개요
프론트엔드 개발은 모듈 단위로 파일을 엮어서 개발하는 방식으로 진행된다.
모듈은 서로 의존성을 띄고 있기 때문에 다음과 같은 문제점이 발생할 수 있다.
- 수많은 모듈들의 순서를 어떻게 처리할 것인지? (의존성 처리)
- 모듈이 많아질수록 HTTP 요청이 많아질텐데, 이로 인해 발생하는 오버헤드는 어떻게 해결할 것인지?
- ES6+ 스펙의 코드를 어떻게 처리할 것인지?
위의 문제점을 해결하기 위해 모듈 번들러가 등장하게 되었다.
✅ 모듈 번들러
Module(분리된 코드 조각) + Bundler(묶는다)
- 모듈 번들러는 분리된
코드조각들을하나로 병합하는 개발 도구이다. - 핵심 작업은 JS 파일, CSS 파일 등
여러 리소스를 하나로 결합하여단일 파일로 만드는 것이다. - 따라서 크롬과 같은 브라우저는
하나의 단일 파일을 로드함으로써 애플리케이션이 작동하게 된다.
사용하는 이유
- 한 번의 요청으로 파일을 받아올 수 있기 때문에 로딩속도에서 이점이 있다.
- JS 압축, CSS 전처리기 변환과 같은 작업을 자동화 해준다.
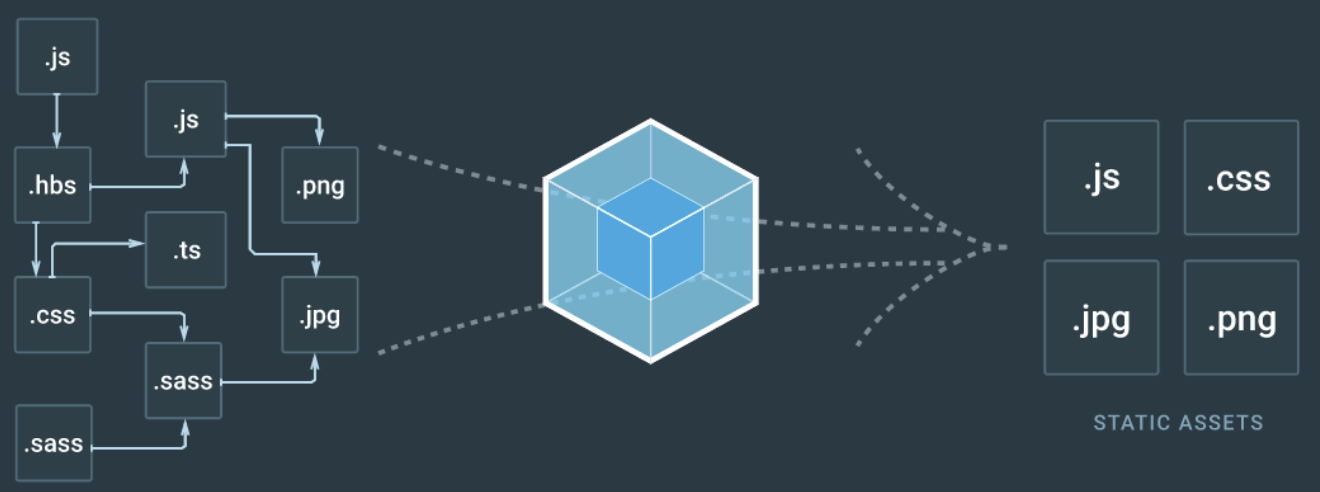
✅ Webpack
WebPack은 Entry 포인트를 시작으로, 의존적인 모듈을 전부 찾아내 하나의 파일로 번들링을 한다.
- 여러개로 나눠진 자바스크립트 파일을 html이 실행할 수 있는 하나의 자바스크립트 파일로 합쳐준다!

기능
- CommonJS, AMD, ES6 Module 포맷을 모두 지원한다.
- JS 뿐만 아니라, CSS, Image 등 복잡한 의존성을 관리한다.
- 성능 최적화
- 사용하지 않는 코드를 제거하는 Tree Shaking같은 최적화 수행
- HTTP 요청수가 감소하여 네트워크 비용이 감소함
- Code Splitting
- 원할 때 모듈을 로딩할 수 있는 Dynamic Loading이 가능하다.
장점
- 로딩에 대한 네트워크 비용이 감소
- 모듈 단위로 개발이 가능하기 때문에 가독성이 높아지고 유지보수가 쉬움
- 최신 JS 문법을 지원하지 않는 브라우저에서도 사용가능
✅ Babel
Babel은 최신 ES6+ 버전을 구버전인 ES5로 변환해주는 JS 트랜스파일러이다.
역할
- 트랜스파일러
- 기존 코드가 구표준을 준수하는 코드로 변경된다.
- 폴리필 (Polyfill)
- 브라우저가 지원하지 않는 코드를 지원 가능하도록 기존 함수의 동작 방식을 수정하거나 새롭게 구현함
- 구현이 누락된 부분의 기능을 매꿔주는 역할
사용하는 이유?
ES5에서는 JS 모듈을 지원하지 않아, ES6에서는 JS 내에서도 모듈을 지원하도록 하였다.
하지만 ES6 버전을 지원하지 않는 브라우저들이 존재한다.
따라서 모듈을 사용하기 위해, ES6 문법을 사용하기 위해 Babel을 사용하여 구버전으로 변환을 해주는것이 필요하다.
기존 번들러의 문제점과 ESBuild의 등장
Webpack과 같은 번들러의 등장은 JS에 존재하지 않는 모듈 시스템의 문제점을 해결했지만 속도의 문제점을 가지게 되었다. 그 이유는 여러 JS파일을 하나로 항상 만들어줘야 하기 때문에 코드 수정이 있을 때마다 새롭게 빌드가 필요했고 프로젝트가 커지면 커질수록 자바스크립트 파일이 많아져 빌드에 필요한 시간이 오래 걸리게 되었다.
이러한 문제점을 해결하기 위해 새로운 도구로 ESBuild가 등장하게 된다. ESBuild는 기존 번들러들의 속도보다 100배 이상 빠른 빌드 속도를 가졌다. 이렇게 빠른 속도를 가지고 있는 이유는 JS를 기반으로 만들어진 기존 번들러들과 달리 Go 언어로 작성되어 빠른 빌드가 가능했기 때문이었다. 하지만 번들러로써만 사용되는 것이 아니라 HMR, code splitting 과 같은 기능들이 종합적으로 제공되던 Webpack이었기 때문에 복잡한 어플리케이션에서 ES Build가 대체할 수는 없었다.
✅ Vite
Vite는 프랑스어로 빠르다 라는 뜻을 가진 단어로, 빌드와 개발 서버 구동시간이 매우 빠르다.
웹이 발전하게 되며 브라우저 자체에서 ESM (ES Modules)가 추가되었으며, Go 언어의 병렬 처리로 높은 성능을 가진 ESBuild와 브라우저에서 지원해주는 ESM을 이용해 Vite가 탄생하게 되었다.
Vite 특징
- Native ES Module을 넘어 다양한 기능을 제공한다.
- 번들링 시, Rollup 기반의 다양한 빌드 커맨드를 사용할 수 있다.
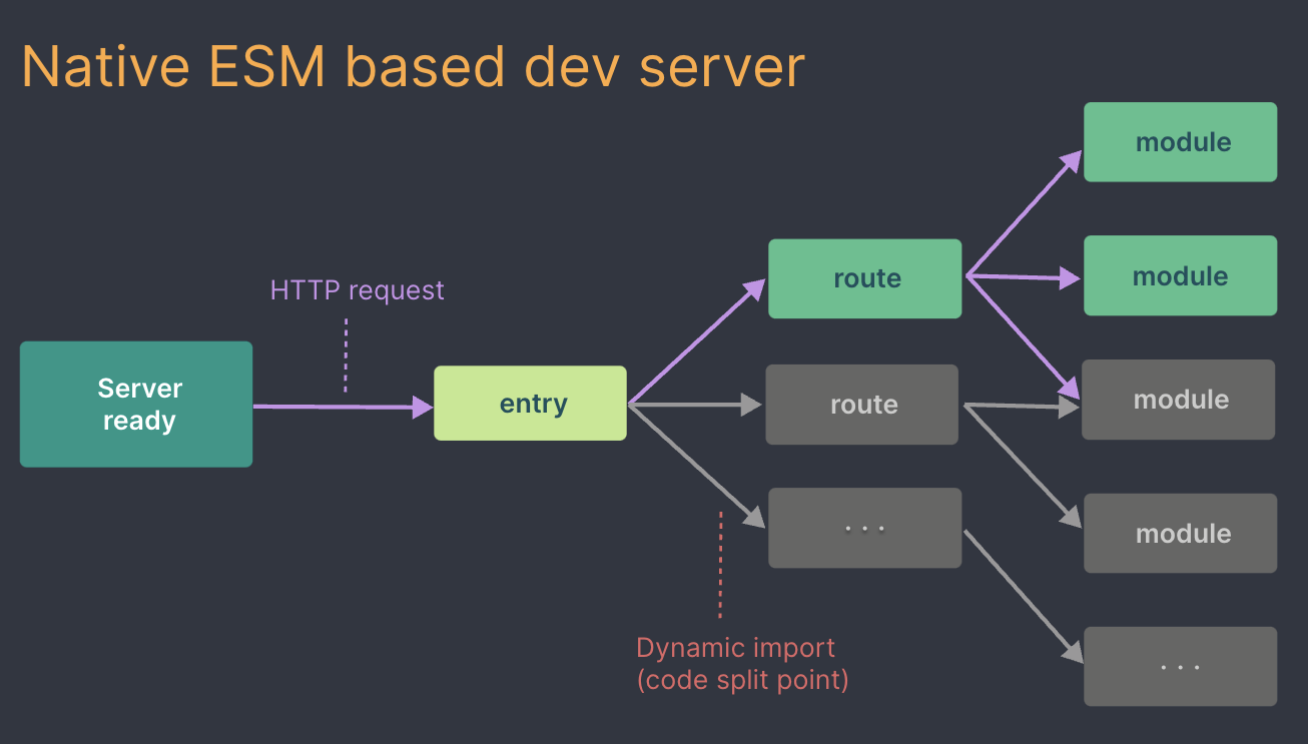
기존 Webpack과 같은 모듈 번들러를 이용할 때는, 모듈 번들링을 끝낸 후 개발 서버를 구동하므로 시간이 오래 걸렸다. 하지만 Vite는 Native ESM이라는 브라우저의 자체적인 모듈 기능을 사용하여 이와같은 문제점을 해결했다.
Webpack: 소스 코드와 모든 종속 관계의 모듈을 번들링 한 후 서버가 준비.
Vite: esbuild로 미리 번들링한 모듈을 필요할 때 동적으로 가져오기 때문에 즉각적으로 서버가 구동.
Vite 작동 방식
Vite는 개발 서버 구동을 빠르게 반영하기 위해
dependencies와source code로 구분해 개발 서버를 시작한다.
Dependencies
-
개발 시 내용이 바뀌지 않을 소스 코드를 의미한다.
-
dependency의 코드는 ESBuild로 사전 번들링을 진행한다.
-
기존의 번들로러는 컴포넌트 라이브러리와 같이 몇 백개의 모듈을 갖고 있는 경우, 번들링 과정이 매우 비효율적이고 많은 시간을 필요로 했지만, Vite는 사전 번들링 기능을 통해 해결했다.
Source Code
- 계속해서 수정해야 하는 소스 코드를 의미한다.
- source code는 브라우저의 ESM을 이용해서 반영할 수 있게 처리하였다.
즉 ESM은 요청받은 모듈만 전달하기 때문에 훨씬 빠르게 개발 서버에 반영이 가능하다.

마무리
Vite는 ES Build와 브라우저의 ESM을 이용한 번들링으로 기존 CRA의 WebPack보다 빠른 성능을 가진다.