오늘은 JQuery의 toggle을 사용해보고 html에서 사용자가 입력한 값을 불러오는 방법을 공부했다.
.toggle()
버튼을 눌렀을 때 어떤 내용이 나타났다가 다시 눌렀을 때 사라지게 하는 것이 JQuery에서 toggle이다. function 함수를 만들어 안에 toggle코드를 넣어주면 된다.
코드는
$('#id값').toggle();예를 들어, 버튼을 눌렀을 때 '안녕'이라는 메세지가 나왔다 들어갔다 하게 하기 위해서는 이런 코드를 작성해볼 수 있다.
html의 버튼에 라는 태그를 넣고 스크립트에 function hi(){}를 작성하여 toggle을 안에 넣는다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function hi(){
$('#content').toggle();
}
</script>
</head>
<body>
<button onclick="hi()">버튼</button>
<div id="content">안녕</div>
</body>
입력값 불러오기
웹사이트들을 보면 우리가 입력할 수 있는 입력창(input)들이 있다.
이런 입력창들에 사용자가 입력한 값을 javascript로 사용할 수 있는 방법을 공부했다.
let a = $('#입력창의id').value();를 사용하는 것이다.
예를 들어 좋아하는 색깔, 좋아하는 음식, 직업을 입력하게 하고 이를
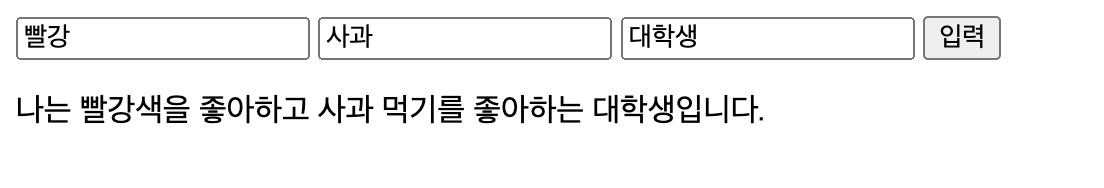
나는 ()색을 좋아하고 () 먹기를 좋아하는 ()입니다.
라는 문장에 넣는다고 생각해보자.
scrit(버튼의 함수 안)에 색깔, 음식, 직업에 해당하는 id값을 넣은 키워드 설정을 해준다.
let color = $('#color').val();
let food = $('#food').val();
let job = $('#job').val();전체 코드는 다음과 같을 것이다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function go(){
let color = $('#color').val();
let food = $('#food').val();
let job = $('#job').val();
let temp_html = `<p>나는 ${color}색을 좋아하고 ${food} 먹기를 좋아하는 ${job}입니다.</P>`
$('#content').append(temp_html);
}
</script>
</head>
<body>
<input id="color"></input>
<input id="food"></input>
<input id="job"></input>
<button onclick="go()">입력</button>
<div id="content"></div>
</body>
다음과 같이 출력될 것이다.

추억앨범 사이트에 적용하기
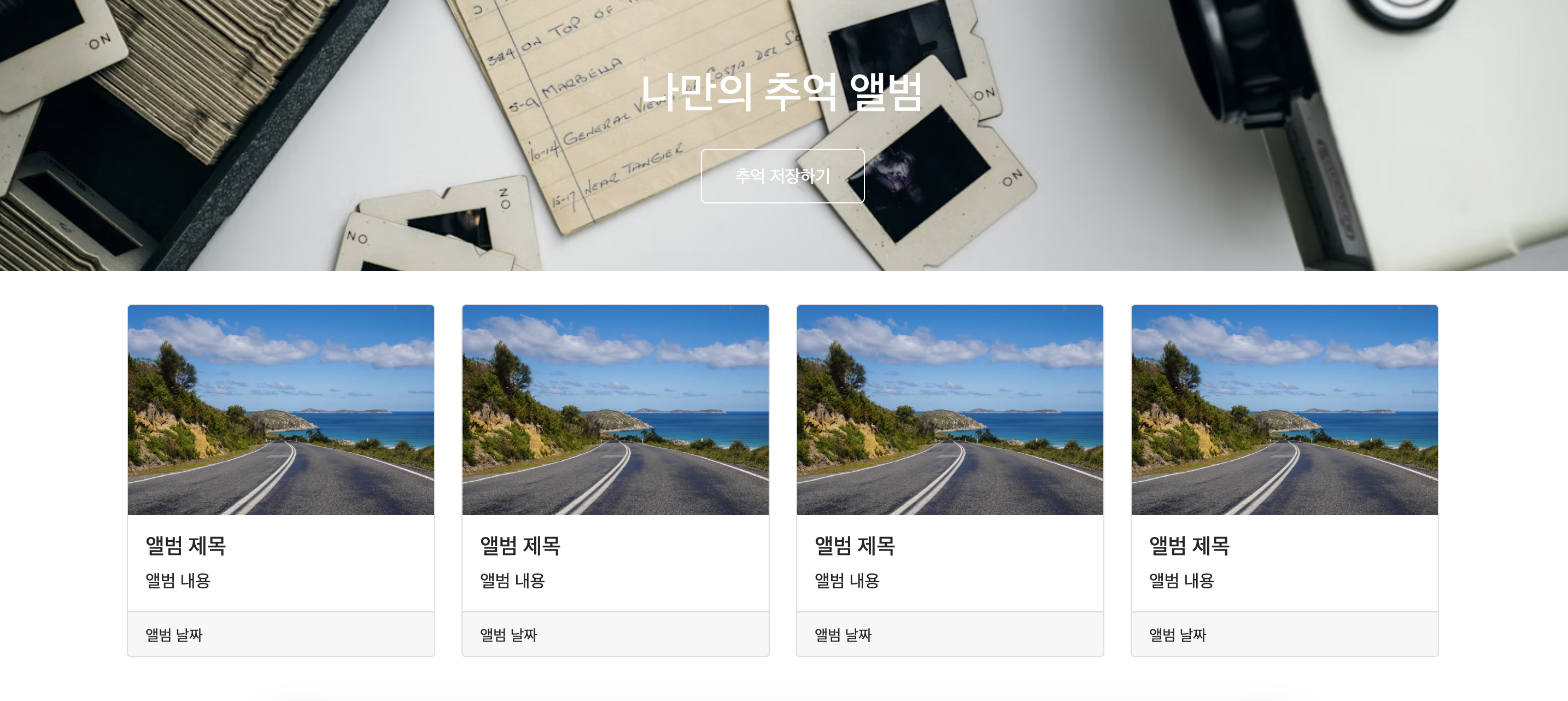
저번에 만든 추억앨범 html에 배운 두 가지를 적용해서
1. '추억 기록하기'라는 버튼을 눌렀을 때 추억을 기록할 수 있는 박스를 켰다 끌 수 있게 하고
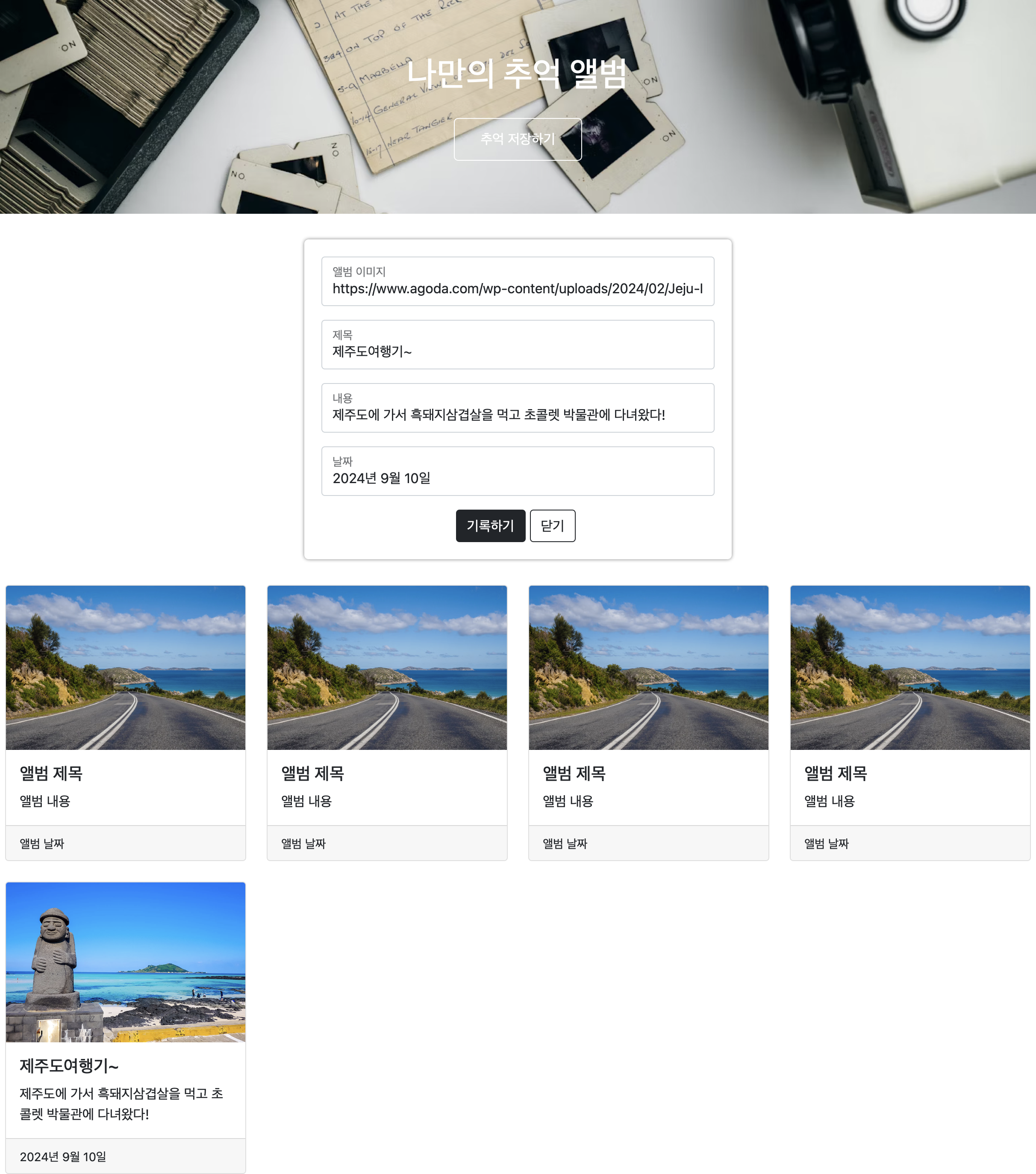
2. 추억을 기록한 내용이 아래에 카드로 덧붙여지게 만들었다.

이 화면에서 '추억 기록하기'버튼을 누르면 내용을 기입할 수 있는 박스가 나오고,
내용을 입력한 후 '기록하기'버튼을 누르면 아래와 같이 새로운 카드가 덧붙여지는 것을 확인할 수 있다.