Garbage Collection
쓰레기를 수집한다. 수거한다.
도달 가능성(reachability) 라는 개념을 사용해 메모리 관리
도달 가능한 값은 메모리에서 삭제 되지 않음
아래의 값을 태생부터 도달 가능하기 때문에 삭제 되지 않음
1. 현재 함수의 지역 변수, 매개 변수
2. 중첩 함수의 체인에 있는 변수, 매개변수
3. 전역 변수
자바스크립트 엔진 내에서 가비지 컬렉터가 계속 동작함.
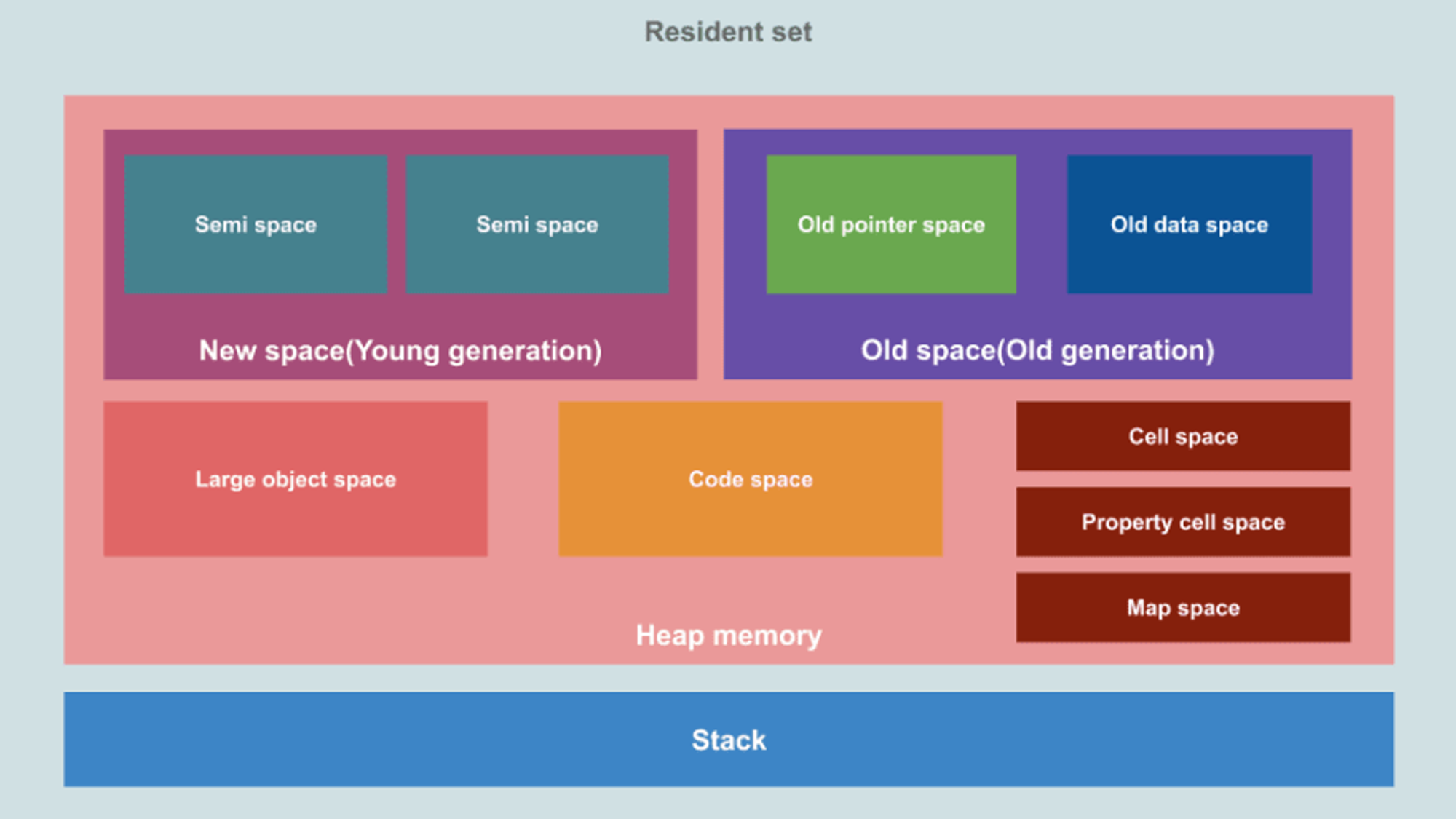
V8 엔진의 메모리 구조

프로그램을 실행하면 메모리의 Resident set이라는 빈 공간이 할당됨.
Resident set은 Stack, Heap으로 나눌 수 있음.
JS는 싱글 스레드기에 Stack 메모리 하나만 가짐.
가비지 컬렉션에서 주의 깊에 볼 것은 Heap
스택은 함수 호출이 끝난 후에 OS에 의해 정리되지만 Heap은 그렇지 않음.
가비지 컬렉션이 일어나는 영역은 Heap 중에서도 New space, Old space이므로 두 space에 대해서 알아보자.
- New space(Young generation) : 새로 만들어진 Object 저장
- Old space(old generation) : 마이너 가비지 컬렉션이 2번 발생할 동안 살아 남은 객체들이 New space에서 옮겨옴. Old space는 다시 2개로 나뉨
- Pointer space : 다른 객체를 참조하는 객체
- Data space : 문자열, 실수 등의 데이터를 가진 객체
가비지 컬렉터(GC)
heap -> generation (New, Old space)
New space -> 2개의 semi space로 나뉨
객체는 처음 New space의 첫번째 semi space로 할당
만약 GC로 부터 한번 생존하면 다른 semi space로 이동.
또 한번 생존하면 Old space로 이동
GC는 New space에서는 Minor GC, Old Space에서는 Major GC로 다른 방식으로 동작
1. Minor GC
마이너 GC에서 한번 살아남으면 다른 semi space로 이동한다했다.
이 때 이동하기 전 있던 space를 From space.
이동할 space를 To space라 칭한다.
이 때 객체는 새로운 메모리 주소값으로 포인터가 갱신됨
2. Major GC
Old space의 객체들은 Mark-Sweep-Compact 알고리즘과 Tri-color알고리즘 사용.
기본적으로 더이상 참조되지 않는 객체를 정리하며 3단계로 진행
- 마킹
참조되고 있는 객체를 찾기 위함 - 스위핑
참조되지 않응 객체를 가비지로 인식하고 메모리 해제 - 압축
메모리를 재배치해 추가적인 메모리 확보
참고자료
https://fe-developers.kakaoent.com/2022/220519-garbage-collection/ (⭐⭐)
https://ko.javascript.info/garbage-collection
https://velog.io/@bumsu0211/JavaScript-Garbage-Collection (⭐)
