1.1 Semantic Web의 정의
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
출처 : 시맨틱 웹 위키백과
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉, 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
HTML으로 작성된 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 문장이 뒤섞여 있다.
위의 내용으로 Semantic Web의 내용을 파악해보면,
컴퓨터 입장에서 web 사이트를 파악헀을 때, html 코드만으로 그 내용의 중요도(컴퓨터가 이해할 수 없는 자연어로 씌여있음에도 불구하고)를 파악할 수 있다. = 시멘틱 요소
정도로 이해가 된다.
또한,
<h1>Hello</h1>
<font size = 10><b>Hello</b></font>( 컨텐츠의 의미를 조금 더 명확하게! )
위의 경우에서 알 수 있듯이 의미론적 요소를 가지고 작성된 html이라고 일단 이해를 하면 될 것 같다.
font의 사이즈가 몇 이고, 띄어 쓰기를 해라, 라는 정보는 사실 웹의 입장에서는 그렇게 중요한? 정보가 아닐 수도 있다. 어떤 글의 제목은 무엇이고, 그 글의 핵심 정보가 무엇인지 나타내는게 더 중요하다고 볼 수 있다.
이런 의미에서 Semantic Web을 정의할 수 있을 것 같다.
1.2 Semantic Tag의 정의
위와 같은 환경에서, Semantic Tag가 등장함에 따라 컴퓨터(검색엔진), 사용자에게 보다 더 명확한 컨텐츠를 제공하는 것이 가능해졌다.
즉 semantic tag란 기존의 정리가 되지 않은 거대한 데이터베이스를 의미론적으로 정의할 때 사용되는 것이라고 볼 수 있다.
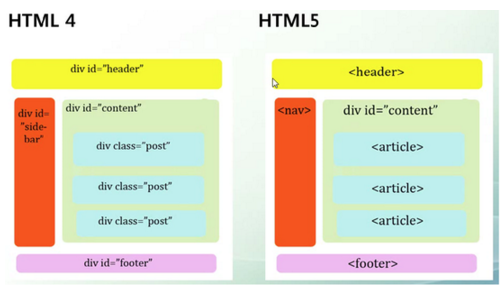
2. Semantic Tag 예시

3. Semantic Tag 종류
article, aside, details, header, footer, nav, section, mark 등의 태그들이 html5에서 추가 되었다고 한다. 모두 Web을 의미론적으로 강화시켜주는 성격의 태그라는 것을 알 수 있다.
4. img Tag vs div>background-image 속성 추가
앞서 살펴 보았듯이, img Tag를 사용할 경우 검색엔진은 img 파일이라는 것을 한 번에 알 수 있다. 반면 css적 표현으로 background-image를 이용해 이미지를 이용하게 되면 의미의 정보로써의 기능을 하고 있진 않다고 볼 수 있다.
참고 사이트
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
