JSX?
JSX는 자바스크립트와 HTML을 혼합해서 사용할 수 있는 리액트 기술이다.
이것은 컴포넌트 형식으로 HTML을 편리하게 사용하기 위해 사용한다.
JSX는 닫힘규칙을 사용하는데, 처럼 바로 닫는 self클로징 태그를 사용한다.
JSX는 또한 반드시 부모 요소를 가지고 있어서 사용이 가능하다.
=> JSX로 컴포넌트를 만들어서 Return 하려면, 반드시 최상위 태그로 묶어 주어야한다.
이렇게 최상위 태그 없이 사용하기 위해서는 React.Framework 요소를 사용하면 된다.
사용방법은 하단의 코드 처럼 사용하면 된다.
import React from "react"
<React.Fragment>
</React.Fragment>또한 이것도 불편함을 느끼는 사용자는 <></>처럼 빈 태그를 사용해도 된다.
JSX 스타일링
JSX도 일반 HTML에서 사용하는 방식처럼 CSS를 사용하여 꾸밀 수 있다.
여기서 알아두어야 하는 점은 React에서는 HTML태그에 사용하는 class의 예약어가 className이라는 점이다.
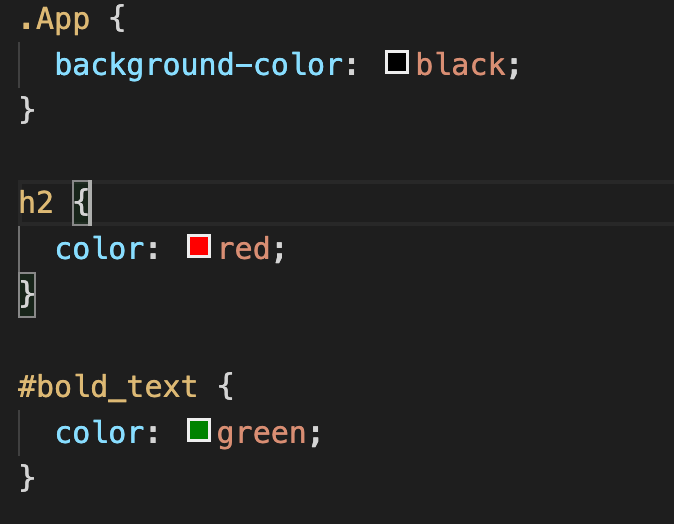
일반적으로 사용하는 CSS 방식은 하단과 같다.

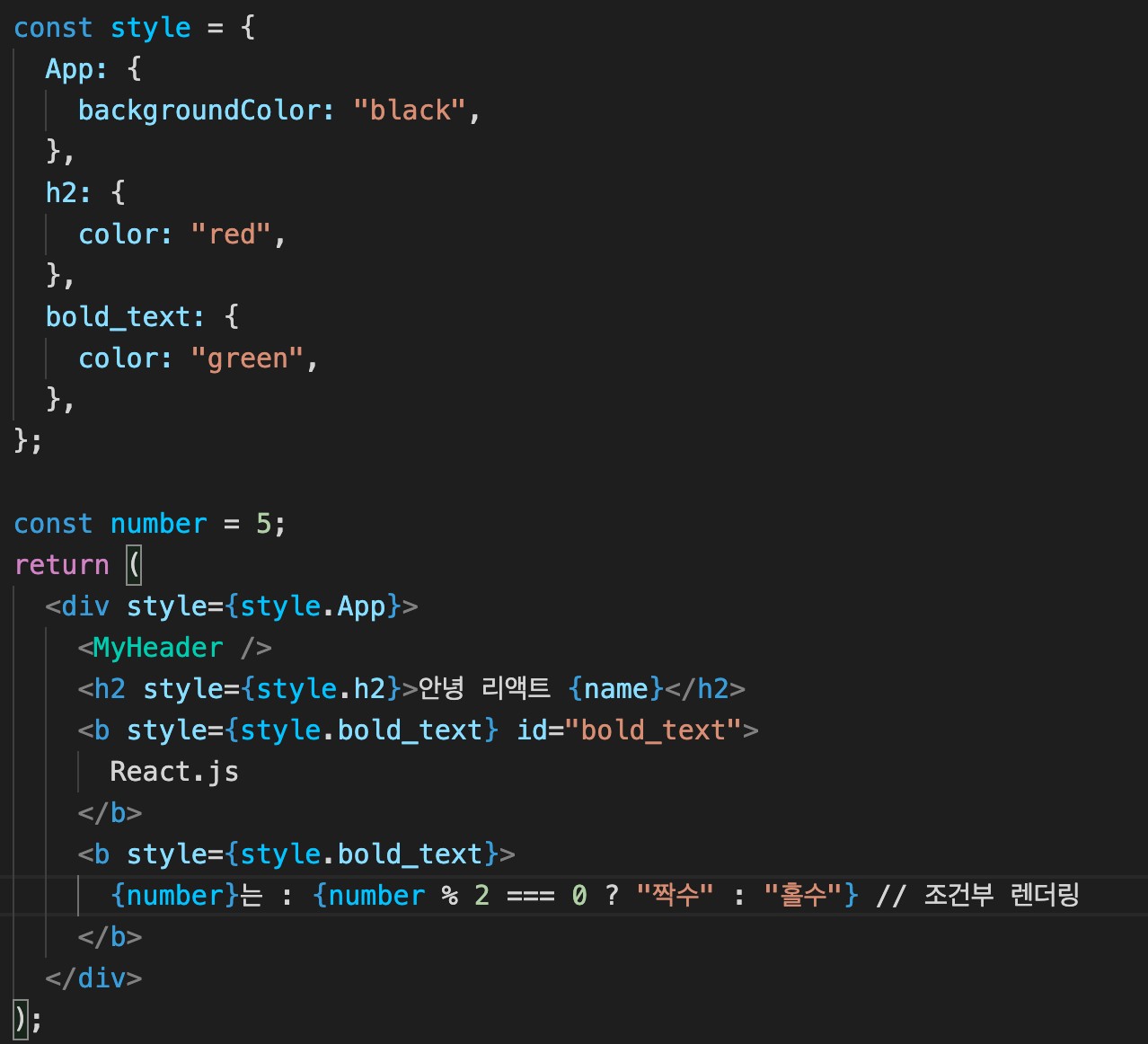
두 번째로 JSX 내부에서 Object 형식으로 사용하는 방법이다.

사진과 같이 Object 형식으로 만들고 HTML 요소의 속성 부분에 style을 선언하여 호출하는 식으로 만들어 사용할 수 있다.
마지막으로 변수를 사용하여 조건부 렌더링을 사용하는 방법도 사용할 수 있다.
사진의 제일 하단과 같이 변수를 사용하여 상황에 따라 다른 화면을 보이게 할 수 있다.
