What is Throttling, Debouncing?
쓰로틀링과 디바운싱
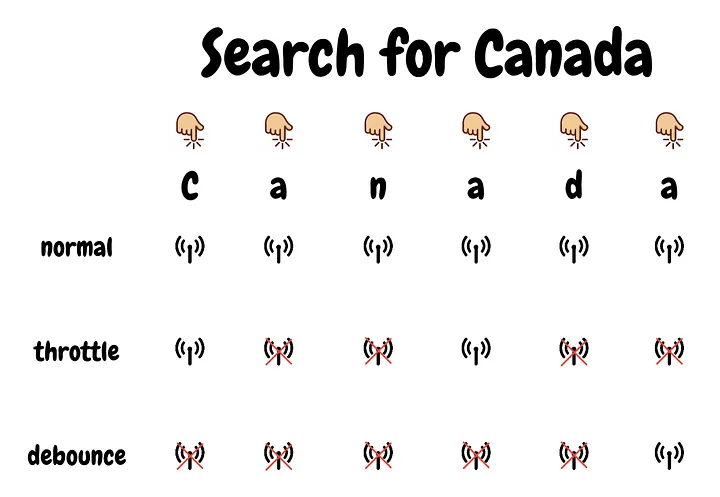
많은 글들을 봤지만 아래 그림이 딱이라는 생각이 들었다

그림을 봐도 모르겠는가?
그럼 아래 설명을 다 보고나서 다시 그림을 본다면 '아~' 할 것이다
먼저 쓰로틀링
쓰로틀링은 아무리 많은 이벤트가 발생해도 일정 시간 간격으로 1개의 이벤트만 발생시키는 것이다.
나 같은 경우 적용한 사례는 pointermove로 화면에 마우스 포인터가 움직이는 것을 감지했어야하는데 아주 빈번하게 감지할 필요는 없는 기능이었다. 그래서 10~25ms 정도로 쓰로틀링 시간을 주어 성능을 쪼금 최적화 했다.
공부하려면 코드로 한번 구현해봐야하지 않겠는가
//throttling demo
let wait_throttling = false;
//body 태그에서 pointermove 이벤트를 감지한다.
document.querySelector("body").addEventlistener("pointermove", function (){
//이 안에 스크립트는 포인터가 움직일 때 마다 실행된다.
if(wait_throttling) return; //wait_throttling = true 일 경우에 아래 스크립트는 실행하지 않고 종료한다.
//아래로는 wait_throttling = false 일 경우 도달하므로 실행할 기능을 입력한다.
//실행할 기능을 대충 console.log라고 치겠다
console.log("wait_throttling이 false 이므로 log가 찍힌다.")
wait_throttling = true; //바로 wait_throttling = true 로 선언한다. 그래야 다음번 pointermove 이벤트에서는 바로 return 될 테니까
setTimeout(()=>{
//500ms 후에 다시 false로 변경해서 다시 한번 실행 될 수 있도록 한다.
wait_throttling = false;
},500)
})다음으로 debounce
debounce는 아무리 많은 이벤트가 발생해도 마지막 이벤트 이후 일정 시간(사용자가 정의함) 이 더 이상 이벤트 발생 없이 경과하면 실행된다.
나는 실제 프로젝트에서 debounce를 적용한 경우는 없었는데 글 작성을 위해서 찾아보니 검색 관련 API에서 자동완성 최적화를 위해서 사용한다고 한다.
오 지금보니 velog의 글 작성 중 자동 임시 저장도 debouncing을 썼겠다.
잠시 생각하느라 글쓰기를 멈추니 우측 상단에 저장됐다고 뜬다.
debounce도 한번 구현해보자
//debouncing demo
let wait_debouncing = false;
document.querySelector("body").addEventListner("pointermove", function (){
//앞에서 설정한 타이머를 없앤다.
clearTimeout(wait_debouncing);
//그리고 다시 타이머를 지정한다. 500ms 뒤에 실행된다.
//만약 clearTimeout이 다시 발생하지 않는다면, 즉 이게 마지막 pointermove 이벤트라면 console.log가 실행될 것이다.
wait_debouncing = setTimeout(()=>{
console.log("마지막 행동 후 500ms 경과했으니 이건 찐으로 실행한다.")
},500)
})참고로 lodash를 이용하면 쉽게 해당 기능을 구현할 수 있으니 원리만 이해하고 실무에서는 lodash를 사용하도록하자
참고자료
https://www.zerocho.com/category/JavaScript/post/59a8e9cb15ac0000182794fa
https://alpha.velog.io/tags/Throttling
https://alpha.velog.io/@kddongkyu/%EB%94%94%EB%B0%94%EC%9A%B4%EC%8B%B1-%EC%93%B0%EB%A1%9C%ED%8B%80%EB%A7%81
https://devscb.tistory.com/78
