팀원 소개 사이트 만들기
어제 본 캠프 기간이 시작되며 짜여진 조와 미니프로젝트를 진행하게 되었다.
바로 팀원 소개 사이트를 간략하게 만들어보는 것!
웹개발 종합반에서 배운 것들을 적극 써먹어서 새로 만난 팀원들을 소개하는 카드와 상세페이지를 만들기로 했다.
와이어 프레임 짜기
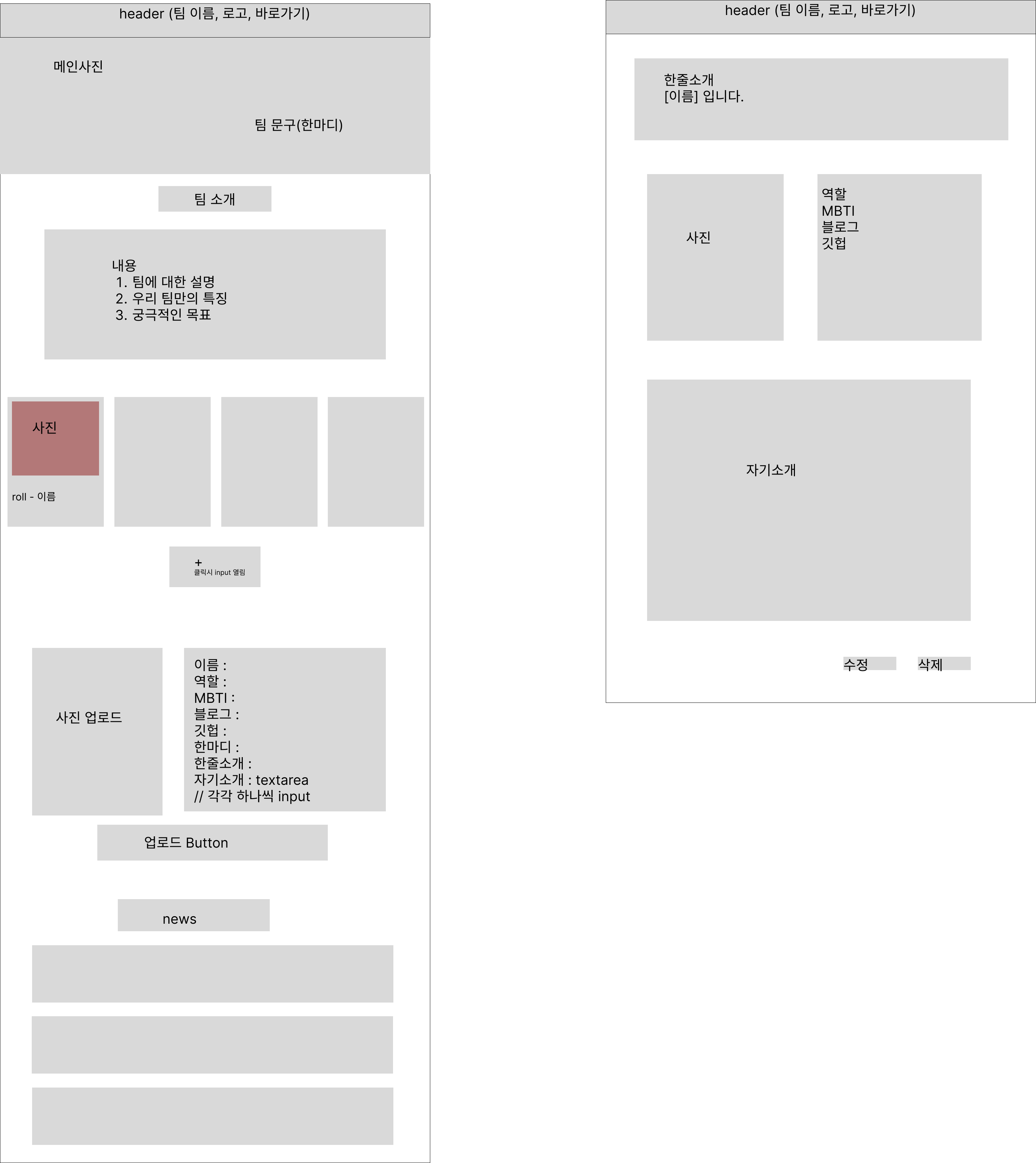
팀의 팀장님이 와이어프레임에 대한 의견을 Figma라는 사이트를 사용해 짜오셨는데(오오 신기)
페이지를 여러 개를 사용할 지, 스크롤 형식으로 할지, 인풋창은 토글형식으로 달지, 팝업으로 할지, 혹은 사진 업로드 방식은 어떻게 할지 등 의견을 나누며 형태를 잡았다.

우리는 최종적으로 헤더와 타이틀 메인사진, 간략한 팀 소개, 팀원들의 사진과 이름이 있는 카드 모음, 아래에 토글로 떨어지는 멤버 소개 등록 인풋박스, 그리고 마지막으로 밑부분에는 오픈api로 보여지는 뉴스카드들로 이어지는 사이트를 만들기로 했다.
이 때, 사진이 포함된 카드를 누르면 추가 상세 페이지로 넘어가고 여기서 수정과 삭제를 할 수 있는 형식으로 하기로 했다.
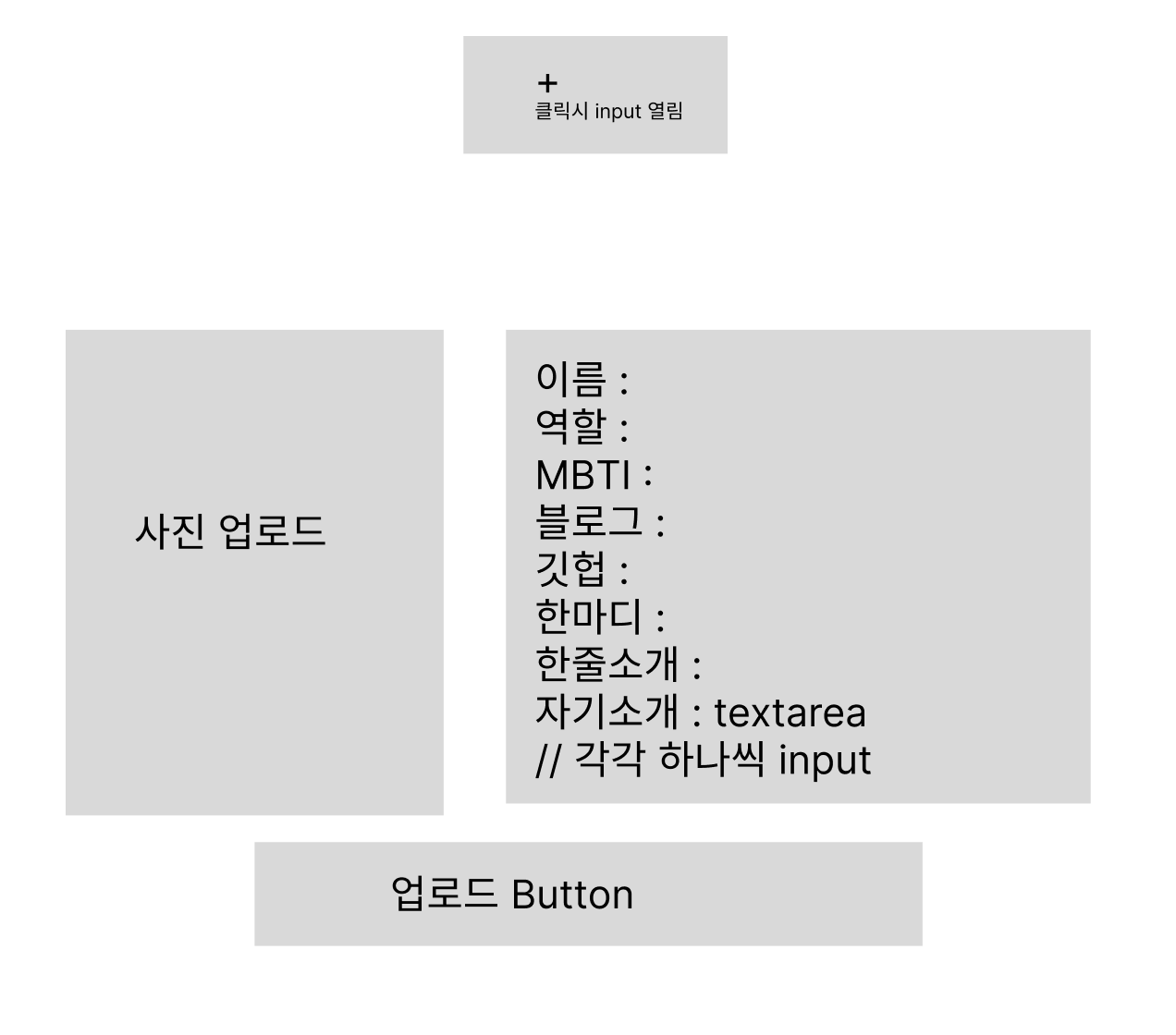
내가 맡은 부분은 중간의 멤버 소개 등록 인풋박스였다.

토글로 인풋박스를 접었다 펼 수 있게 하고 인풋들을 작성하고 업로드 버튼을 누르면 이를 데이터 베이스에 저장할 수 있게 하는 것까지였다!
할 수 있는 것과 없는 것 (feat.사진업로드와 팝업창)
여기서 고민.
- 일반적으로 컴퓨터 파일에 있는 사진을 직접 업로드하는 것을 배우지 않음
->우선 사진 링크를 넣어서 출력하는 식으로 하고 프로젝트를 일찍 완성할 수 있으면 이런 추가적인 기능을 넣어보기로 - 튜터님께 피드백을 받았는데 튜터님은 인풋박스를 새로운 페이지나 팝업창으로 만들고 수정할 때 이를 다시 불러와 재사용하는 방식을 추천 (그런 건 안 가르쳐 주셨는데요...?)
->토글대신 팝업창을 띄우기로
안 해봤기때문에 잘할 수 있을까란 걱정도 되었지만 새로운 것을 배울 수 있을 거란 기대도 되고 영 안되면 튜터님들 시간이나 쪽쪽 잡아먹자는 생각을 가지고 우선 할 일을 정해보았다.
해야할 것
- html css 만들기
- 팝업버튼 만들기
- 데이터베이스와 연결하기
- 미리보기 버튼 누르면 사진 미리보기 뜨게 하기
상세 페이지의 html과 css를 만드는 것은 그렇게 오래 걸리지 않았다. 웹개발 종합반에서 배운 대로 부트스트랩을 이용해 인풋창들을 여러개 복사해 붙여넣고 사진 미리보기가 들어갈 부분의 위치를 잘 만져주었다.
그리고 버튼을 누르면 이 상세 페이지가 뜨게 해야되는데....
팝업창 어떻게 띄우지...
우선 구글에 검색해 보았다. '자바스크립트 팝업창 띄우기'
window.open('url','name','option')
을 사용하면 된다는데...오케이 일단 연습 html을 만들어서 되는지 확인해보자.
id="btn"인 버튼을 하나 만들고 예시로 주어진 코드를 조금 수정해 스크립트에다가 넣어주었다.
<script type="module">
$("#btn").click(async function () {
window.open('http://naver.com', '_blank', 'width=700, height=600, top=50, left=50, scrollbars=yes')
})
</script>오. 오오. 된다!!!!!!!!
너무 신기했다. 진짜 완전 신기함. 나 완전 개발자같음;
그럼 이걸 내가 만든 html에 버튼을 만들고 적용시켜야하는데 문제는 url이었다. 우리가 만들고 있는 html은 아직 url이 없기때문에 임시로 파일 경로를 넣었더니 작동이 되길래 url에 상세페이지의 html 파일경로를 넣어 작업했다.
그리고 이어서 기분좋은 성취감과 함께 인풋 창들을 데이터베이스에 연결하는 작업을 했다. Firebase 데이터베이스의 구성정보를 입력하고 초기세팅을 해준 뒤, 업로드 버튼을 누르면 이름, 사진 링크, 블로그, 깃허브 링크 등이 데이터베이스에 저장되게끔 연결해주었다.
$("#postingbtn").click(async function () {
let name = $('#name').val();
let image = $('#image').val();
let role = $('#role').val();
let mbti = $('#mbti').val();
let blog = $('#blog').val();
let github = $('#github').val();
let oneword = $('#oneword').val();
let oneintro = $('#oneintro').val();
let intro = $('#intro').val();
let doc = {
'name': name,
'image': image,
'role': role,
'mbti': mbti,
'blog': blog,
'github': github,
'oneword': oneword,
'oneintro': oneintro,
'intro': intro
};
await addDoc(collection(db, "화이팅하시조"), doc);
alert('업로드 완료!');
window.location.reload();
})이어서 미리보기 사진도 버튼을 누르면 입력한 링크의 사진으로 바뀌게끔 코딩해주었다. (전에 프로젝트 실습을 할 때 앨범 카드의 사진을 바꾸는 방법을 응용했다.)
그리고 약속한 시간이 되어 팀장님께 파일을 보내드리고 팀원들의 작업물이 합쳐진 파일을 받았는데
어...? 팝업창이 안 뜨네...

다음시간에 계속...