네이버 클로바에 나만의 스킬을 만들어보자! - (2) AWS API Gateway과 Lambda를 이용하여 서버 구성하기

네이버 클로바에 나만의 스킬을 만들어보자! - (2) AWS API Gateway과 Lambda를 이용하여 서버 구성하기
지난 포스트에서 우리가 어떤 스킬을 만들어볼지 알아보았습니다. 이번 시간엔 AWS API Gateway와 AWS Lambda를 이용하여 서버를 구성해보도록 할 것 입니다.
목차
-
(현재글) AWS의 API Gateway과 Lambda를 이용하여 서버가 없는 API서버 구성하기
-
Node.js를 이용하여 국가 또는 수도 맞추기 게임 코드 작성하기
-
Clova Console에 Extension 기본 정보 등록하기
-
Clova Console에서 모델을 빌드하고 테스트 해보기
서버를 따로 구성하는 이유

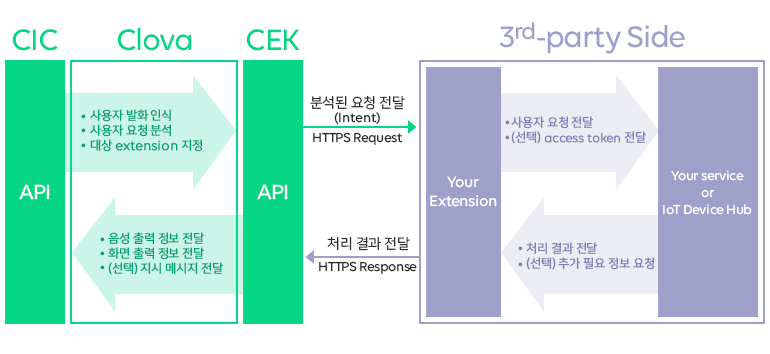
앞서 시간에 보여드렸던 CEK 동작 구조를 보면 Clova Side는 사용자의 발화를 무슨 의미 인지 인식하는 역할만 합니다. 그래서 우리는 이제 인식된 발화를 가지고 그에 대한 결과를 처리해야 하기 때문에 서버를 따로 구성하려고 합니다.
구성하기 전에
우리는 API Gateway와 Lambda에 대해 알아야 합니다.
API Gateway는?
쉽게 말하면 "문지기 역할"을 하는 서비스입니다.
GET 방식의 요청이 왔을 때 POST 방식의 요청으로 바꿔서 다른 곳으로 연결 시켜줄 수도 있고, 어떠한 URI로 요청이 왔을 때 어디로 가야할지 연결해주는 역할도 합니다.
우리는 이 서비스를 이용하여 퍼블릭 웹상에 Lambda를 연결해주려고 사용합니다.
API Gateway 요금 (2018년 12월 9일 기준, 서울 리전 기준)
- 프리 티어 : 수신된 API 호출 1백만 건(월별)
- 처음 3억 3천 3백만 건까지 : 3.50 USD(백만 건당)
자세한 사항은 API Gateway 요금표를 참고하시면 될 것 같습니다.
Lambda는?
서버를 관리할 필요가 없는... EC2도 우리 눈에 실체의 서버는 없지만 환경구성이라던지, 오토스케일링이라던지 그런거 관리할 필요없이 코드를 실행가능 하게 해주는 서비스입니다.
우리가 작성한 코드를 업로드만 하면, 알아서 Lambda가 코드 실행 및 확장하는 것을 처리합니다.
그리고 이 튜토리얼에서도 EC2를 사용하지 않는 것은 EC2 구성하는 것부터 환경 설정까지 너무 많은 내용을 다루기 귀찮아서가 아닙니다. Lambda는 요청 수 및 요청에 소요 시간의 초 단위의 과금체계를 갖고 있어서, EC2처럼 껏다 켯다 할 필요가 없습니다. 그리고 프리티어 기간이 지나도 무료할당량을 제공합니다. 결국, 다 돈 때문이죠... 그리고 새로운 것도 해보는 것도 재밋잖아요.
Lambda 요금 (2018년 12월 9일 기준, 서울 리전 기준)
- 프리 티어(무기한 제공) : 월별 1백만 회의 무료 요청과 월별 400,000GB-초 컴퓨팅 시간
(저도 감이 잘 안와요..., AWS 과금 체계란...)자세한 사항은 Lambda 요금표를 참고하시면 될 것 같습니다.
Lambda랑 API Gateway 간단히 구성해보기
API Gateway를 통해 Lambda를 요청해서 Hello Clova!라는 결과를 반환하도록 해봅시다.
1-1. Lambda 생성하기
-
AWS Console에 접속합니다. 우측 상단의 리전명을 잘 기억하세요! 나중에 어느리전에 만들었는지 까먹으면...

-
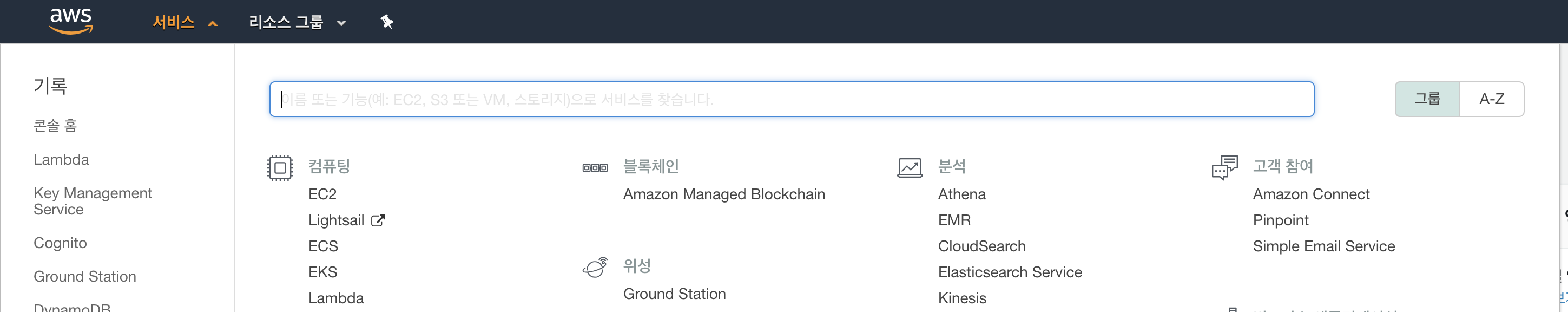
[서비스] 메뉴를 클릭하여 [컴퓨팅] 탭에 [Lambda] 를 클릭합니다.

-
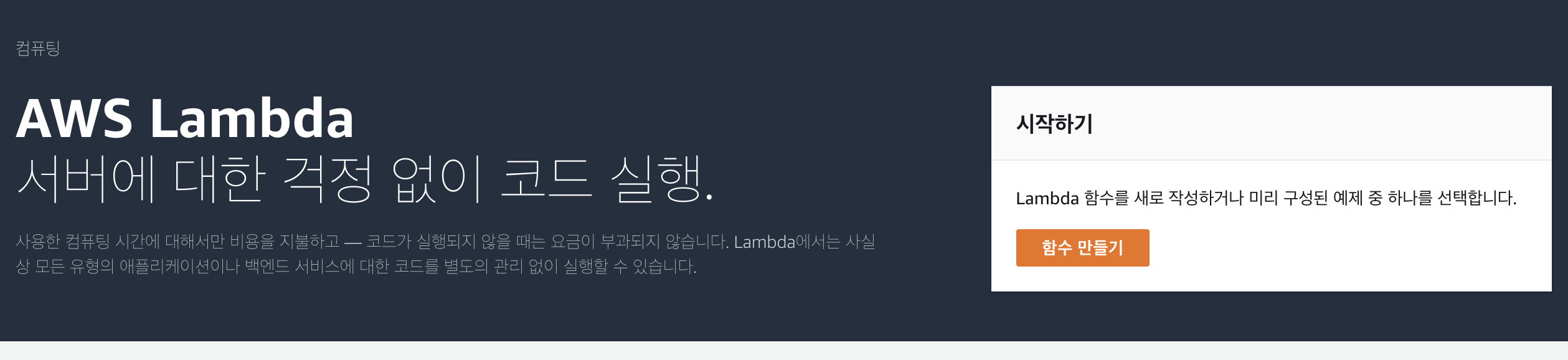
람다 초기화면에 접근하면 이런 화면이 나올 것 입니다. 이런 화면이라면 [함수 만들기] 아니라면, [함수 생성] 을 클릭합니다.

-
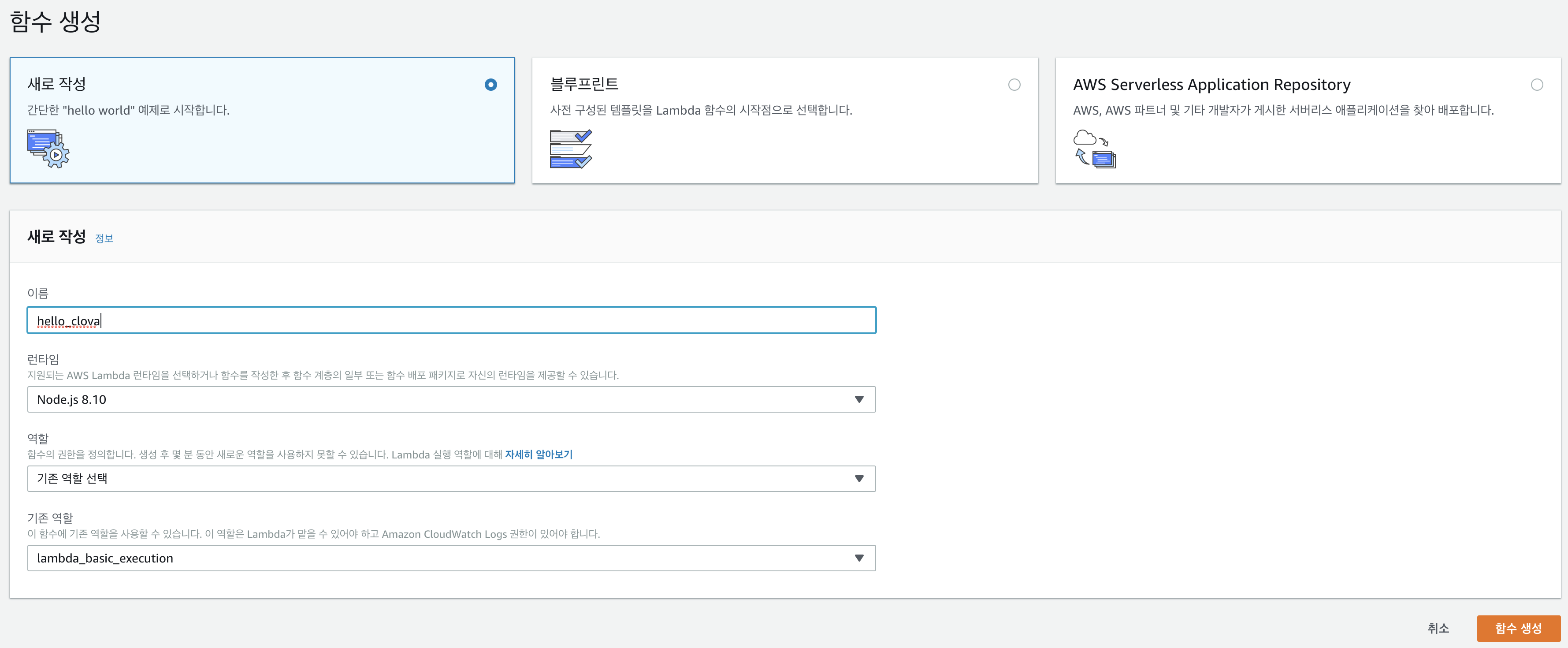
아래와 같이 작성하고 [함수 생성] 버튼을 누릅니다.

- 이름 : lambda 함수의 이름을 지정합니다.
- 런타임 : Node.js 8.10
- 역할 : 기존 역할 선택
- 기존 역할 : lambda_basic_execution
1-2. Lambda 코드 수정하기
- [함수 코드] 탭으로 이동하여 아래와 같이 작성하여 줍니다.
exports.handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello Clova!'),
};
return response;
};- 우측 상단의 [저장] 버튼을 클릭하여 적용합니다.
1-3. Lambda 테스트하기
-
우측 상단의 [테스트] 버튼을 클릭합니다.
-
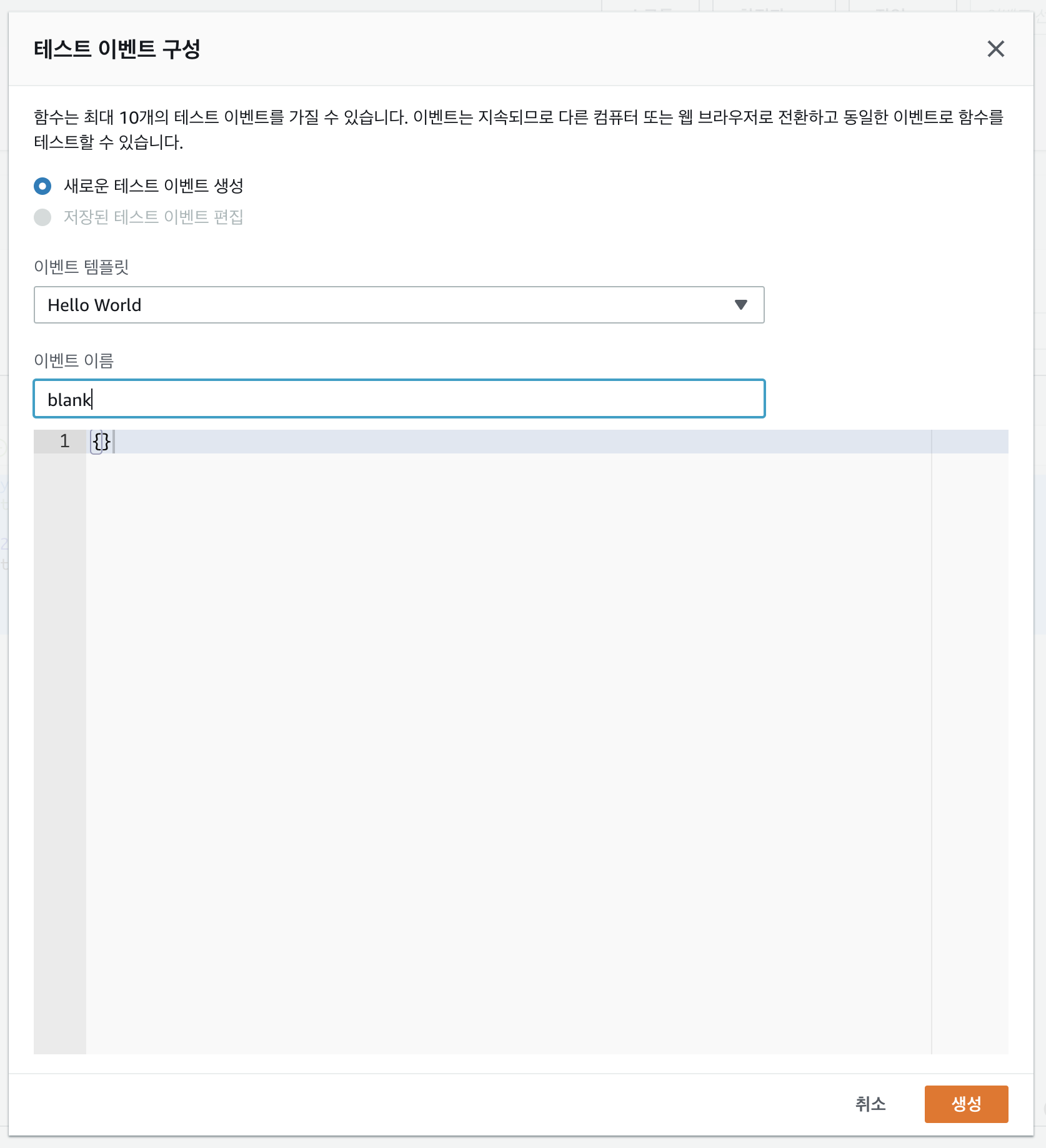
아래와 같이 입력하고 [생성] 버튼을 클릭합니다.

-
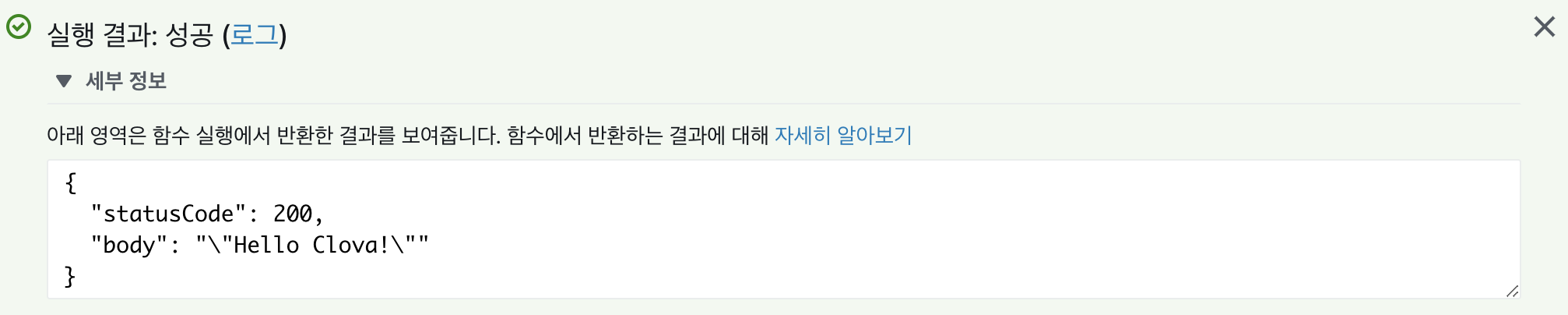
우측 상단의 [테스트] 버튼을 다시 클릭하고, 아래와 같은 결과를 반환한다면, 성공적으로 반영된 것입니다.

2-1. API Gateway 생성하기
-
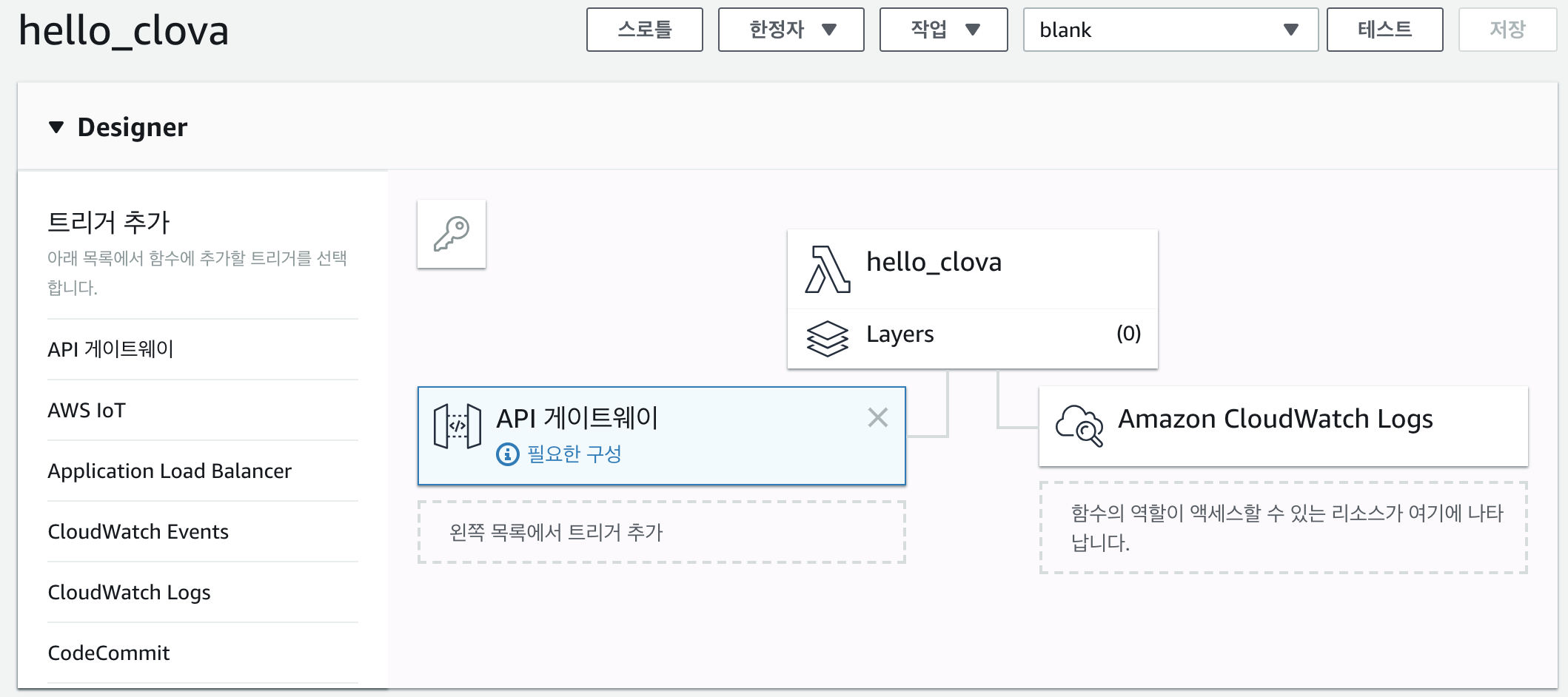
람다의 [Designer] 탭에서 [API 게이트웨이] 를 선택합니다.

-
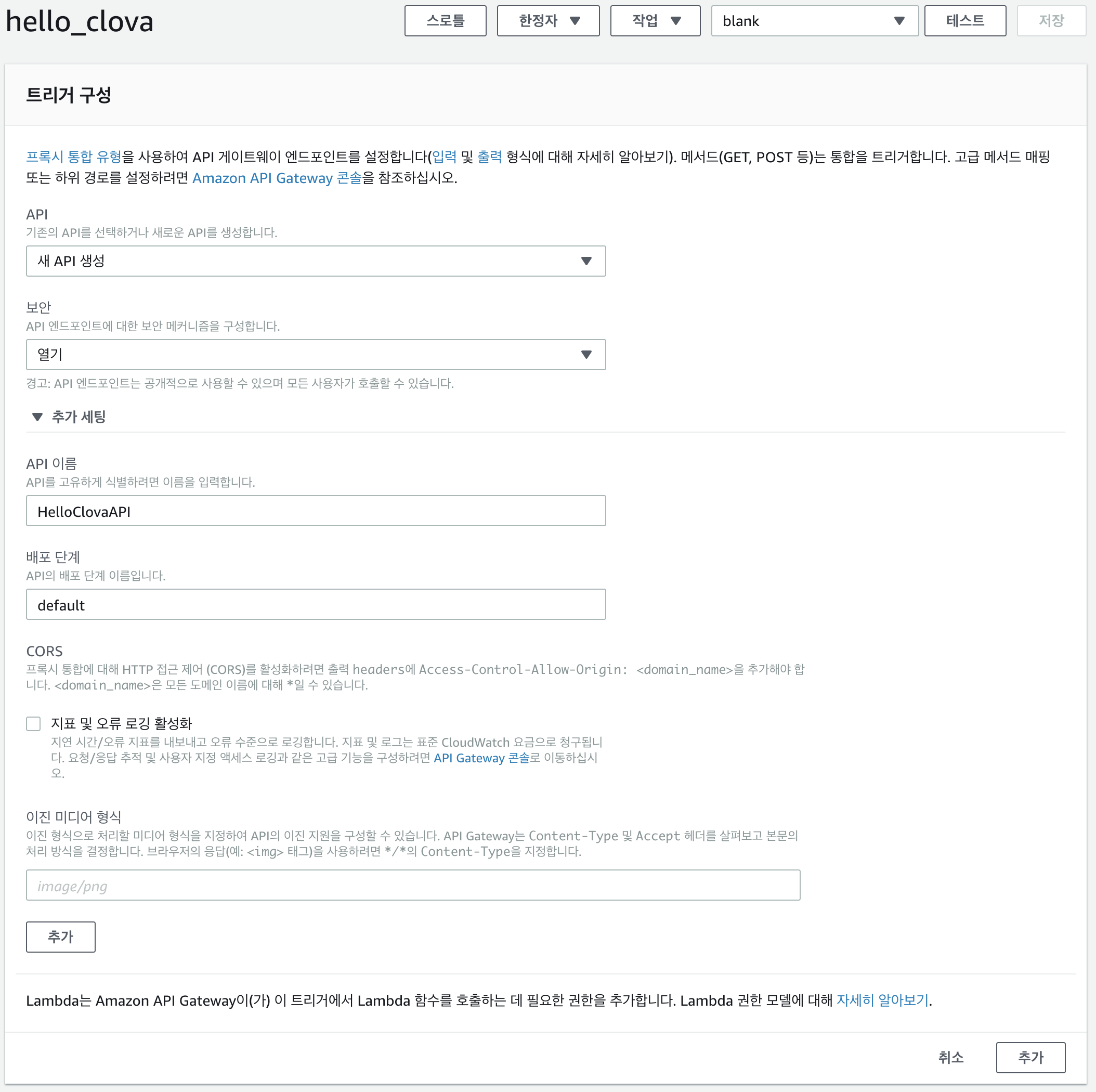
[트리거 구성] 탭에서 아래와 같이 작성하고, [추가] 버튼을 클릭 후, 우측 상단의 [저장] 버튼을 클릭합니다.

- API : 새 API 생성
- 보안 : 열기
- API 이름 : HelloClovaAPI
- 배포 단계 : default
-
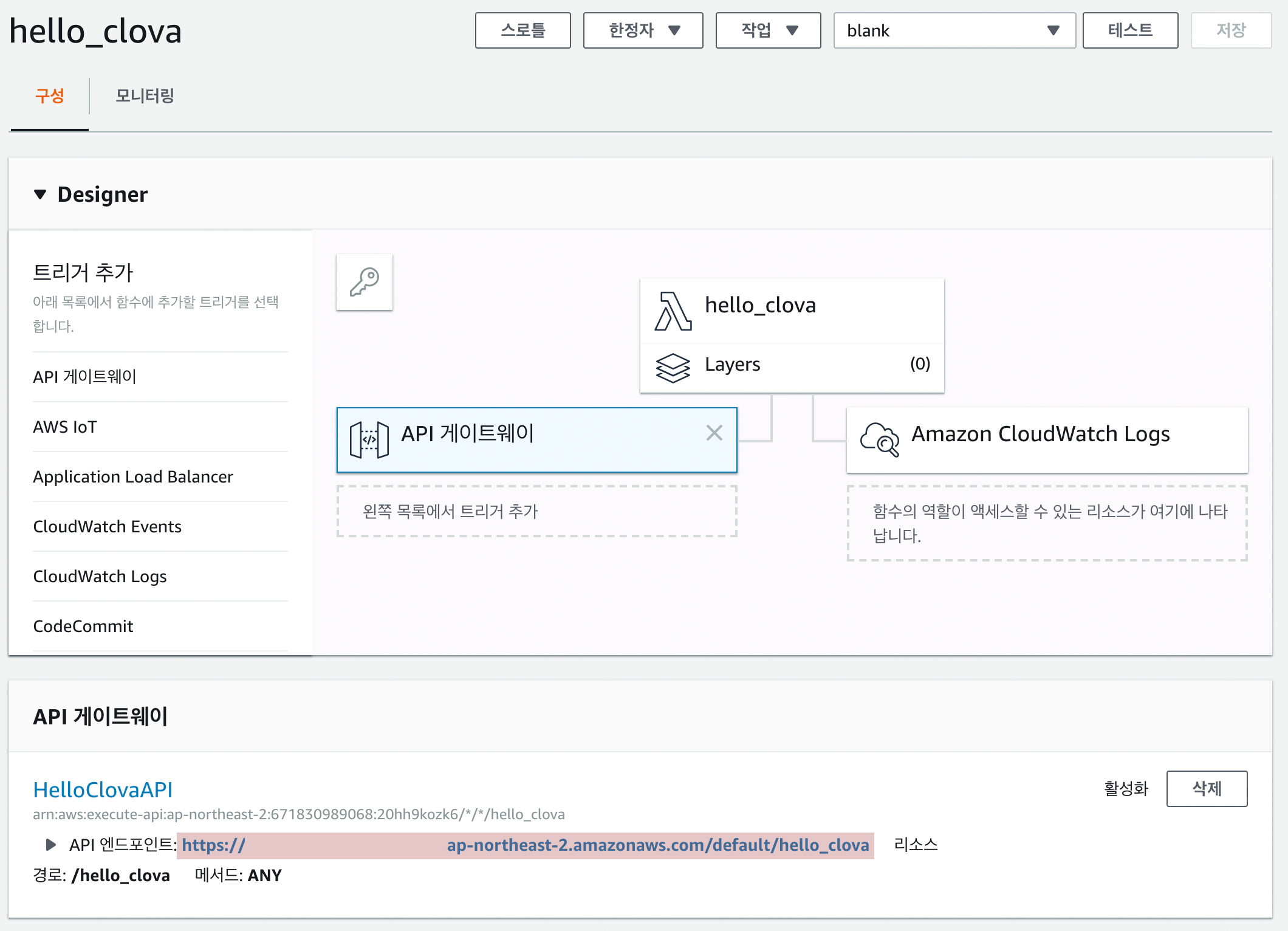
[Designer] 탭에서 방금 추가한 [API 게이트웨이] 를 클릭하면 아래와 같이 엔드포인트가 나타난다.

-
해당 엔드포인트를 클릭 후 아래와 같은 화면이 나오면 성공한 것이다.

Serverless를 이용하여 Lambda를 배포해 보자
앞의 방법으론, 콘솔에 직접 접근하여 소스코드를 수정하거나 압축하여 업로드하는 방법으로 해야합니다. 우리는 이 방법을 조금 더 편하게 하기 위해 라인 한 줄이면 자동으로 배포해주는 Serverless를 이용해보려고 한다.
0. 사전 준비 환경
- Node.js
- AWS CLI : 설치방법
1-1. AWS 사용자 액세스키 발급받기
Serverless가 자동으로 배포하기 위해선 사용자의 AWS에 접근할 수 있는 사용자 키가 필요합니다. 그러니 생성해보도록 합시다.
주의
생성된 키는 AWS의 모든 접근 권한이 담긴 키이므로 안전하게 보관해야 합니다.
-
AWS IAM 관리 콘솔에 접속합니다.
-
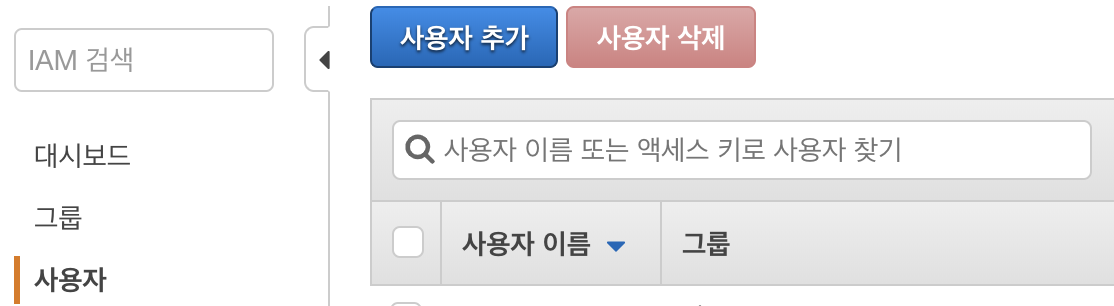
좌측 탭의 [사용자] 버튼을 클릭 후 [사용자 추가] 버튼을 클릭합니다.

-
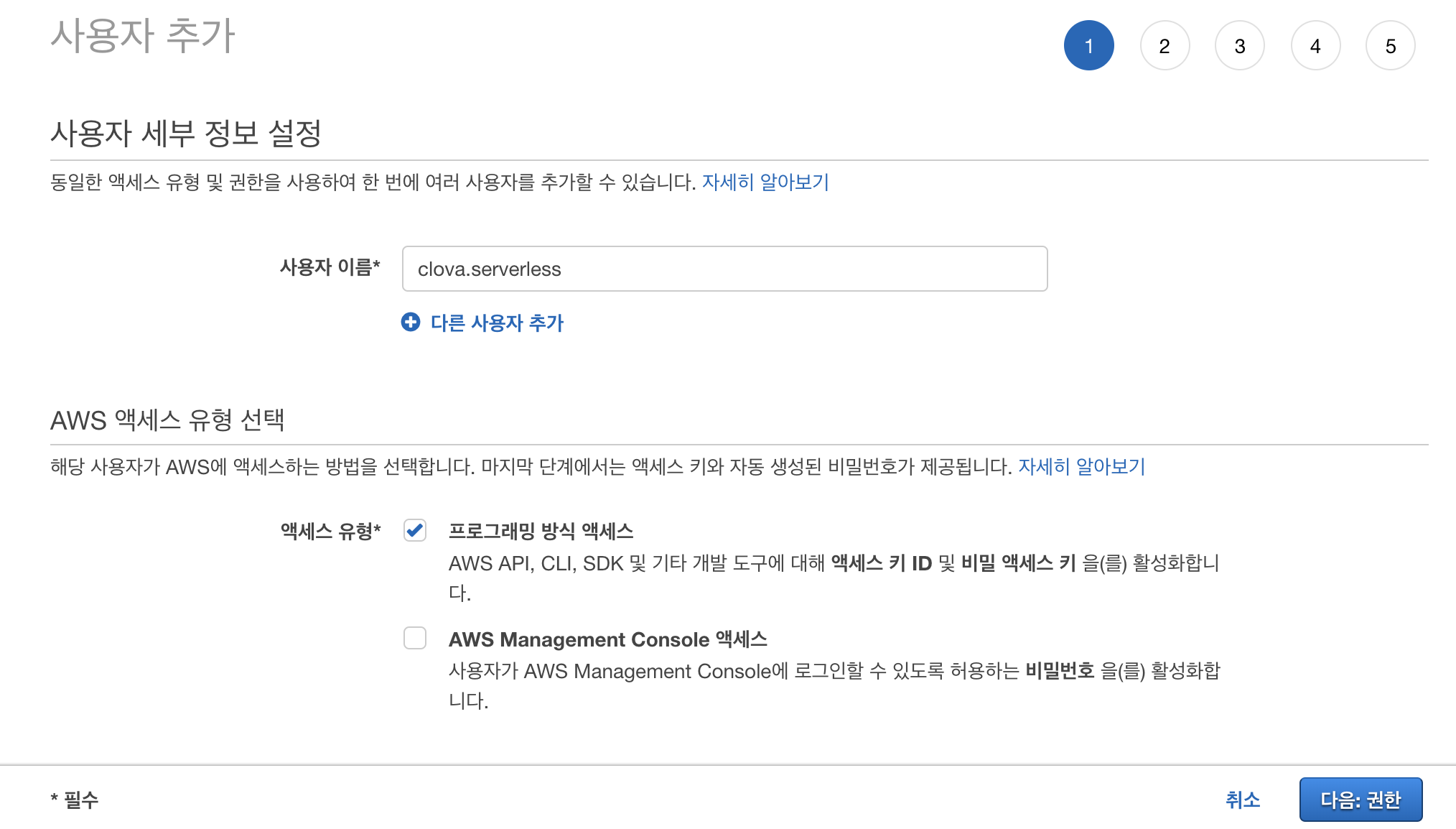
아래와 같이 입력 후, [다음: 권한] 버튼을 클릭합니다.

- 사용자 이름 : clova.serverless (편하신 걸로 하시면 됩니다.)
- 액세스 유형 : 프로그래밍 방식 액세스만 선택
-
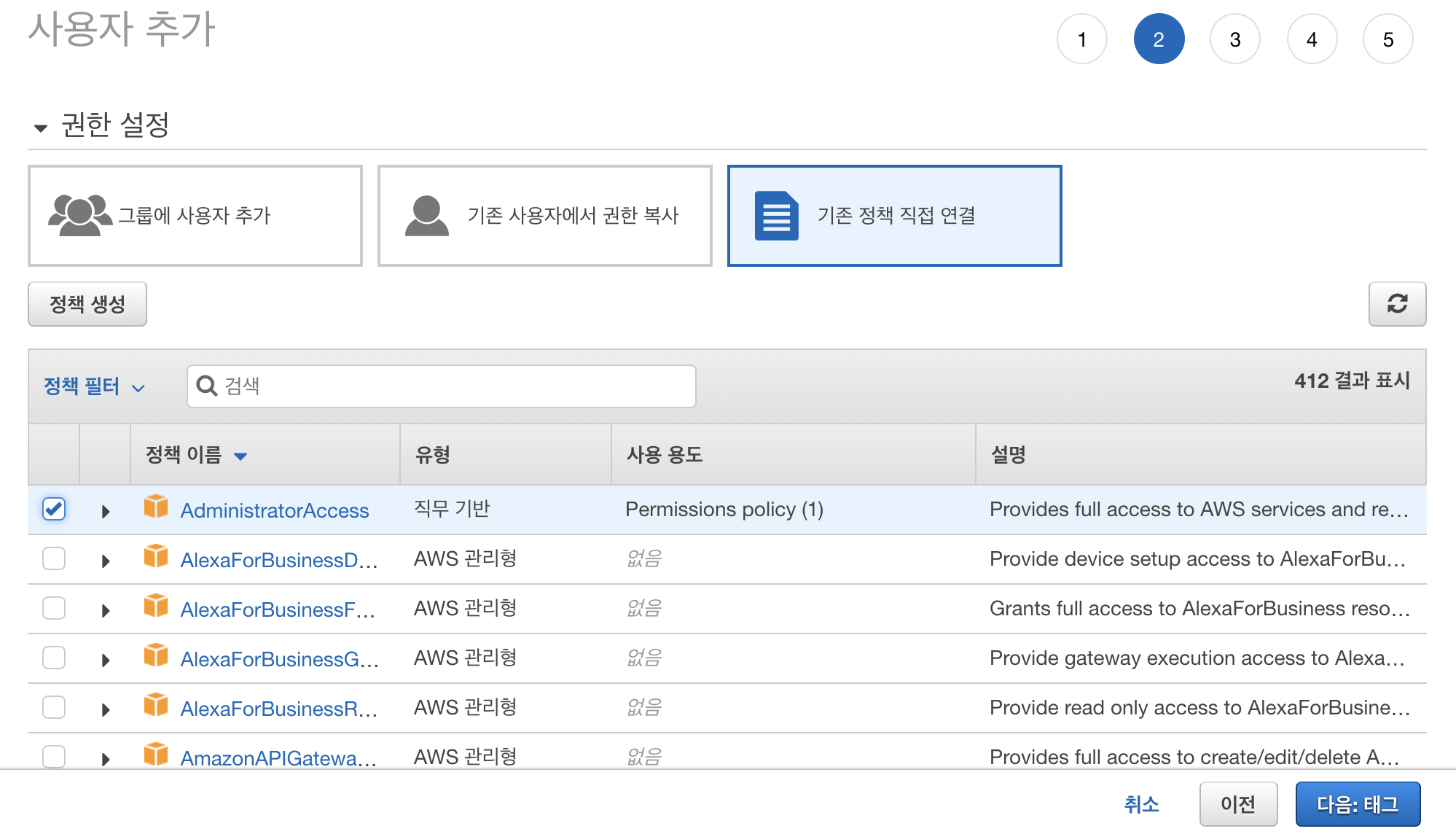
[기존 정책 직접 연결] 을 선택 후 [AdministratorAccess] 정책을 선택하고 [다음: 태그] 버튼을 클릭합니다.

-
아무것도 안입력해도 됩니다. [다음: 검토] 버튼을 클릭합니다.
-
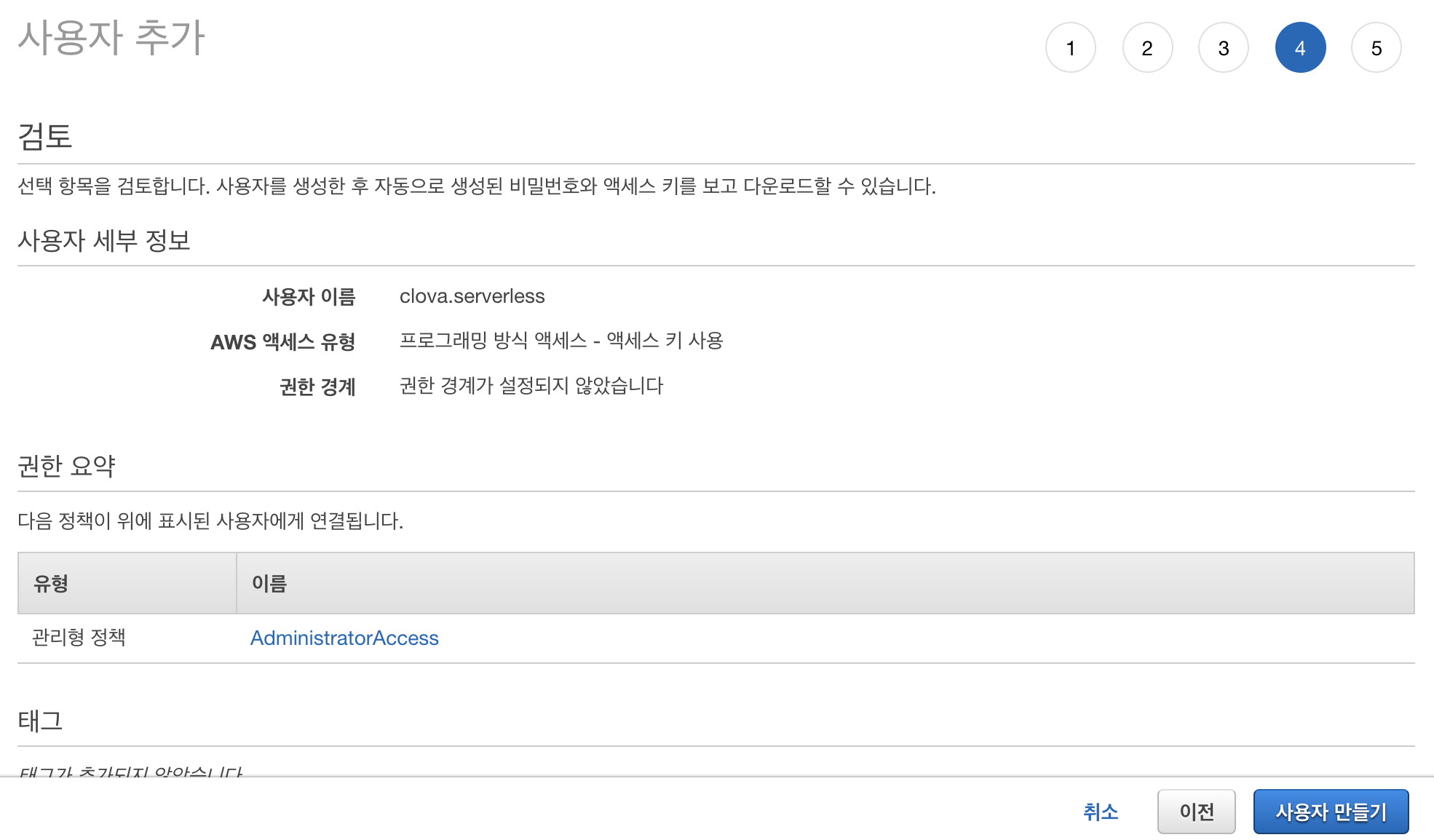
아래와 같이 입력되었는지 확인 후 [사용자 만들기] 버튼을 클릭합니다.

-
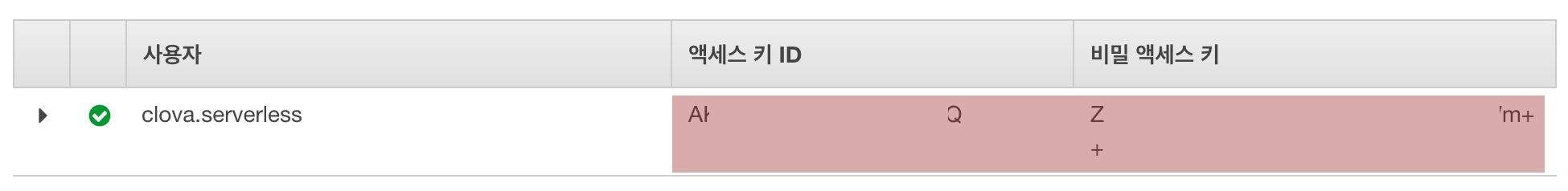
액세스 키와 비밀 액세스 키는 꼭 필요하니, 중요한 곳에 보관해두기 바랍니다.

1-2. AWS CLI에 발급받은 사용자 액세스 키 프로파일 형식으로 등록하기
- 터미널에 아래와 같이 입력합니다.
$ aws configure --profile clova- 그 후 아래와 같이 입력합니다.
AWS Access Key ID [None]: 발급받은 액세스 키
AWS Secret Access Key [None]: 발급받은 액세스 시크릿 키
Default region name [None]: ap-northeast-2
Default output format [None]: json- 'clova' 라는 프로파일로 AWS CLI 프로파일이 생성되었습니다.👏👏👏
2-1. serverless 설치하기
- 터미널에 아래와 같이 입력합니다.
$ npm install serverless -g- 그 후 아래와 같이 입력합니다.
$ sls- 아래와 같이 나온다면 정상적으로 설치된 모습입니다.👏👏👏

3-1. 프로젝트 초기 구성
- 터미널에 아래와 같이 입력한다.
$ sls create -t aws-nodejs -p api-capital-quiz -n api-capital-quiz- t : 초기 템플릿
- p : 프로젝트 경로
- n : 프로젝트 서비스 명
추가 포스트 올려주시면 매우 도움이 될 것 같습니다!