뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성해야하는 기본 단위이다.
뷰 인스턴스 생성

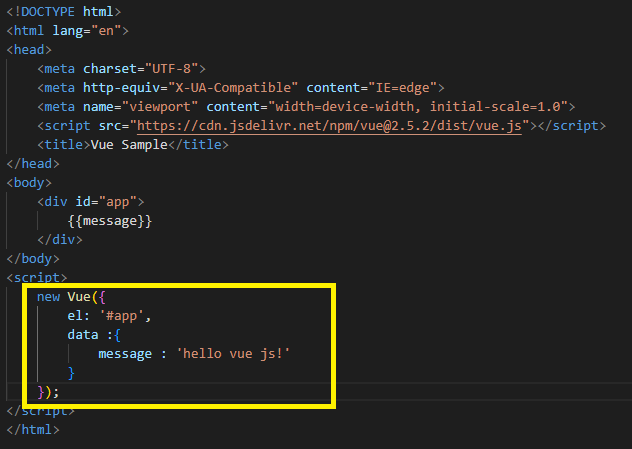
인스턴스를 생성하기 위해서는 new Vue()를 사용하여 생성한다.
상단의 노란색 상자안의 속성에는 el, data가 존재한다.
뷰 인스턴스 속성
| 속성 | 설명 |
|---|---|
| el | 뷰로 만든 화면이 그려지는 시작점을 의미한다. |
| data | json 형식으로 해당 키 값에 매핑되는 값을 지정하여 데이터를 바인딩 한다. |
| template | 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성. 뷰의 데이터 및 기타 속성들도 함꼐 화면에 그릴 수 있다. |
| method | 화면 로직 제어와 관계된 메서드를 정의하는 속성. 마우스 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면 동작 로직수행 |
| created | 뷰 인스턴스가 생성되자마자 실행할 로직을 정의 할 수 있는 속성 |
인스턴스 유효 범위
new Vue({
el: '#app',
data :{
message : 'hello vue js!'
}
});Vue() 생성자를 선언하면 내부에 있는 el 속성에 의해 지정한 화면 요소(돔)에 인스턴스가 부착되어 지정한 화면 요소와 그 이하 레벨의 화면요소에 적용되어 값이 적용된다.
