와 설명
1. div (블럭요소)
<div>내용<div> // 영역을 뜻하거나 구획을 나눌 때 사용한다. 이 자체로는 특별한 의미가 없는 태그2. span (인라인요소)
<span>내용<span>
// span태그는 div와 비슷하지만 약간 다름. <div>는 줄 바꿈이 되지만, <span>은 줄 바꿈이 되지 않는다.
// CSS와 함께 쓰임.3. h1~h6
h6 태그는 제목(heading)을 정의할때 사용함.
<h1>가장 큰 제목</h1>
<h2>다음 큰 제목</h2>
<h6>제일 작은 제목</h6>4. a
anchor 닻을 의미
<span>내용<span>
// <a> 태그는 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 태크, 이를 하이퍼링크(hyperlink)라고 한다.5. script
<script> 'javascript코드' </script>
// script 태그는 실행 가능한 코드를 웹 페이지에 넣기위해 사용
// javascript코드를 넣을 때 많이 사용6. img
<img src="이미지 경로" alt="삽입할 이미지의 이름이나 내용">7. ul & li
// 순서가 없는 리스트를 ul태그(unorderd list)라고 한다
// ul태그는 li의 부모 태그로 반드시 자식태그를 가진다.
<ul>
<li>동물<li> // li태그는 리스트에 포함되는 아이템들을 정의할 때 사용
<li>식물<li>
<li>광물<li>
</ul>
8. style
<head>
<style>
body { background-color: red } <!-- body의 배경색은 red-->
h1 { color: bule; } <!-- h1의 색은 blue -->
p { text-decoration: underline; } <!-- p는 밑줄 -->
</style>
</head>
// style태그는 문서의 스타일 정보를 정의할 때 사용
// html문서에는 여러개의 style 요소가 있다9. input
<input type= "text"> <!--아이디창-->
<input type= "passward"> <!--비밀번호 입력창 ******-->
// 사용자가 데이터를 입력하는 요소
// 보통 로그인창에서 많이 보이는 입력칸 이다10. form
<form action="action_target.php" method="get">
<!-- 사용자 입력영역 -->
</form>
// 저작권 정보와 제작 정보 등을 표시해주는 부분
// 텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면
백엔드 서버에 양식이 전달되어 정보를 처리
// 이후 백엔드 공부를 진행할 때, <form> 태그에 대해서 다시 한번 공부함을 추천11. footer
// 저작권 정보와 제작 정보 등을 표시해주는 부분12. iframe
<iframe src="삽입할페이지주소" width="너비" height="높이"></iframe>
// 현재 html문서에 다른 문서를 포함시킬 때 사용13. button
<button>버튼입니다<button>
// 말 그대로 버튼, 클릭할 수 있는 버튼을 정의할 때 사용14. strong
<strong>내용<strong>
strong태그는 해당 내용의 중요성을 강조할 때 사용, 글자가 굵은 텍스트로 표현된다15. br
<div>내용내용<br>여기서 줄바꿈</div>
// br태그는 줄바꿈 요소이다.

좋은 글 잘 보고 갑니다 ^^