AJAX?
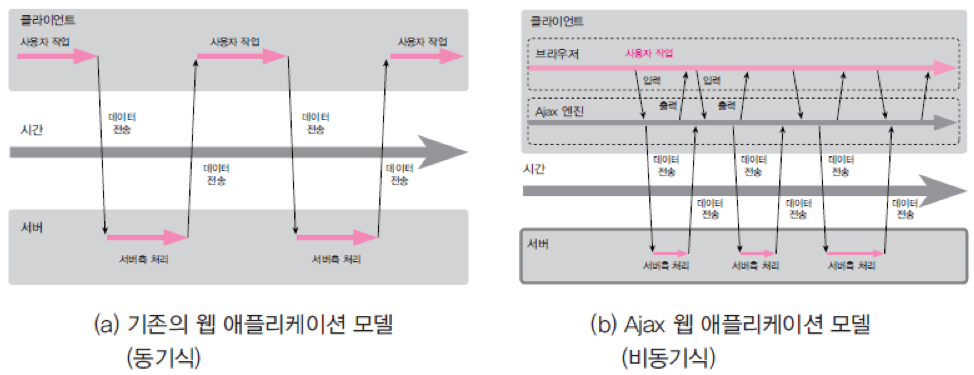
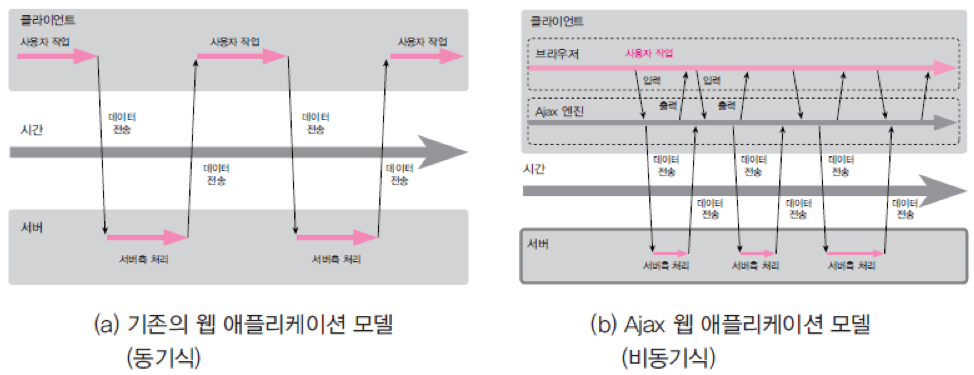
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기능입니다.
- 클라이언트와 서버간에 xml 데이터를 주고받는 기술입니다.
비동기 방식
- 웹페이지를 리로드 하지 않고 데이터를 불러오는 방식
- 비동기 방식을 이용하면 필요한 데이터만 불러오면서 리소스 낭비를 줄일 수 있습니다.

AJAX의 장점
- 웹페이지의 속도 향상
- 서버의 처리가 완료될 때 까지 기다리지않고 처리 가능
- 기존 웹에서 불가능했던 UI를 가능하게 해줍니다.
AJAX의 단점
- 페이지 이동이 없는 통신으로 보안상의 문제가 있을 수 있음
- 연속으로 데이터를 요청할 경우 서버 부하가 증가
- 히스토리 관리가 안됩니다.
- Script로 작성되어 디버깅이 용이하지 않습니다.
AJAX의 기본 문법
$.ajax({
type : 'post',
url : '/test',
async : true,
headers : {
"Content-Type" : "application/json",
"X-HTTP-Method-Override" : "POST"
},
dataType : 'text',
data : JSON.stringify({
"no" : no,
"name" : name,
"nick" : nick
}),
success : function(result) {
console.log(result);
},
error : function(request, status, error) {
console.log(error)
}
})
- type : GET 또는 POST 지정
- url : ajax로 요청할 대상 URL 지정
- async : 동기, 비동기 지정 ( boolean )
- dataType : 받아올 테이터의 자료형 지정
- data : 요청 할때 보낼 데이터 지정
- success : ajax 요청 성공시 실행할 이벤트 지정 ( function, array )
- error : ajax 요청 실패 시 실행할 이벤트 지정 ( function )
- complete : ajax 요청 완료시 실행할 이벤트 지정 ( function )