🎃 들어가며
데브코스 vue 강의를 시작하며 개발 환경 셋팅을 주제로 강사님께서는 ESLint를 설명해주셨다.
ESLint를 비롯해 나는 Prettier는 기본으로 사용하고 있었고 코드 품질에 도움을 주는 도구를 활용한다면 협업에 있어 일관성있는 프로젝트 코드를 작성하는데 도움이 된다고 하셨다.
나 역시 이전에 프로젝트를 할 때 vscode에 적용된 다른 prettier를 사용하면서 너무 개인 취향적인 코드 작성 방법이 하나의 프로젝트에 합쳐져있었다.
이러한 코드는 당연히 나도 상대방도 마음에 들어하지 않았고 서로 이해하기도 힘들었다. 그래서 협업에 있을 ESLint와 Prettier를 설정하는 방법을 익혀 차후 팀 프로젝트에서 사용하기 위해 React 환경에서 셋팅 해볼려고 한다.
✅ ESLint와 Prettier
ESLint와 Prettier는 Javascript 코드의 품질을 유지하고 일관성 있게 작성하는 데 도움을 주는 도구다.
ESLint
ESLint는 Javascript 코드에서 발견 가능한 문제점을 찾아주는 린팅 도구다.
ESLint는 오류, 버그, 스타일 오류, 구조적 문제 등을 찾아내는 데 도움을 준다.
Prettier
Prettier는 코드 포맷터다. Prettier는 개발자가 작성한 코드를 일관된 스타일로 정리해준다.
일관된 코드 스타일로 정리해주면서 코드의 가독성을 높이고, 개발할 때 코드 스타일에 크게 신경쓰지 않고 로직에 집중할 수 있도록 도와준다.
✅ ESLint 설정
ESLint 설정할 react 임시 프로젝트를 생성해보자
npx create-react-app .
.은 현재 디렉토리에 생성하는 것이며 디렉토리를 만들고 싶다면 . 대신 프로젝트 이름을 입력하면 된다.
ESLint 설치
npm을 통해 eslint를 설치하는데 -D 옵션을 통해 해당 패키지를 개발 의존성으로 설치한다. 그럼 package.json 파일에 개발 의존성 속성에 ESLint가 추가된다.
개발 의존성은 프로젝트의 실행과 연관은 없지만 개발 과정에서 도움이 되는 도구들이다.
npm i eslint -D
package.json
"devDependencies": {
"eslint": "^8.54.0"
}ESLint 확장 모듈 설치
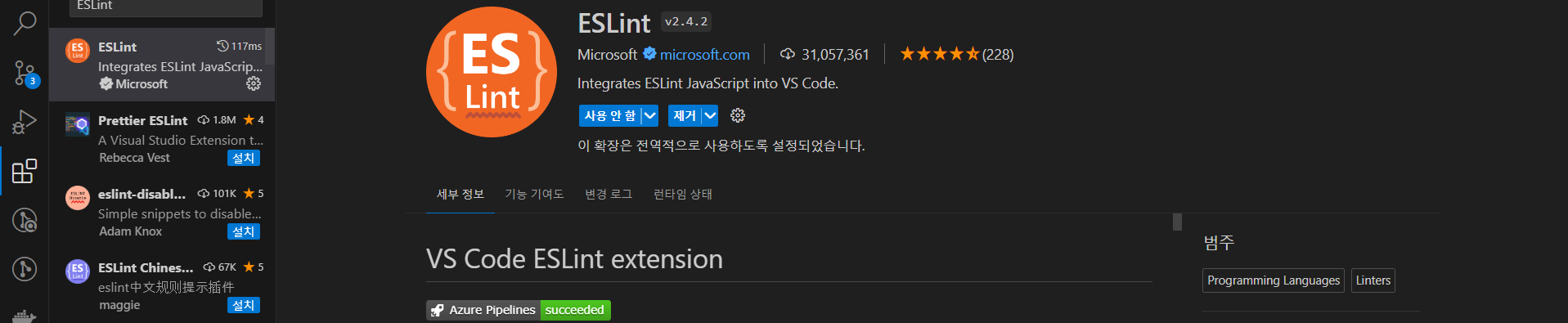
vscode에서 ESLint를 사용할 수 있도록 확장 모듈을 설치한다.

ESLint 설정
npm을 통해 ESLint의 기본 설정을 한 후 설정 파일을 생성한다.
npm init @eslint/config
해당 명령어를 입력하면 ESLint 초기 설정을 어떻게 지정할지 질문들이 나온다. 하나씩 확인해보며 원하는 설정에 맞게 선택하면 된다.
1. How would you like to use ESLint?
ESLint를 어떤 방식으로 사용할 것인지에 대한 질문.
- To check syntax only
ESLint를 사용해서 문법 오류만을 검사하겠다는 의미. 코드의 스타일이나 대한 검사는 하지 않는다.
- To check syntax and find problems
문법 오류를 검사하고 코드의 문제점을 찾겠다는 의미. 예를 들어, 사용하지 않는 변수, 정의되지 않은 변수 등의 문제를 찾아낸다. 하지만, 스타일에 대한 규칙은 적용하지 않는다.
- To check syntax, find problems, and enforce code style
이 옵션은 ESLint를 사용해서 문법 오류를 검사하고, 문제점을 찾으며, 코드 스타일을 강제하겠다는 의미입니다. 이는 문법 오류와 문제점을 찾아내는 것 외에도 특정 스타일 가이드를 따르도록 강제하는 역할.
2. What type of modules does your project use?
프로젝트에서 어떤 모듈 시스템을 사용하는지 묻는 질문.
- JavaScript modules (import/export)
ES6 모듈 시스템을 사용하는 경우를 의미. ES6 모듈 시스템은 import와 export 키워드를 사용하여 모듈을 불러오거나 내보낸다.
- CommonJS (require/exports)
CommonJS 모듈 시스템을 사용하는 경우를 의미
- None of these
위 두 가지 모듈 시스템을 사용하지 않는 경우를 의미
3. Which framework does your project use?
프로젝트에 사용하고 있는 프레임워크를 선택
-
React
-
Vue.js
-
None of these
4. Does your project use TypeScript?
프로젝트에 타입스크립트를 사용하고 있는지 여부를 선택
- yes
타입스크립트 사용
- no
타입스크립트 미사용
5. Where does your code run?
Browser와 Node 중 코드가 실행되는 환경을 선택
- Browser
브라우저 환경
- Node
Node.js 환경
6. How would you like to define a style for your project?
프로젝트의 스타일을 어떻게 정의하고 싶은지 질문. 이는 ESLint가 프로젝트에서 어떤 코딩 스타일 규칙을 적용할지 결정한다.
- Use a popular style guide
이미 널리 사용되는 스타일 가이드를 사용하겠다는 의미. 이를 선택하면 추가로 어떤 스타일 가이드를 사용할 것인지 선택하게 된다.
- Answer questions about your style
ESLint가 여러 가지 스타일 관련 질문을 하고 그에 따라 스타일을 결정하겠다는 의미.
7. Which style guide do you want to follow?
어떤 스타일 가이드를 따를지 고르는 질문. 6번에서 Use a popular style guide를 선택했을 때 나타난다.
- Airbnb
Airbnb 스타일 가이드는 JavaScript 커뮤니티에서 가장 널리 사용되는 스타일 가이드. ES6와 React를 중점으로 두고 있으며, 세밀한 코딩 스타일과 베스트 프랙티스를 제공.
- Standard
Standard 스타일 가이드는 JavaScript 표준 스타일을 지향. 세미콜론을 사용하지 않는 것이 특징이며, 설정 없이 간편하게 사용.
Google 스타일 가이드는 Google에서 사용하는 JavaScript 스타일 가이드. JSDoc 주석을 권장하고, 네이티브 JavaScript 기능을 선호하는 것이 특징.
- XO
XO 스타일 가이드는 ESLint를 기반으로 한 스타일 가이드로, 세미콜론 사용과 공백 2칸 들여쓰기 등을 규정.
8. What format do you want your config file to be in?
ESLint 설정 파일의 형식을 어떻게 할 것인지 묻는 질문.
- JavaScript
(.eslintrc.js)로 만들겠다는 의미. 설정 파일 내에서 JavaScript 코드를 사용할 수 있다.
- YAML
(.eslintrc.yaml 또는 .eslintrc.yml)로 만들겠다는 의미. YAML은 JSON보다 인간이 읽기 쉬운 데이터 직렬화 양식.
- JSON
(.eslintrc.json)로 만들겠다는 의미. JSON은 자바스크립트의 객체 표기법을 기반으로 한 데이터 교환 형식.
9. Would you like to install them now?
ESLint 설정 과정에서 필요한 peerDependencies를 지금 설치할 것인지 묻는 질문.
peerDependencies는 패키지가 동작하기 위해 필요한 의존성 중, 사용자가 직접 관리해야 하는 패키지를 명시하는 곳.
-
Yes
-
No
10. Which package manager do you want to use?
프로젝트에서 어떤 패키지 관리자를 사용할 것인지 묻는 질문.
- npm
npm은 Node.js를 설치하면 함께 설치되는 기본 패키지 관리자. npm은 수많은 Node.js 패키지를 관리하며, package.json 파일과 npm install 명령어를 통해 패키지를 관리.
- yarn
yarn은 Facebook이 npm의 단점을 보완하기 위해 만든 패키지 관리자. yarn은 npm과 호환되며, 빠른 속도와 보안, 더 나은 성능 등의 장점.
설치 완료 확인
설치가 완료 된 후 .eslintrc.json 파일이 생성 되어야 한다. 그리고 package.json에서도 plugin 모듈 패키지들도 생성 되어야 한다.
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": "airbnb",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
}
}package.json
"devDependencies": {
"eslint": "^8.54.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-plugin-import": "^2.29.0",
"eslint-plugin-jsx-a11y": "^6.8.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0"
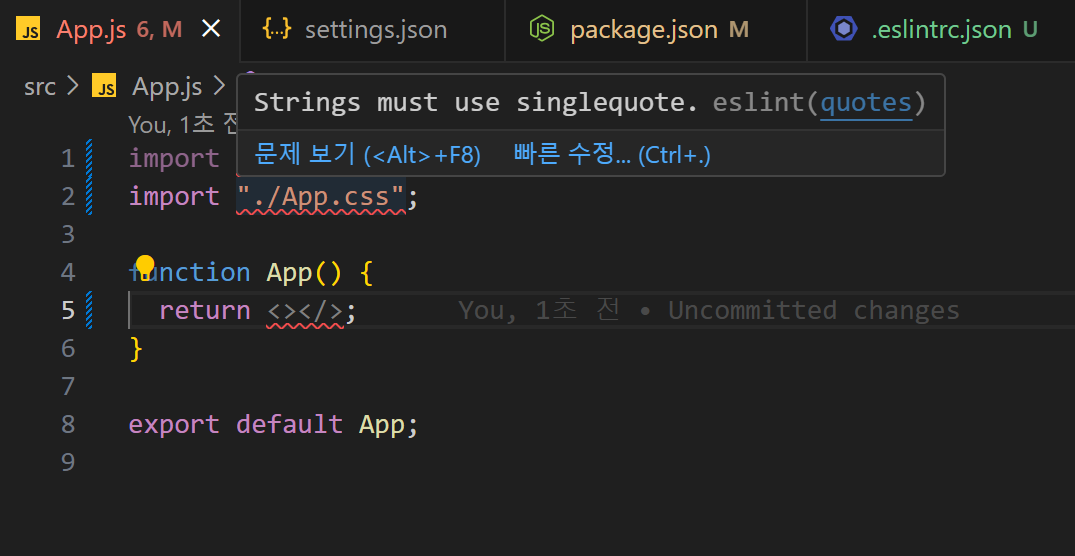
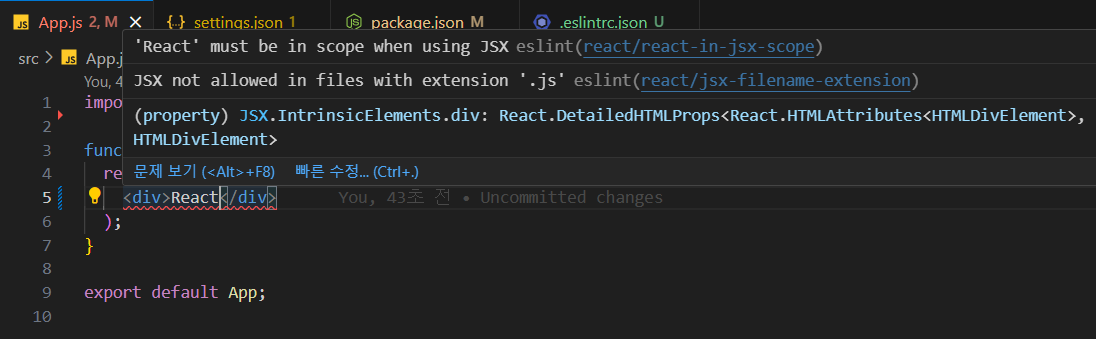
}그리고 app.js를 열어보면 설정한 ESLint 규칙에 어긋나 오류가 발생할 것이다.

이는 ESLint가 잘 적용되었다는 뜻이며 어떤 오류인지 코드에 커서를 두면 확인할 수 있다. 설정한 Airbnb ESLint 규칙에는 쌍 따옴표가 아닌 싱글 따옴표를 사용을 규칙으로 하기때문에 오류를 보여준다.
오류 수정
오류를 해결하기 위해서는 해당 오류를 하나씩 작업하여 규칙에 맞게 변경시켜주면 되지만 이는 너무 비효율적이다.
vscode가 수정할 수 있는 부분은 자동으로 수정할 수 있게 setting.json의 설정으로 저장 시 설정한 ESLint 규칙에 맞게 자동으로 수정할 수 있다.
보기 -> 명령어 팔레트 -> setting.json 입력 후 사용자 설정 열기 그리고 setting.json 파일을 열어 아래 코드를 추가 해준다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},다시 App.js로 이동하여 ctrl + s 키를 통해 저장하면 수정할 수 있는 부분은 자동으로 수정 된다.

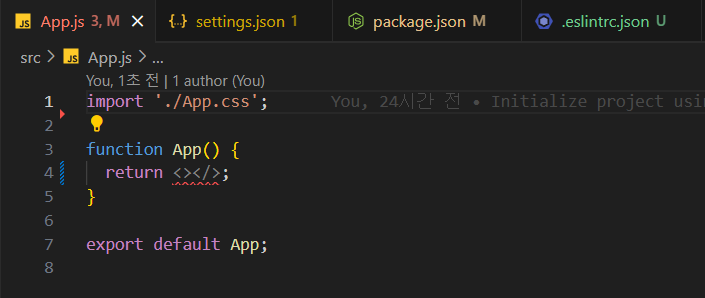
수정할 수 있는 쌍 따옴표 부분은 싱글 따옴표로 자동 수정이 완료되었고 사용하지 않는 logo 선언은 직접 삭제 해주어야 한다.

그 다음 마주하는 오류를 살펴보자
- "React" must be in scope when using JSX
JSX 문법을 사용하기 위해서는 스코프 내에 React를 import를 해야하는 규칙이다.
React17버전 이후로는 React를 import 하지 않아도 되기 때문에 나는 매 JSX파일에 React를 import하고 싶지 않다.
이때 .eslintrc.json 파일에 커스텀 룰을 적용시킬 수 있다.
{
"env": {
"browser": true,
"es2021": true
},
"extends": "airbnb",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
// JSX 사용시 React를 Scope에 포함시키지 않아도 됨
"react/react-in-jsx-scope": "off"
}
}
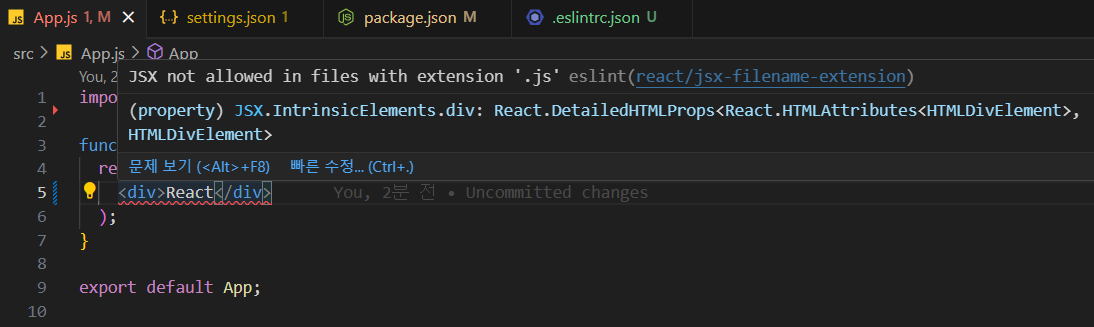
커스텀 룰을 추가하면 React를 import하라는 오류를 사라지는 모습이다.
- JSX not allowed in files with extension '.js'
JSX는 .jsx 확장자를 가진 파일에서만 사용되어야 한다는 규칙 때문에 발생하는 오류다.
실제로 .js 확장자에서 JSX문법을 사용할 수 있지만 파일 규모가 커지게 된다면 파일 종류를 구분하는데 어려움을 줄 수도 있다. 그래서 명확한 확장자로 명시하는 것이 좋다.
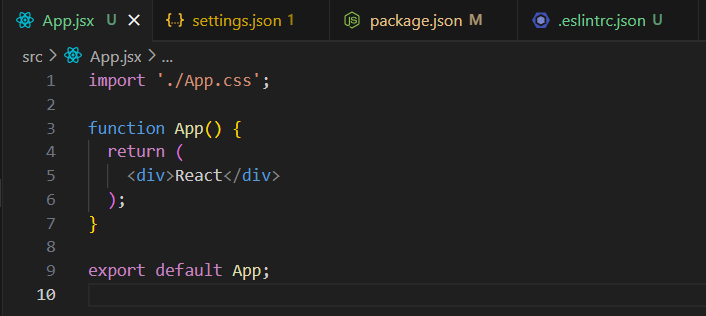
ESLint의 Airbnb 규칙에서도 이를 규칙으로 설정하였기 때문에 오류가 발생하므로 App.js 파일 확장자를 App.jsx로 변경 해주면 된다.

마주하는 오류들을 모두 해결했지만 개발을 진행하다보면 ESLint의 Airbnb 규칙에 의한 더 많은 오류들을 마주할 것이다.
그렇다고 ESLint의 Airbnb 규칙에 모두 맞출필요는 없다. 팀원들과 함께 더 입맛에 맞는 규칙들을 정의하고 기본 규칙에 더해 커스텀 룰을 통한 규칙을 수정하면서 ESLint 규칙을 확장해 나가는 것이 좋다.
✅ Prettier 설정
기존 react 임시 프로젝트에 Prettier를 설정해보자.
Prettier 설치
Prettier를 설치하는 방법은 2가지가 있다.
Vscode 확장 프로그램 Prettier 설치

프로젝트 자체가 아닌 VSCode 에디터 전체에 prettier를 적용하는 방법이다. 내 VSCode 환경에서 어느 작업이든 해당 prettier가 적용되는 것이다.
npm 패키지 Prettier 설치
npm i -D prettier
프로젝트 자체에 prettier를 적용하는 방법이다. 다른 환경에서 해당 프로젝트 파일을 실행하여도 누구나 같은 prettier 사용할 수 있다.
package.json
"devDependencies": {
"eslint": "^8.54.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-plugin-import": "^2.29.0",
"eslint-plugin-jsx-a11y": "^6.8.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"prettier": "^3.1.0"
}규칙 설정
Vscode 확장 프로그램 Prettier 규칙 설정
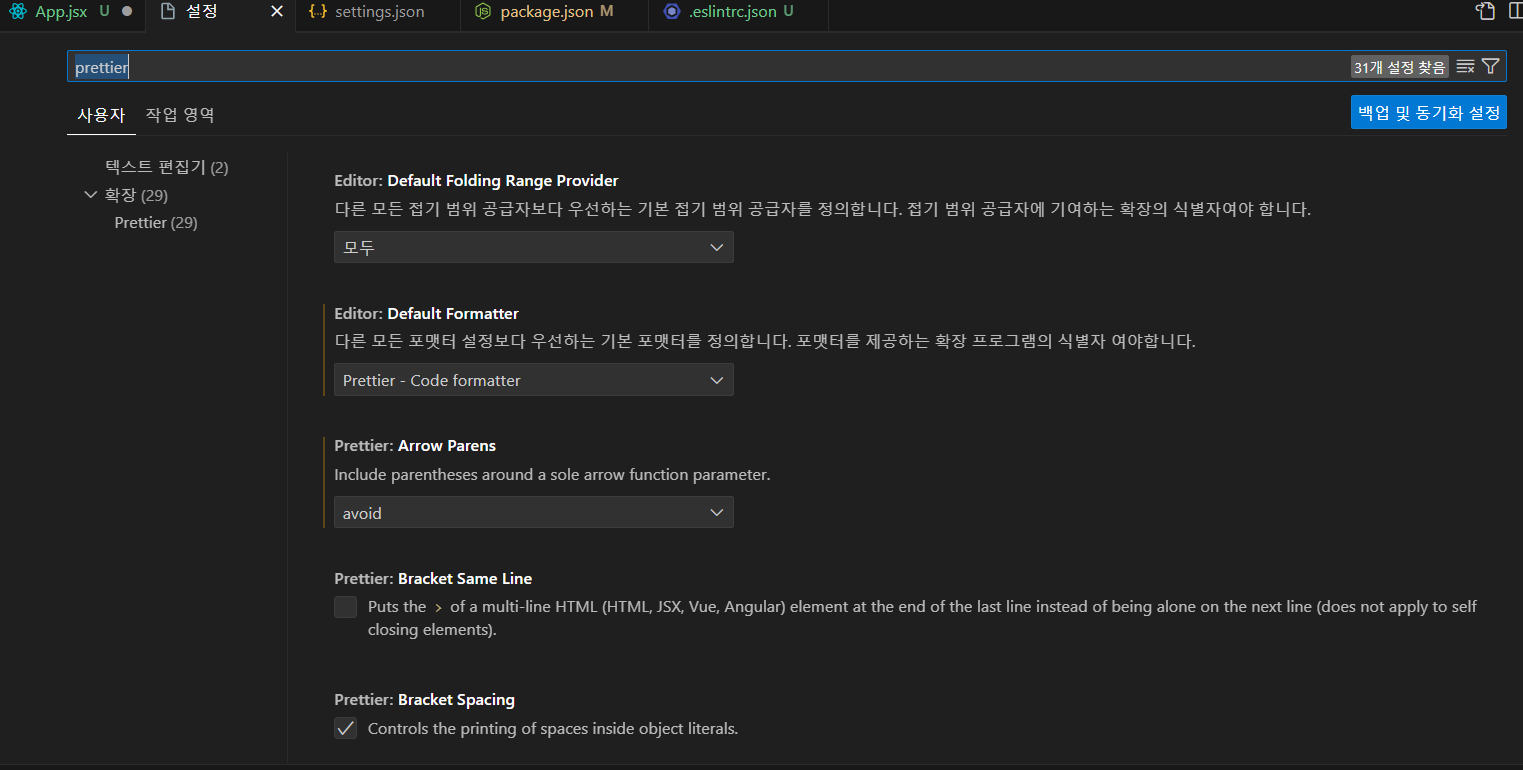
확장 프로그램으로 설치 후에 prettier 규칙 설정은 ctrl + , 을 누르면 GUI로 간편하게 입맛에 맞는 규칙을 설정할 수 있다.

npm 패키지 Prettier 규칙 설정
패키지 설치 후 .prettierrc 파일을 생성 후 prettier 규칙을 설정할 수 있다.
.prettierrc
{
"tabWidth": 4,
"singleQuote": false
}저장 시 자동 수정 설정
Prettier를 설치하고 규칙도 설정했다면 사용하기 위해 저장 시 정해진 코드 스타일로 자동 수정이 되게 설정해줘야 한다.
ESLint와 같이 vscode의 setting.json에서 설정을 추가할 수 있다.
보기 -> 명령어 팔레트 -> setting.json 입력 후 사용자 설정 열기 그리고 setting.json 파일을 열어 아래 코드를 추가 해준다.
setting.json
// 파일을 저장할 때마다 `eslint` 규칙에 따라 자동으로 코드를 수정
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// `prettier`를 기본 포맷터로 지정
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 파일을 저장할 때마다 포매팅 실행
"editor.formatOnSave": true, 확장 프로그램과 npm의 우선순위?
확장 프로그램 방법과 npm 방법 둘 다 prettier를 설치해도 상관없다.
확장 프로그램은 전역적으로 prettier를 적용하고 npm 방법은 프로젝트 내에서 prettier를 적용하는 방법이다.
이 두 방법 모두 설치가 되었더라도 npm 방법의 .prettierrc 파일에서 스타일 규칙을 지정하고 있다면 전역 prettier 보다 .prettierrc가 우선순위가 더 높아져 전역 prettier는 무시되어 해당 프로젝트에 적용되지 않는다.
✅ ESLint와 Prettier 충돌
ESLint은 코드 스타일과 코드 퀼리티를 규칙을 지정한다.
Prettier는 코드 스타일 규칙을 지정한다.
ESLint와 Prettier를 같이 사용하게 되면 코드 스타일 부분에서 충돌이 일어날 수 있다.

ESLint 규칙에는 싱글 따옴표, Tap 간격 2칸을 규칙으로 정하고 있지만 Prettier에서는 쌍 따옴표, Tap 간격 4칸을 스타일을 지정하고 있다.
근데 저장하여 수정하게 되면 Prettier의 규칙이 적용된다. 이는 Prettier가 ESLint보다 우선순위가 더 높게 수정되는 것이다.
Prettier가 우선으로 적용되었지만 여전히 ESLint 규칙에 어긋나어 오류가 발생하는 문제가 생겨버린다.
충돌 해결 방법
ESLint와 Prettier를 함께 사용하면서 충돌을 방지하는 가장 일반적인 방법은 eslint-config-prettier 패키지를 사용하는 것. 이 패키지는 Prettier와 충돌하는 ESLint 규칙을 자동으로 비활성화 해준다.
먼저 npm을 통해 eslint-config-prettier 패키치를 설치해주자.
npm i -D eslint-config-prettier
package.json
"devDependencies": {
"eslint": "^8.54.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-prettier": "^9.0.0",
"eslint-plugin-import": "^2.29.0",
"eslint-plugin-jsx-a11y": "^6.8.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"prettier": "^3.1.0"
}설치가 완료되면 .eslintrc.json 파일에 extends 부분에 "prettier"를 추가해준다.
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["airbnb", "prettier"],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"react/react-in-jsx-scope": "off" // JSX 사용시 React를 Scope에 포함시키지 않아도 됨
}
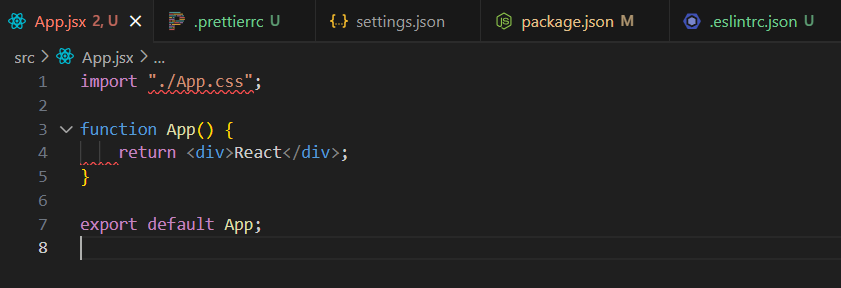
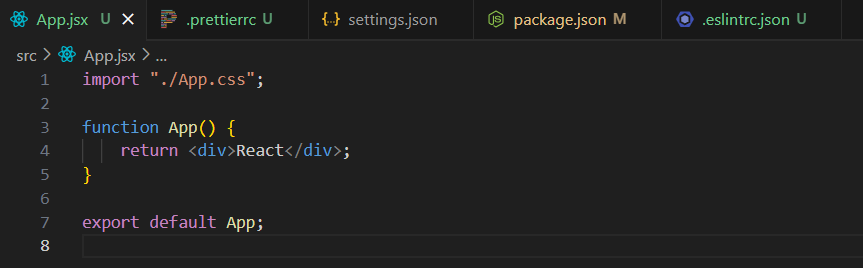
}이제 충돌에 대한 셋팅이 끝났고 App.jsx를 다시 살펴보자

아까 발생했던 쌍 따옴표, 탭 간격 2칸의 규칙인 ESLint에 어긋났지만 Prettier와 충돌하는 부분이기 때문에 비활성화 되어 아무런 오류가 발생하지 않는다.
🖐️ 마치며
ESLint와 Prettier에 대해 깊은 속성까지 알아본 건 아니지만 이를 활용하여 전체적으로 통일된 코드 스타일을 작성할 수 있다는 것을 알게 되었다.
혼자 개발하는 것과 팀으로 개발하는 것에는 정말 다르다는 것을 예전 프로젝트를 할 때마다 뼈저리게 느낀다.
그럴때마다 어떻게 하면 더 효율적으로 같이 작업할 수 있을까? 라는 고민 중 하나가 바로 코드 컨벤션 문제였다.
이러한 고민을 ESLint와 Prettier를 잘 사용한다면 일관성있게 해결을 할 수 있지 않을까 싶다.