4주차 구현 테스트의 핵심은 페이징이다.
📌 서버측 처리
나는 현재 페이지 번호와 limit 값을 받아서 처리했다.
페이징에서 가장 중요한 것은 어디서부터 값을 가져올 것인가 이다.
쉽게 말하면 DB에서 데이터를 가져올 시작위치를 정하는 것이다.
현재 페이지와 limit 값을 받았다면 어디서부터 몇 개 데이터를 가져올 지 설정할 수 있다.
어디서부터는 (현재 페이지 - 1) * limit 로 정할 수 있다.
(현재 페이지-1) 인 이유는 만약 첫번째 페이지(1페이지)라면 데이터의 가장 처음부터 limit 만큼의 데이터를 가져와야 하기 때문에 시작위치는 0이 되야 한다.
# limit와 현재 페이지를 파라미터로 받는다.
limit = int(request.args.get('limit'))
curr_page = int(request.args.get('current_page'))시작위치를 skip 이라는 변수로 정하고 아래처럼 연산하면 페이징 시작위치를 잡을 수 있다.
skip = (page-1) * limit시작위치를 잡았다면 시작위치부터 limit 만큼의 데이터를 가져오면 된다.
mongoDB 를 사용한 예시이다.
memos = list(db.memos.find({}, {'_id': False}).skip(skip).limit(limit))추가로 서측에서 해줘야 하는 처리가 있다. 구현 테스트에서 CSR을 사용하고 있기 때문에 클라이언트로 페이징에 대한 정보를 함께 넘겨줘야 한다. 이유는 클라이언트 쪽에서 JS 를 이용해서 페이징 버튼을 그려줘야 하기 때문이다.
페이징에 대한 정보는 전체 요소 수, 전체 페이지 수, 현재 페이지 정도면 충분하다.
전체 요소 수의 경우 DB에 count 쿼리를 날려서 확인한다.
total_count = db.memos.find({}).count()전체 페이지 수의 경우 직접 계산을 해줘야 한다.
total_count를 limit로 나누면 총 페이지 수가 나오는데 만약 나머지가 생긴다면 1만큼 총 페이지 수를 늘려줘야 한다.
total_page = (total_count // limit) + (1 if total_count % limit >= 1 else 0)현재 페이지는 파라미터로 받은 값을 그대로 사용했다.
total_count = db.memos.find({}).count()
total_page = (total_count // limit) + (1 if total_count % limit >= 1 else 0)
paging = {
'total_count': total_count,
'total_page': total_page,
'current_page': curr_page,
}📌 클라이언트 측 처리
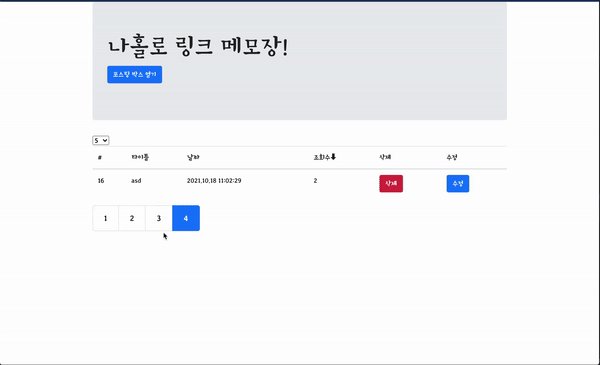
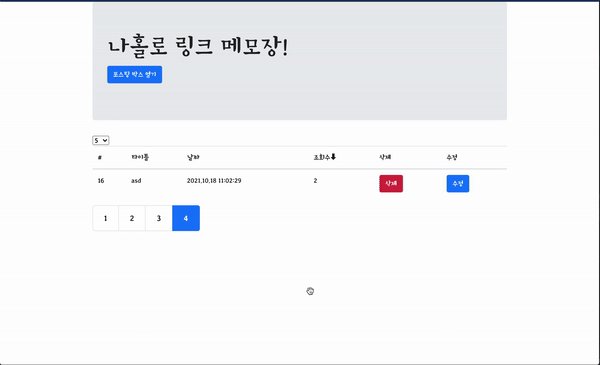
클라이언트에서 해줘야 할 첫번째 처리는 페이징 버튼을 그려주는 것이다.
페이징 버튼은 bootstrap 을 사용했다.
클라이언트는 서버로부터 전체 페이지 수에 대한 응답 값을 받는다. 받은 값만큼 버튼을 그려주면 된다. (so 간단)
말은 쉽게 했지만 구현하면서 햇갈리는 부분이 정말 많았다. 언제나 그렇지만 아직 많이 부족하구나 를 느낀 구현 테스트였다...
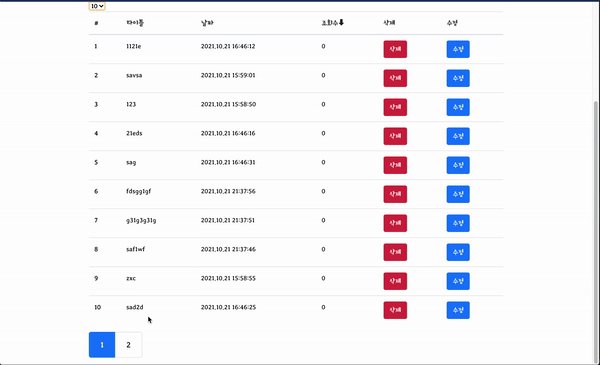
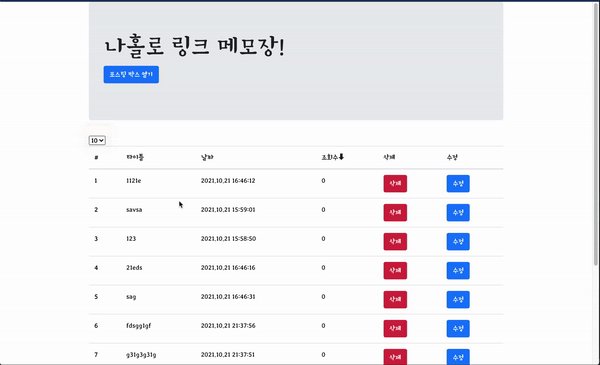
결과물 ^^ 👍