
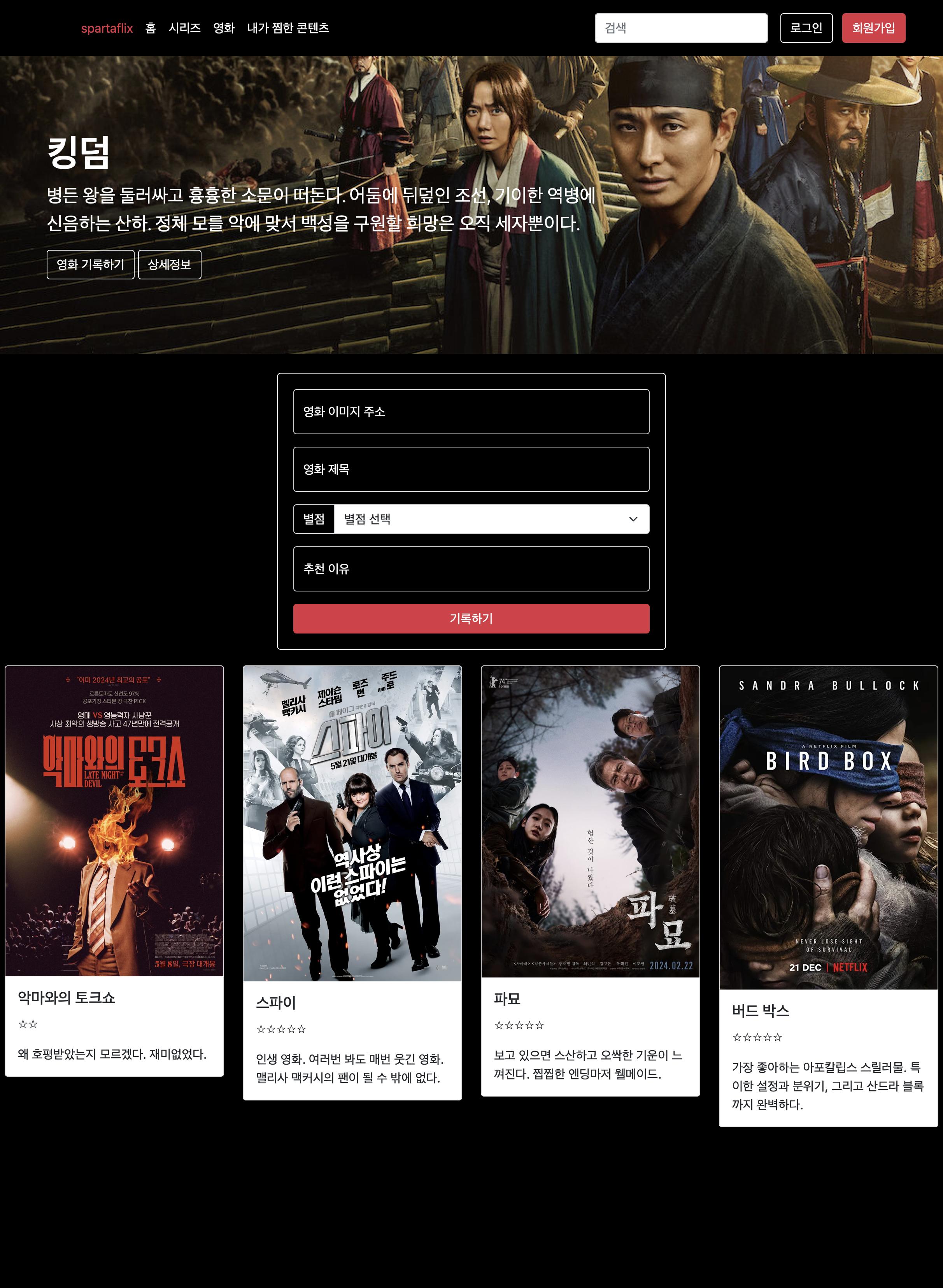
오늘은 css를 복습하며 영화 후기 아카이빙 사이트를 제작해보았다.
대체로 부트스트랩을 이용하니 간편했다.

부트스트랩을 가져왔을 때 자잘한 디자인을 바꾸고 싶을 때는 "검사"를 이용해 가공된 페이지에서 먼저 바꾸어보고 코딩을 작업하는 게 좋다는 것을 배웠다.
의문 / class 속성
이 과정에서 부트스트랩의 설정을 만지게 되니 궁금한 부분이 생겼는데,
튜터님이 style을 작성할 때 body의 class="input-group mb-3"를 style에서는 input-group으로 잘라서 적으시는 것이었다.
예를 들어
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
</div>를 지정할 때 style에서
.input-group > label {}로 작성하신 것.
왜 그러냐 여쭤보니 input-group과 mb-3는 각각 독립적인 클래스 선택자의 역할을 한다고 하셨다. class 속성은 띄어쓰기를 기준으로 나뉘어지기 때문이라고 하셨다.
따라서 작성할 때,
.input-group > label {}
.input-group, .mb-3 > label {}
.mb-3 > label {}세 가지 모두 동일하게 적용되는 것이 확인되었다.
부트스트랩을 사용할 때는 클래스가 길고 복잡하게 적혀있는 것이 많아 어렵게 느껴졌었는데 각각 다른 속성을 나타내기 위해 그런다고 생각하니 어렵지 않게 느껴졌다.
비록 css뿐이지만 그럴싸한 사이트가 만들어진 것 같아 뿌듯하다.