
🚀
간단한 Admin 페이지 정도는 스스로 만들 수 있도록 템플릿 엔진을 공부합니다 !
🔎 RadioButton 데이터 전송
radio button 은 단일 선택만 지원하는 input태그의 옵션입니다.
RadioButton 부분 HTML 코드입니다.
이전 포스트 에서 멀티 체크박스 부분과 거의 동일합니다.
이전과 마찬가지로 th:field에 의해 동적으로 생성되는 input의 id를 label과 맞추기 위해 #ids.prev를 사용하였습니다.
이전에는 Map을 사용하였지만 이번에는 ENUM 타입을 사용하였습니다.
<div>
<div>전공 선택 (한 개만 선택 가능)</div>
<div th:each="lang : ${language}" class="form-check form-check-inline">
<input type="radio" th:field="*{language}" th:value="${lang.name()}" class="form-check-input">
<label th:for="${#ids.prev('language')}" th:text="${lang.description}" class="form-check-label"></label>
</div>
</div>다음으로 요청 객체를 볼께요.
radio-button은 단 건만을 받기 때문에 단순히 String 타입으로 해주었습니다.
@Data
public class FormDto {
private String name;
private boolean tnf; // checkbox
private List<String> hobbies; // multi-checkbox
private String language; // radio-button
}컨트롤러 부분을 보겠습니다.
먼저 radio-button의 값을 세팅해주기 위해 Method level @ModelAttribute를 사용합니다.
단순히 정의한 ENUM 타입을 리턴하는 메서드입니다.
@ModelAttribute("language")
private Language[] languages() {
return Language.values();
}사용한 ENUM 클래스입니다.
@Getter
public enum Language {
JAVA("자바"), C("C언어"), CPP("C++"), PYTHON("파이썬");
private final String description;
Language(String description) {
this.description = description;
}
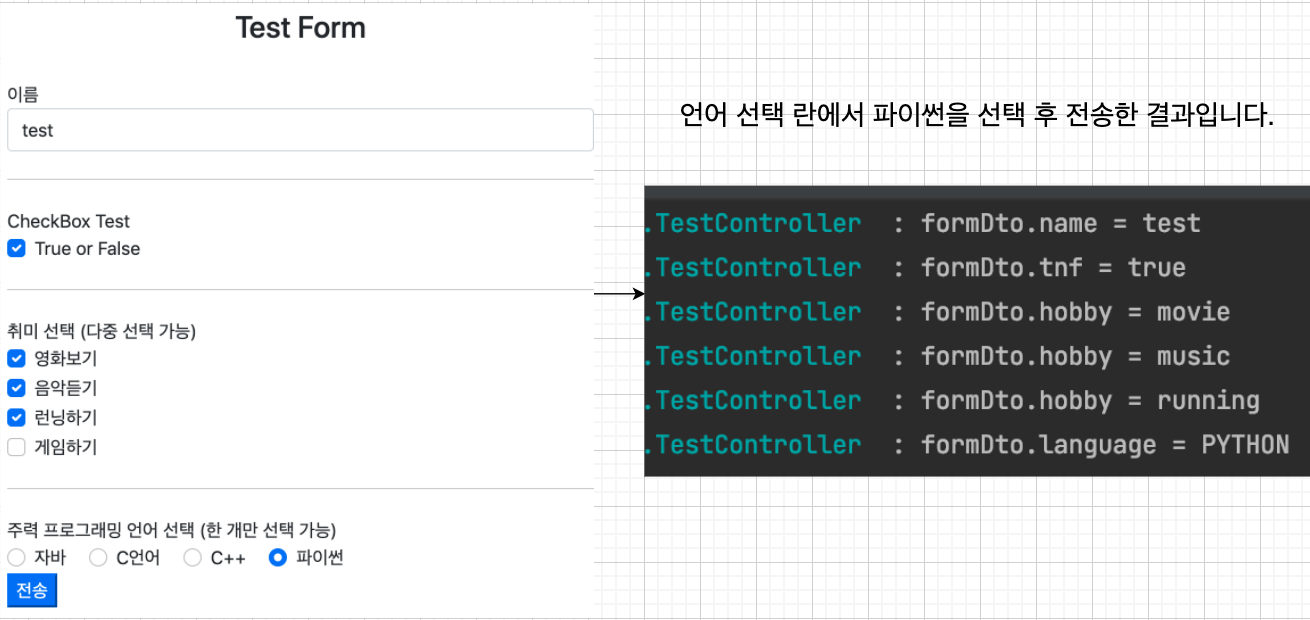
}랜더링 결과 및 서버측 로그 결과입니다.

🔎 SelectBox 데이터 전송
select-box는 radio-button과 마찬가지로 단건의 데이터 전송을 지원하는 태그입니다.
select-box를 이용해서 국가 정보를 받아보겠습니다.
먼저 HTML코드를 보실께요.
th:each(반복문)을 이용해 select의 각 값이 되는 option을 생성합니다.
<div>
<div>국가 선택</div>
<select th:field="*{country}" class="form-select">
<option value="">***** 국 가 를 선 택 하 세 요 *****</option>
<option th:each="c : ${country}" th:value="${c.name()}"
th:text="${c.description}"></option>
</select>
</div>요청 객체를 보겠습니다.
단건 데이터이므로 String 타입으로 해주었습니다.
@Data
public class FormDto {
private String name;
private boolean tnf; // checkbox
private List<String> hobbies; // multi-checkbox
private String language; // radio-button
private String country; // select
}select에 나라정보를 표시하기 위한 ENUM 클래스입니다.
@Getter
public enum Country {
KOREA("대한민군"), USA("미국"), JAPAN("일본"), CHINA("중국"), SINGAPORE("싱가폴");
private final String description;
Country(String description) {
this.description = description;
}
}정의한 ENUM 클래스를 view단에 넘겨 select-option 의 값으로 사용하기 위해 메서드 레벨 @ModelAttribute를 사용합니다.
@ModelAttribute("country")
private Country[] countries() {
return Country.values();
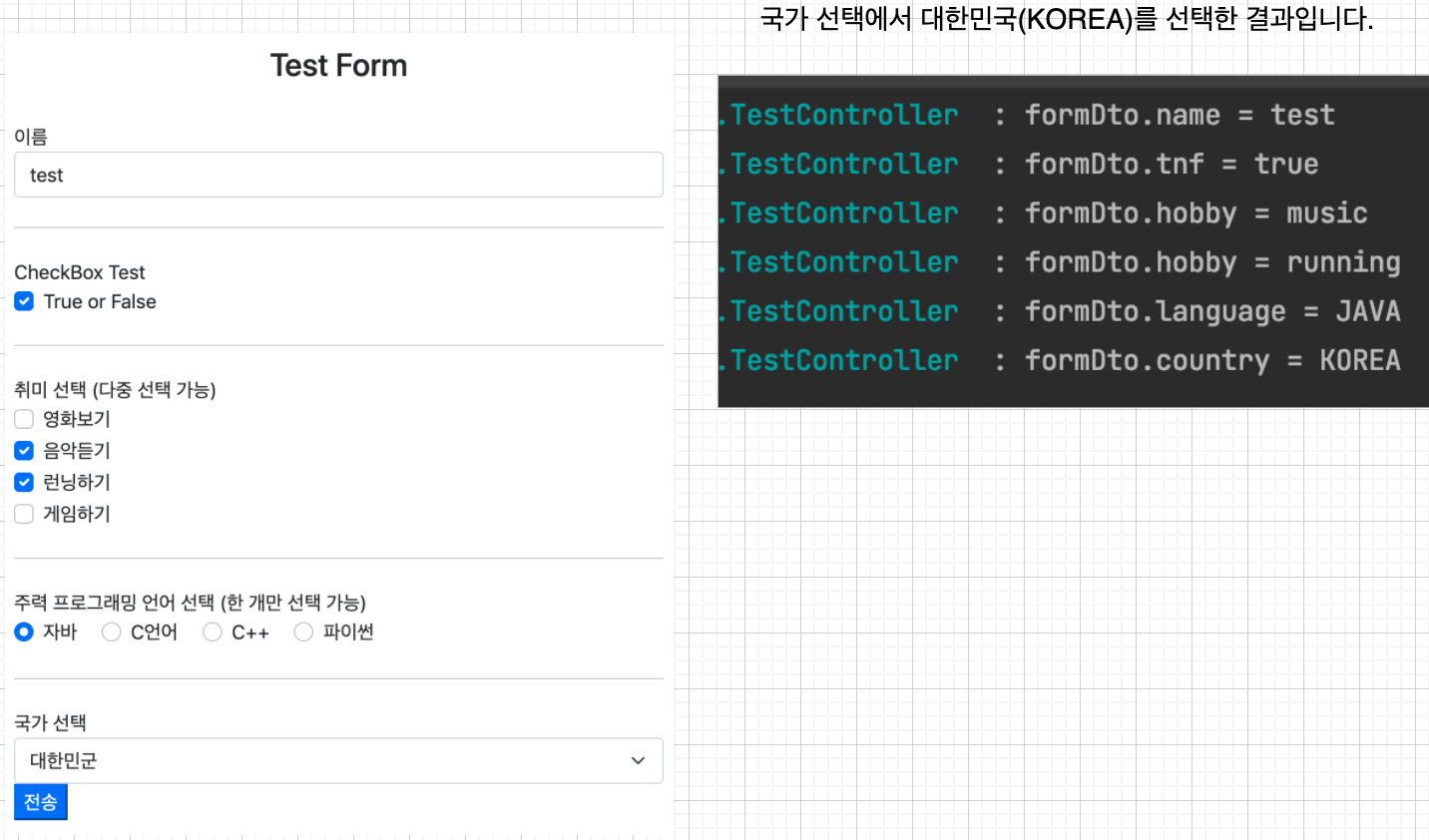
}랜더링 결과 및 서버측 로그 결과입니다.

이전 포스트에 이어 Thymeleaf를 이용한 폼 전송에 대해 알아보았습니다. 이로써 간단한 어드민 페이지에서 폼을 다룰 때 화려한 프론트 기술은 없더라도 최소한의 기능은 구현 가능하게 되었습니다. 감사합니다. 😄