드디어 프로젝트를 마무리했다.
팀 소개 문구, 멤버 카드, 오픈 API로 연결된 뉴스 카드들이 있는 메인페이지와 멤버카드를 작성할 수 있는 팝업창, 그리고 멤버카드를 눌렀을 때 넘어갈 수 있는 팀원 개인의 상세 페이지. 이렇게 세 가지 페이지로 나뉜 간단한 CRUD 기능이 있는 프로젝트였다.

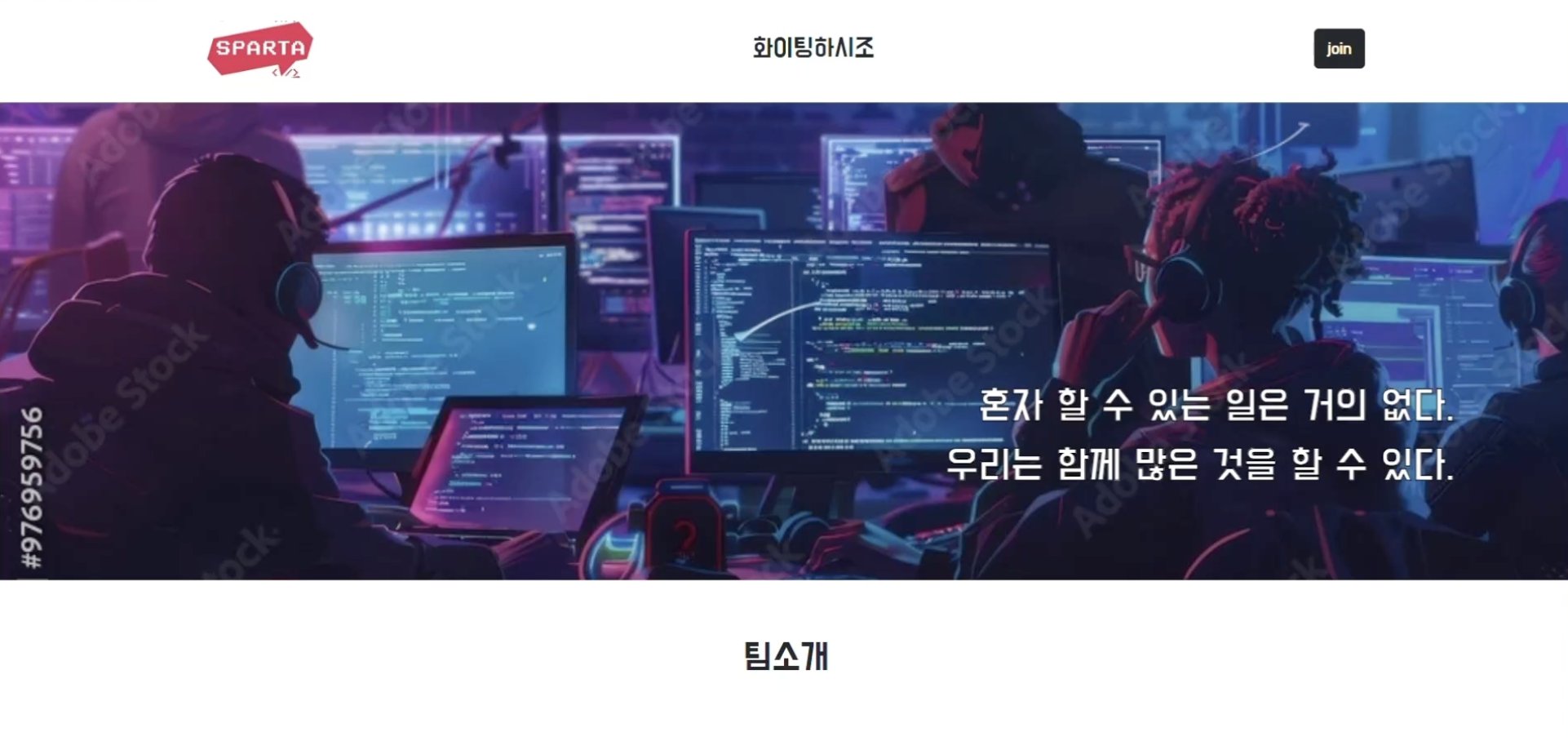
이렇게 헤더가 있고 팀소개엔 간략하게 팀의 목표 등이 적혀있으며

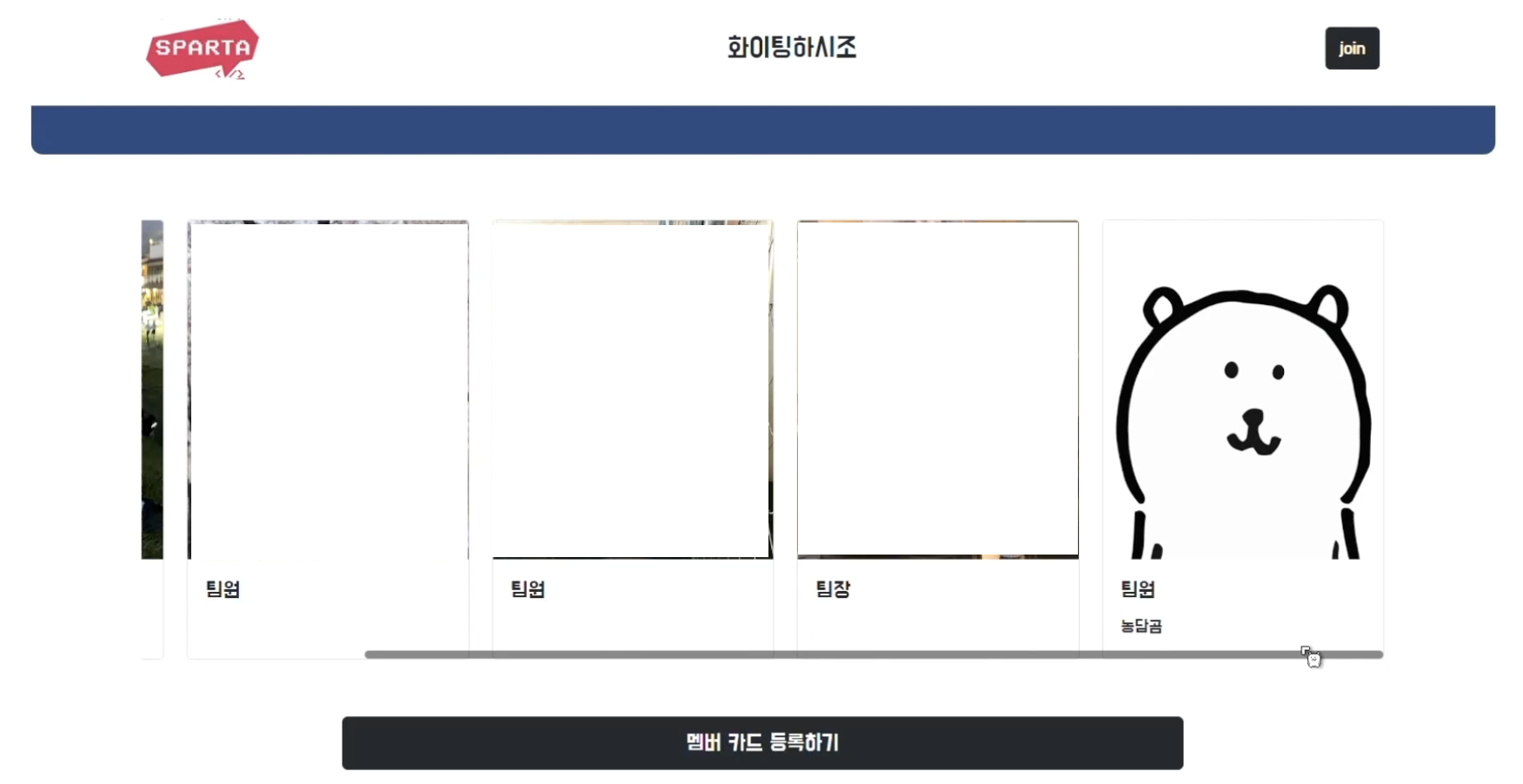
스크롤로 계속 이어붙일 수 있는 멤버카드 리스트이다.

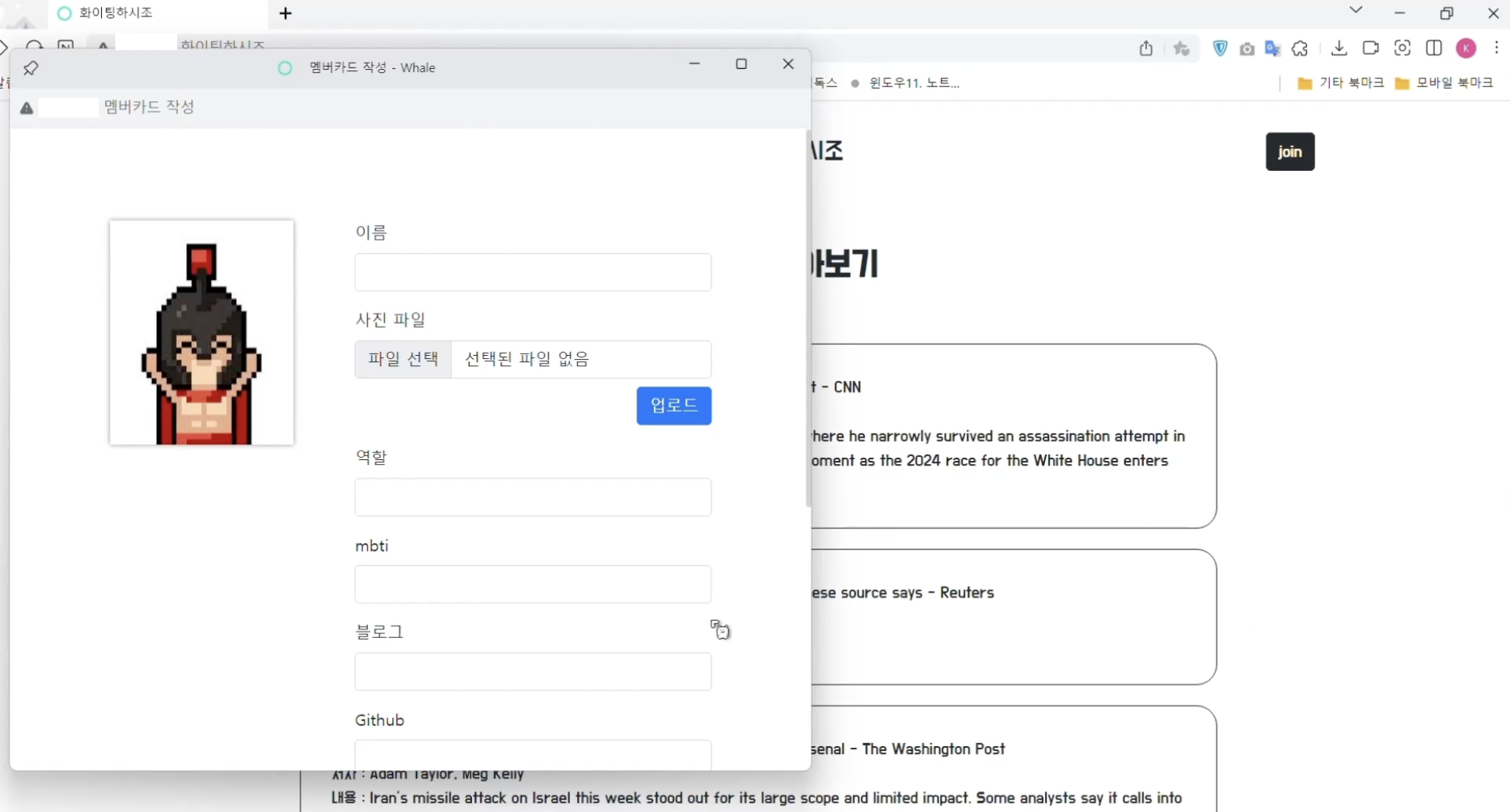
내가 만든 팝업창 ㅎㅎ.

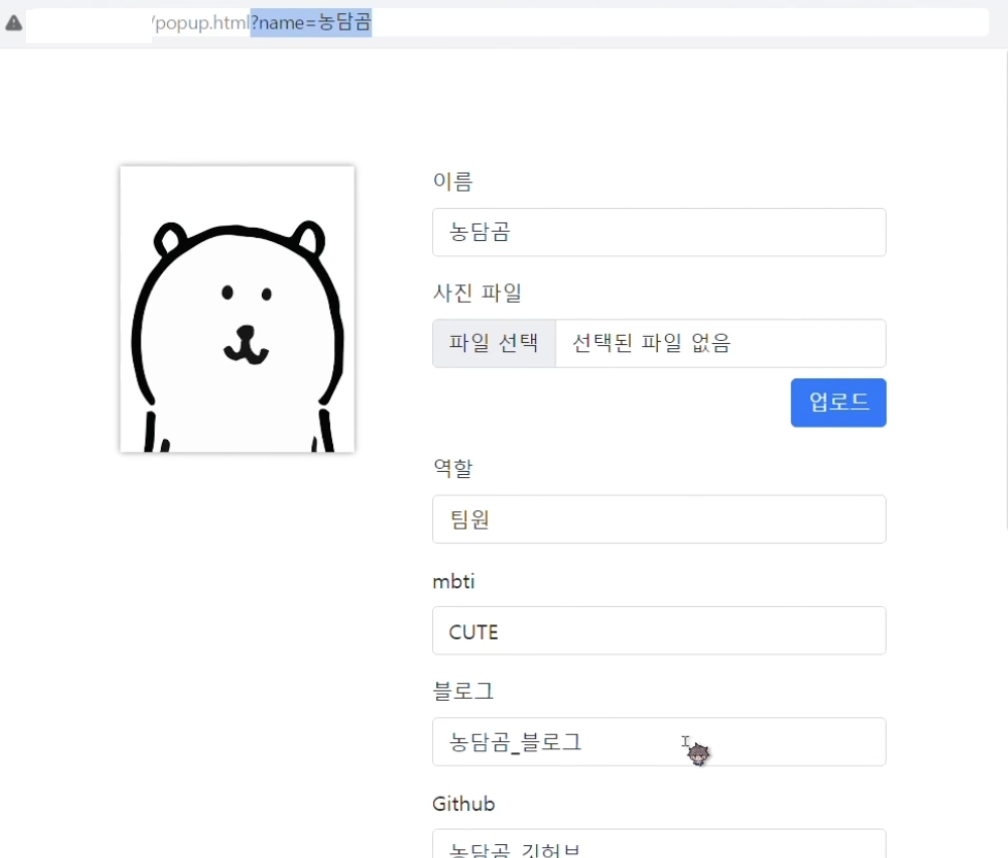
그리고 getdoc으로 데이터베이스에서 데이터를 가져와 띄워주는 상세페이지이다.
수정 삭제도 가능하다.
사실 내가 가장 궁금했던 부분은 팀장님이 구현해주신 이 수정과 삭제 기능이었다.
왜냐면 내가 만든 멤버 등록 페이지를 수정 때 재사용하기 위해 팝업창으로 굳이 구현한 거였는데 이를 어떻게 재사용하는지 원리가 궁금했기 때문이었다.
데이터의 수정과 삭제
팀장님은 UPDATEDOC 함수와 DELETEDOC함수를 사용하셨다고 하셨다.
팀장님은 데이터들을 구분하기 위해 각각에 고유한 파라미터값을 주었는데,
수정을 누르게 되면 멤버등록 페이지에 고유 파라미터값이 주어진 수정페이지가 나타나게 된다.
파라미터가 있을 경우에, 멤버 등록페이지에 저장된 데이터를 GETDOC으로 불러와 띄우고 등록 버튼을 수정버튼으로 변경시킨다.

수정버튼은 UPDATEDOC 함수와 연결되어 있어 내용을 수정할 수 있게 된다.
삭제 버튼의 경우에는 DELETEDOC함수와 연결되어 내용을 삭제할 수 있다.
역시 아는 게 많은 팀장님을 만나 나도 얻어가는 게 많은 것 같다.
소감
현직에서 일하다 오셔서 아는 게 많아 프로젝트 내내 팀원들을 도와주셨던 팀장님과
같은 비전공자이지만 배움에 대한 열정이 있는 성실한 팀원님과 함께 하며
나도 정말 얻어가는 게 많은 한 주였다.
비록 프로젝트 자체는 거창하지 않았지만 새롭게 배운 기능들도 있었고 내가 스스로 공부해서 뭔가를 구현했다는 성취감까지 얻었다.
무엇보다 첫 시작을 이렇게 좋은 팀원들과 함께 할 수 있었던 것은 가히 축복이라 할 수 있겠다.
내일배움캠프가 시작한지 일주일이 지났는데 좋은 스타트를 끊을 수 있어 기쁘다.
+여담으로 팀원들이 내 블로그를 보고 계속 놀렸다