
부모 component에서 자식 component로 props를 넘겨주는 방식에 대해서 대부분의 React 개발자들은 익숙 할 것이다.
하지만 부모-자식 component 관계가 아닌, routing으로 특정 페이지에서 다른 페이지로 이동 할때도 props를 넘겨줄 수 있는 방법이 있을까??
너무나 기쁘게도 답은 YES 다!
밀리의서재 클로닝 프로젝트 진행 중 맞닥뜨린 문제!

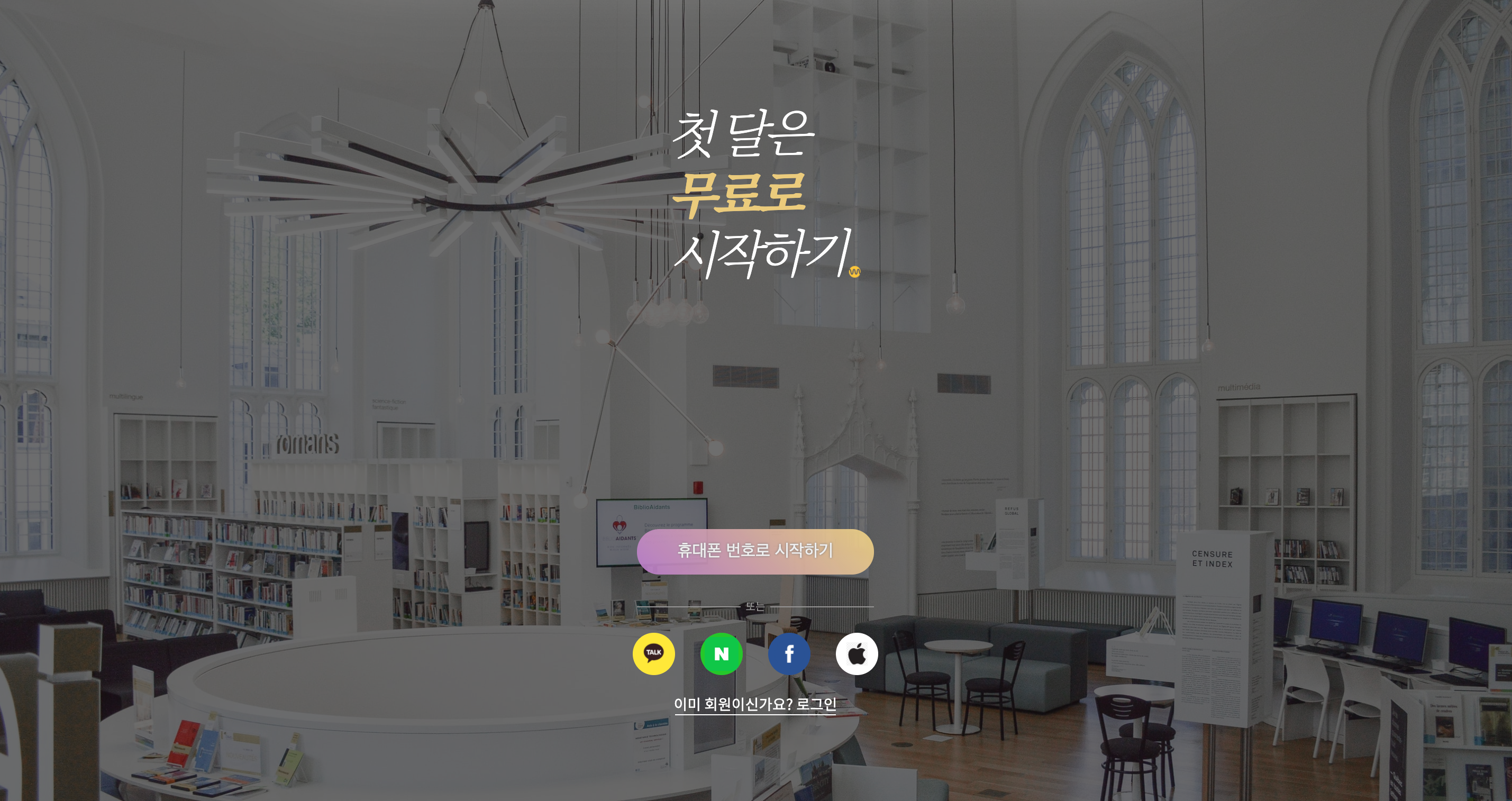
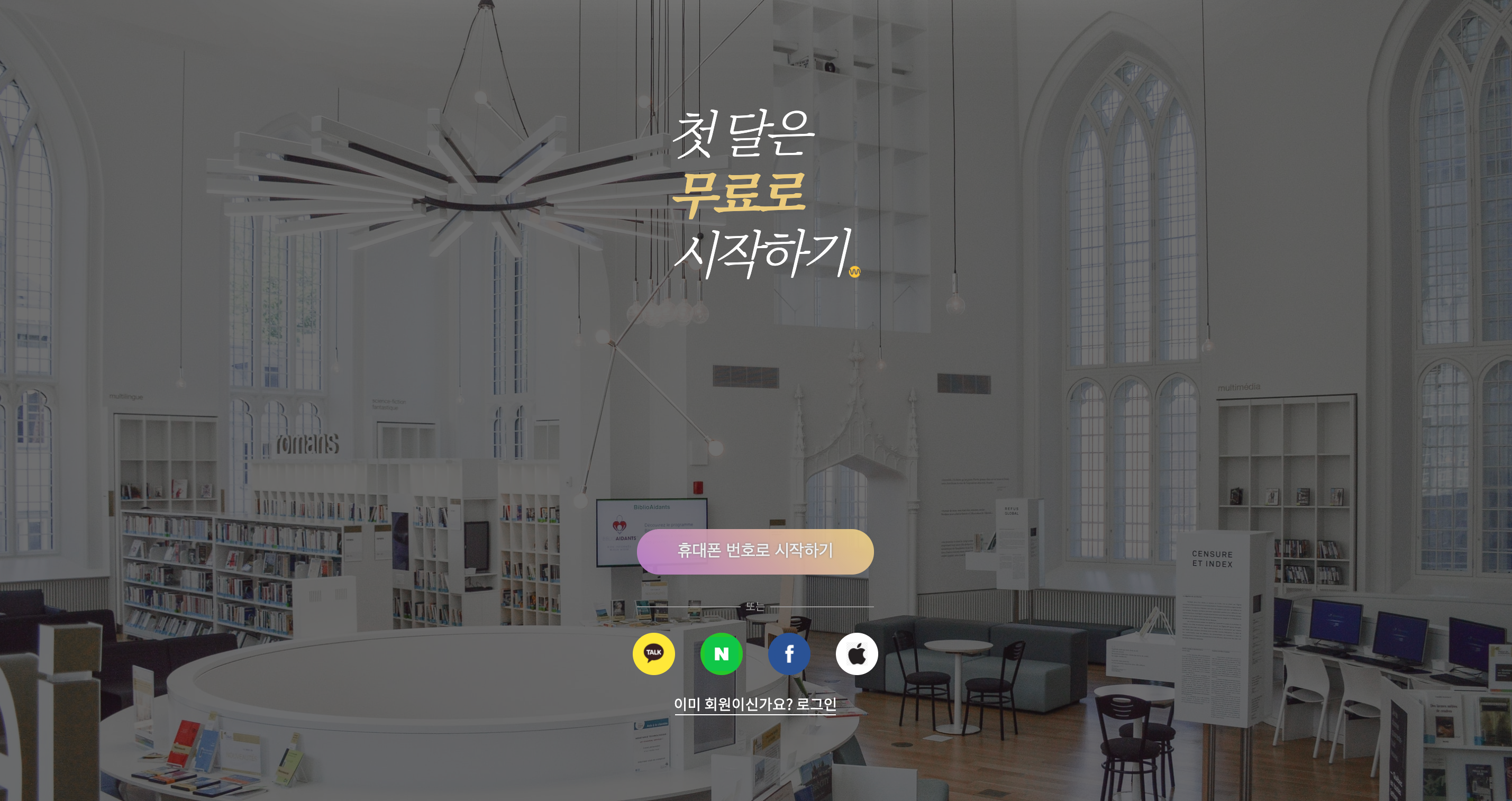
밀리의서재 웹사이트에서 회원가입 버튼 클릭시,
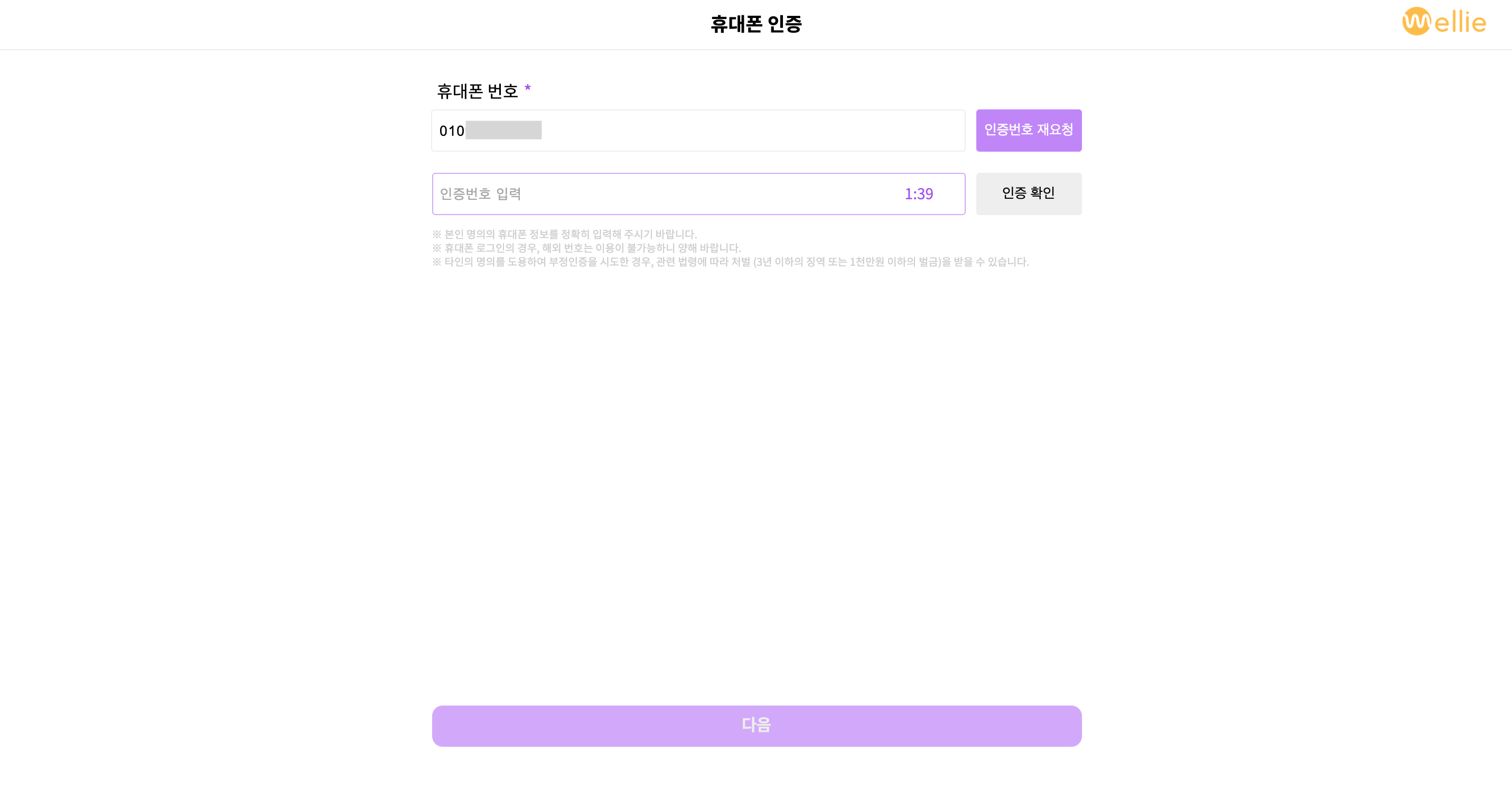
- 휴대폰 인증하는 페이지로 먼저 넘어가고
- 휴대폰 인증이 확인되고 해당 페이지에서 '다음' 버튼을 누르면
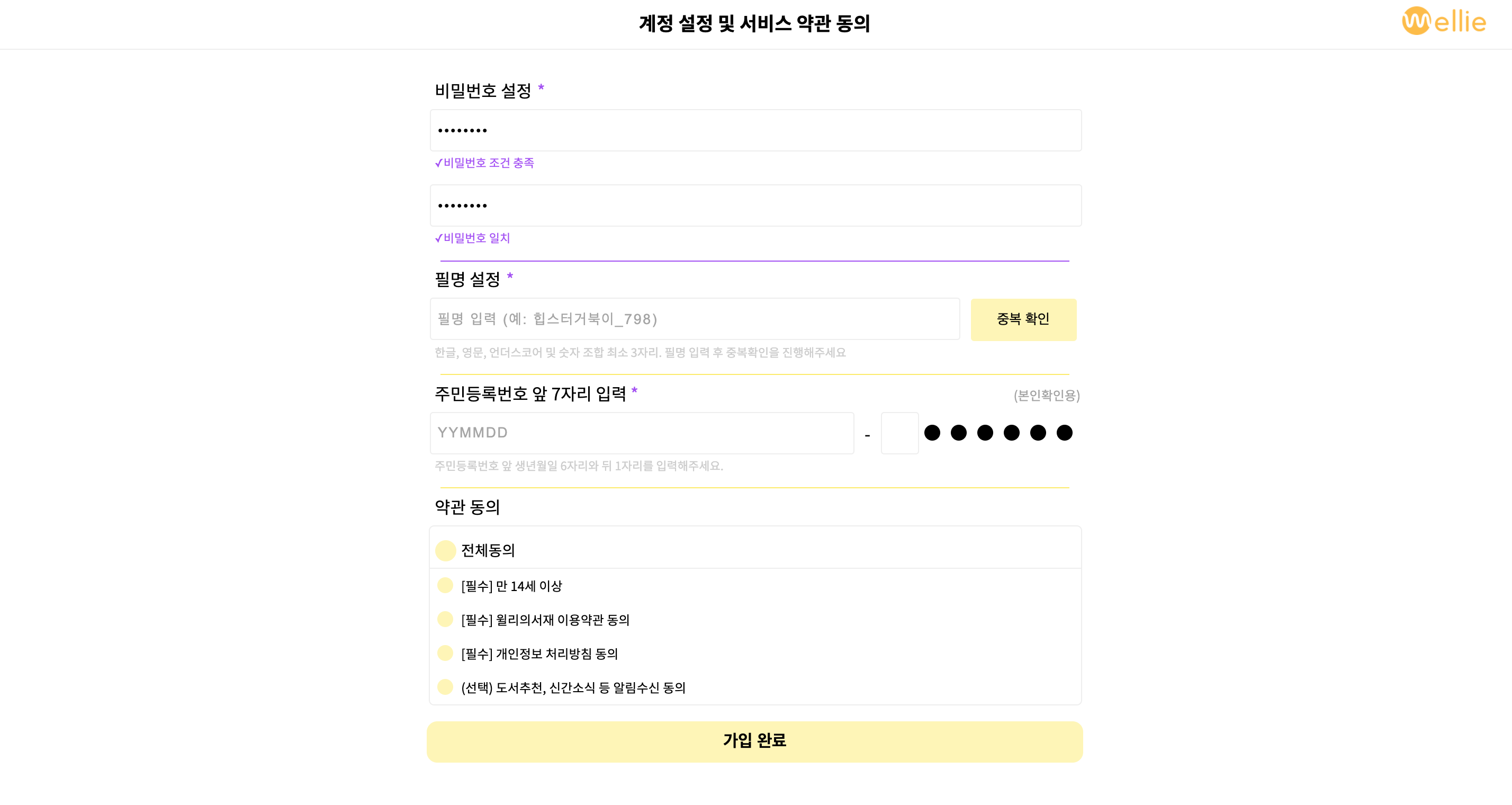
- 비밀번호/필명 등을 설정하는 계정설정 페이지로 넘어간다


이때 계정설정 페이지에서는 전 단계인 휴대폰 인증 페이지에서 저장된 휴대폰 번호를 그대로 넘겨 받아와서 비밀번호를 포함한 다른 추가 정보와 함께 서버에 POST 요청을 보내야 하는데, 휴대폰인증 페이지와 계정설정 페이지는 부모-자식 relation이 아니고 '다음' 버튼 클릭 시 history.push(pathname)을 통해 routing으로 이동되게 구현하였다.
여기서 문제발생: 휴대폰번호 데이터를 이동하는 페이지로 어떻게 넘겨줘야 하는가??? props로 넘겨줄 수 없다면 redux를 쓰던지 HOC나 별도 컴포넌트를 만든 후 조건부 렌더링 하는 방법을 생각하고 있었다.
그러나 혹시하는 마음에 다음과 같이 구글검색을 해보니...

두둥.
history.push()로 페이지 이동시에도 props를 넘겨 줄 수 있는 아주 간단한 방법이 있었다!
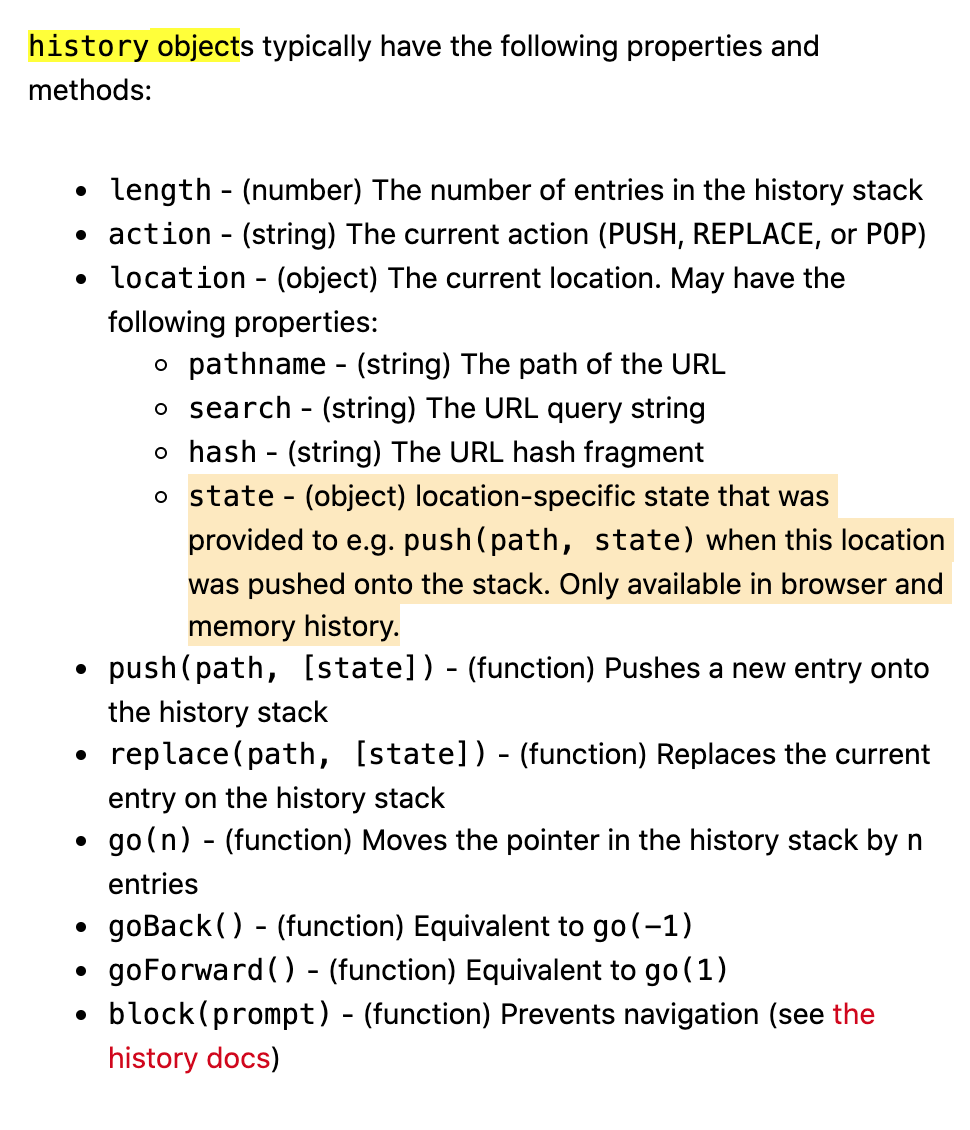
먼저 React Router docs를 보면 history object에 대한 다음 설명을 확인 할 수 있다:

일반적인 history.push() 사용법
// 'PhoneValidate' 컴포넌트 에서 'SetAccount' 컴포넌트로 이동
<button onClick={() => {this.props.history.push("/set_account")}} />history.push()로 props를 넘겨주는 방법
// 'PhoneValidate'의 'userCell' state를 'SetAccount'로 이동시 props로 넘겨주기
<button onClick={() => {this.props.history.push({
pathname: "/set_account",
state: {userCell: userCell}
})}} />
//function component 사용시:
import {useHistory} from "react-router";
const history = useHistory();
<button onClick={() => {history.push({
pathname: "/set_account",
state: {userCell: userCell}
})}} />이동한 페이지에서 props를 불러오는 방법
// 넘겨받은 'userCell' props를 'SetAccount'에서 사용하기
const userCell = this.props.location.state.userCell
//function component 사용시:
import {useLocation} from "react-router";
const location = useLocation();
const userCell = location.state.userCell;Tada~
이렇게 간단하게 routes 이동시에도 전 페이지에서 다음 페이지로 props를 넘겨줄 수 있겠다!
What is the logic behind this?
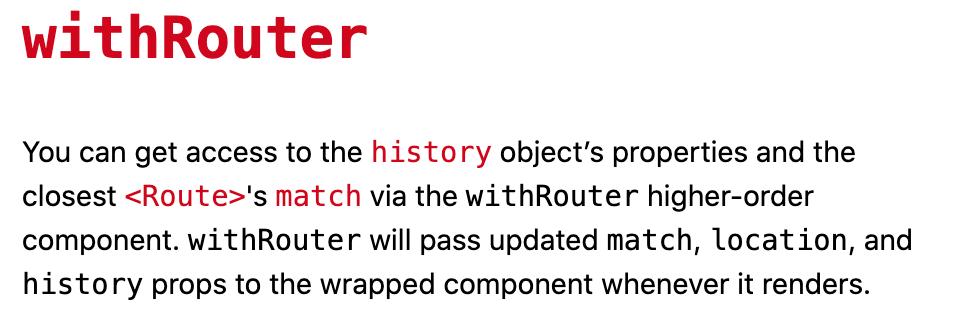
withRouter HOC로 컴포넌트를 연결해주기 때문
공식 docs에 따르면:

이렇게 또 한가지 새로운 것을 알게되고 개발자로서 또 한단계 성장해 나감을 만끽하며 이제 자러가야겠다... 불코딩! ><
[참고]



맨날 까먹던 건데 잘 정리해주셔서 보고 잘 썼습니다! 감사합니다.